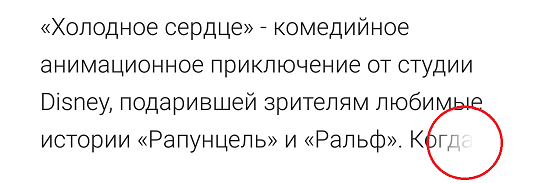
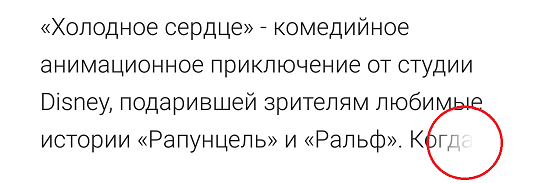
Добрый день, хочу сделать TextView как в Google Play (Раздел Книги и Фильмы), там он используется для описания, с кнопкой Читать далее. На изображении ниже то что хочу получить.

Как сделать такие буквы в конце TextView ?
Сделал следующим образом:
Разметка:
<TextView
android:id="@+id/main_text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLines="3" />
<TextView
android:id="@+id/fading_text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fadingEdgeLength="32dp"
android:requiresFadingEdge="horizontal"
android:inputType="text" />
Немного кода:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup parent, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.my_layout, parent, false);
TextView mainTextView = (TextView)v.findViewById(R.id.main_text_view);
TextView fadingTextView = (TextView)v.findViewById(R.id.fading_text_view);
mainTextView.addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right,
int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
if (mainTextView.getLineCount() > 3) {
int start = mainTextView.getLayout().getLineStart(3);
String twoText = mainTextView.getText().toString().substring(start);
fadingTextView.setText(twoText);
mainTextView.setMaxLines(3);
} else {
fadingTextView.setVisibility(View.GONE);
}
}
});
return v;
}