По совету wp-kama добавил необходимый код для реализации необходимого функционала.
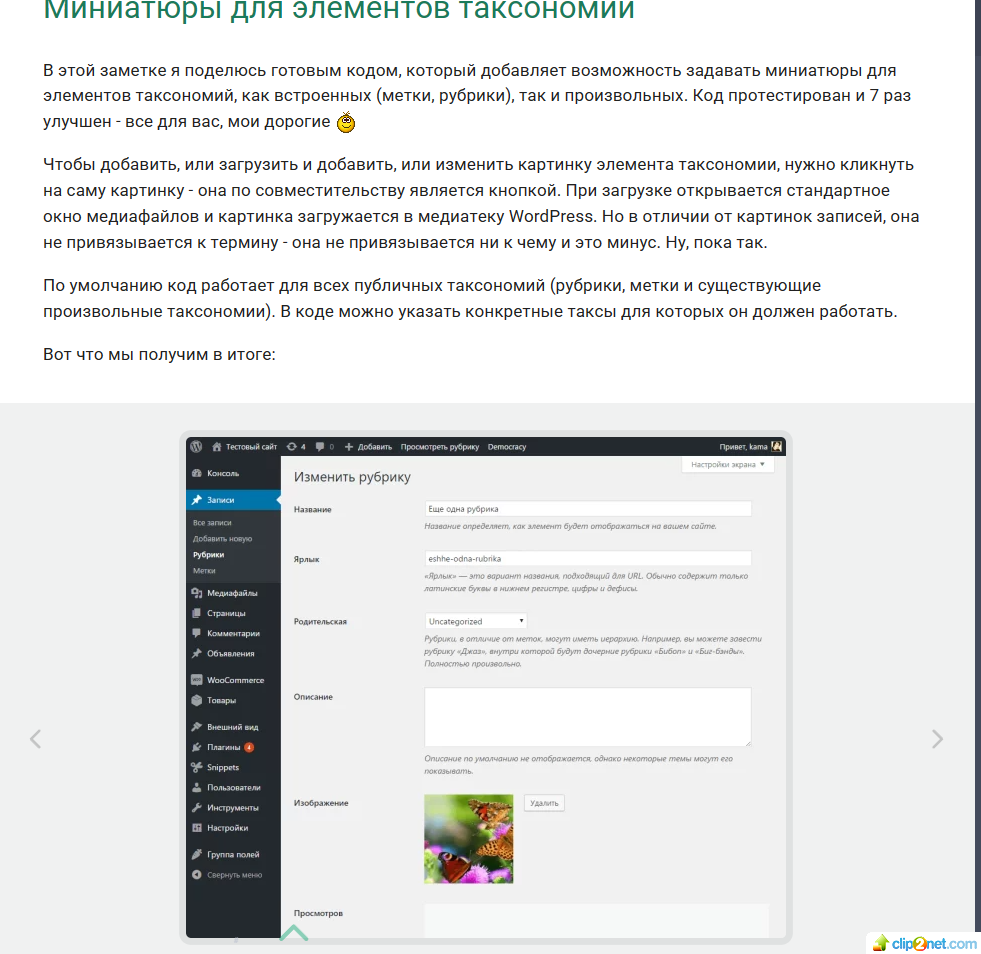
На этом все ок, появилась возможность добавлять миниатюру для рубрик из админки.
На том же сайте есть пример с выводом
spoiler// получаем ID термина на странице термина
$term_id = get_queried_object_id();
// получим ID картинки из метаполя термина
$image_id = get_term_meta( $term_id, '_thumbnail_id', 1 );
// ссылка на полный размер картинки по ID вложения
$image_url = wp_get_attachment_image_url( $image_id, 'full' );
// выводим картинку на экран
echo '<img src="'. $image_url .'" alt="" />';
Я использовал такой подход, и еще несколько, как результат это не работает. Могу предположить, что осуществляю вывод с ошибкой в коде.
Вывод произвожу внутри записи, через footer.php
<?php $image_id = get_term_meta( $term_id, '_thumbnail_id', 0 ); ?>
UPD.
плюнул, и через ACF поля реализовал. Кто ценит свое время не в коем случае не пытайтесь это повторить.