Слишком много экранов сегодня у пользователей. От мобилок до full hd. Если у вас сайт статический, то стандартно ширину 960 берите и делайте такой дизайн, который не будет смотреться неадекватно на больших экранах.
А вообще можете использовать резиновую верстку или адаптивный дизайн с подстраиванием под разные разрешения по *высоте:
* 320px
* 480px
* 600px
* 768px
* 900px
* 1200px
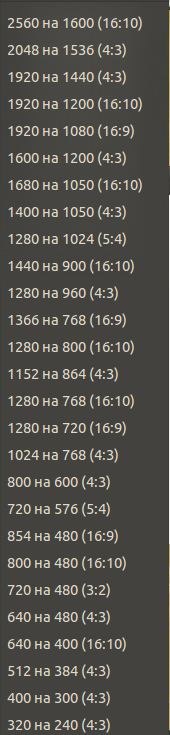
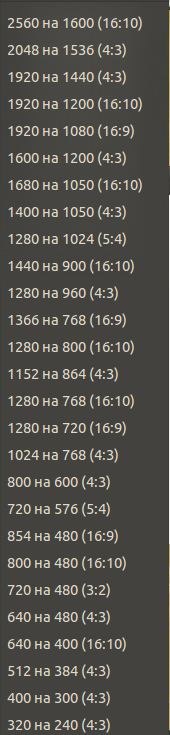
Прикрепил файлик c исчерпывающем количеством разрешений (и соотношениями экрана)