что мешает импортировать только то что нужно именно вам и не трогать bower_components, там должен лежать эталон.
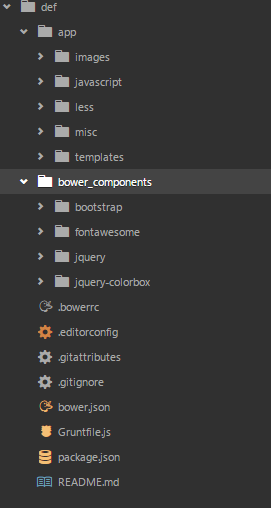
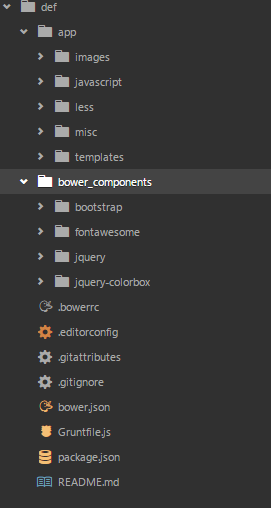
Мы используем такую структуру:

Все естественно собирается grunt
а все настройки лежат /app/less/style.less
@import "../../bower_components/bootstrap/less/bootstrap.less";
@import 'base/config_global.less';