Как заблюрить товары на страницах для незарегистрированных пользователей?
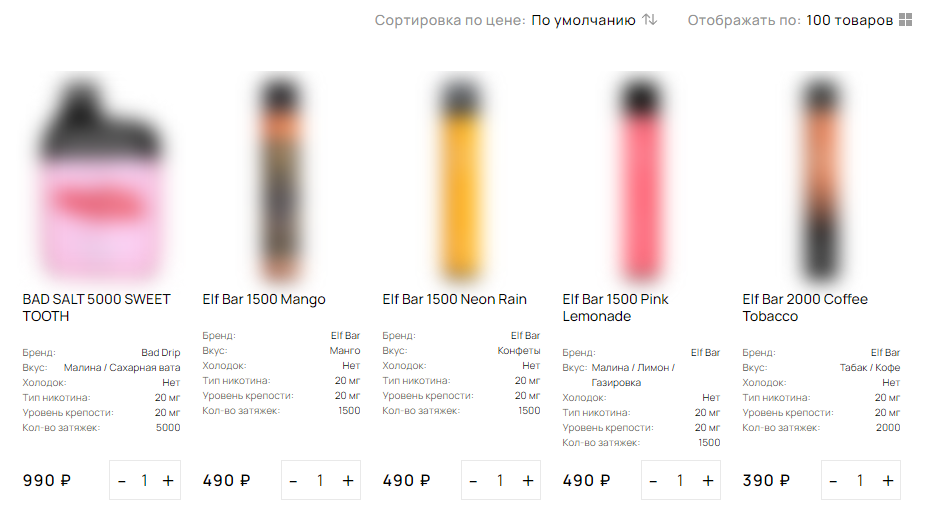
Т.к. не понятно, какой метод блюра использовать, то покажу пример реализации css блюра у класса .product:
// functions.php:
function test() {
if (!is_user_logged_in()) {
wp_add_inline_style('woocommerce-general', '.product {filter: blur(5px)}');
}
}
add_action('wp_enqueue_scripts', 'test');
А также есть вопрос по закрытию доступа к заказу из корзины, если пользователь не авторизован.
Можно кодом, с редиректом на страницу с id=myaccount:
// functions.php:
function test() {
if (!is_user_logged_in()) {
wp_redirect(get_permalink(wc_get_page_id('myaccount')));
exit;
}
}
add_action('woocommerce_before_checkout_form', 'test');
Или плагинами:
-
WooCommerce Members Only plugin
-
YITH WooCommerce Catalog Mode plugin