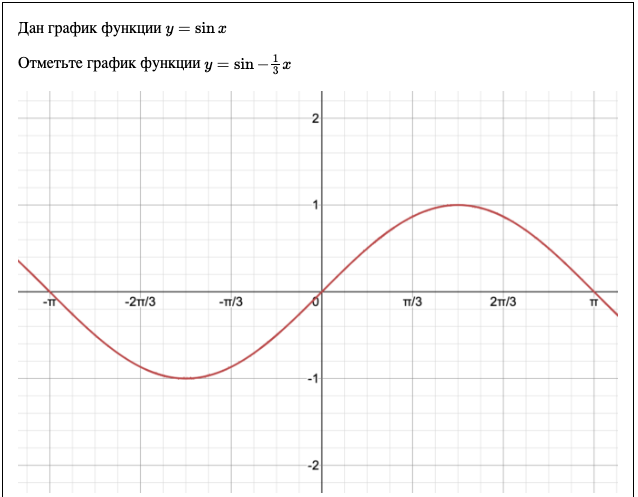
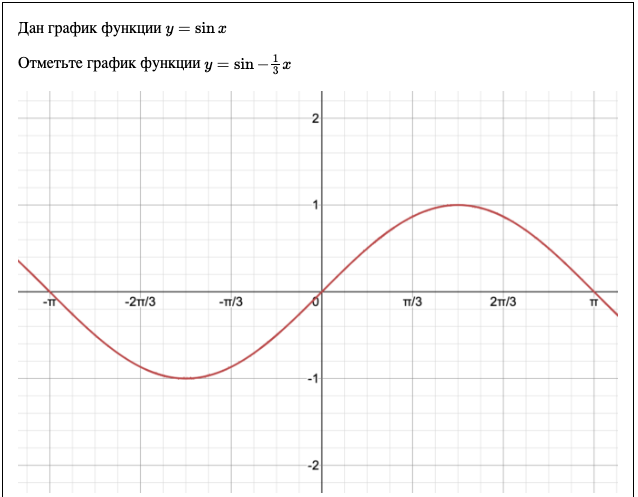
Передо мной стоит задача. Нужно на стороне сервера готовить условия школьных задач и отдавать в виде html, картинки и pdf. Внутри встречается математическая разметка (обрабатывается MathJax) и картинки. Само условие задачи пишется методистами в WYSIWYG редакторе в Django админке. Вот пример готовой разметки html после срабатывания всех скриптов и загрузки картинки:

Ресурсы вроде РешуЕГЭ используют схожие технологии и умеют генерировать картинку и pdf на стороне сервера по запросу, а я не могу понять, как это реализовать.
Решая задачу самостоятельно пользовался библиотеками вроде imgkit, HTML2Image и так далее. Часть и них не умеет ждать исполнения скриптов до скриншота, почти все требуют вызова браузера на фоне, а раузера на сервере не будет. В сети есть платные API для решения вопроса, но для меня это не выход.
Помогите преодолеть тупик!!