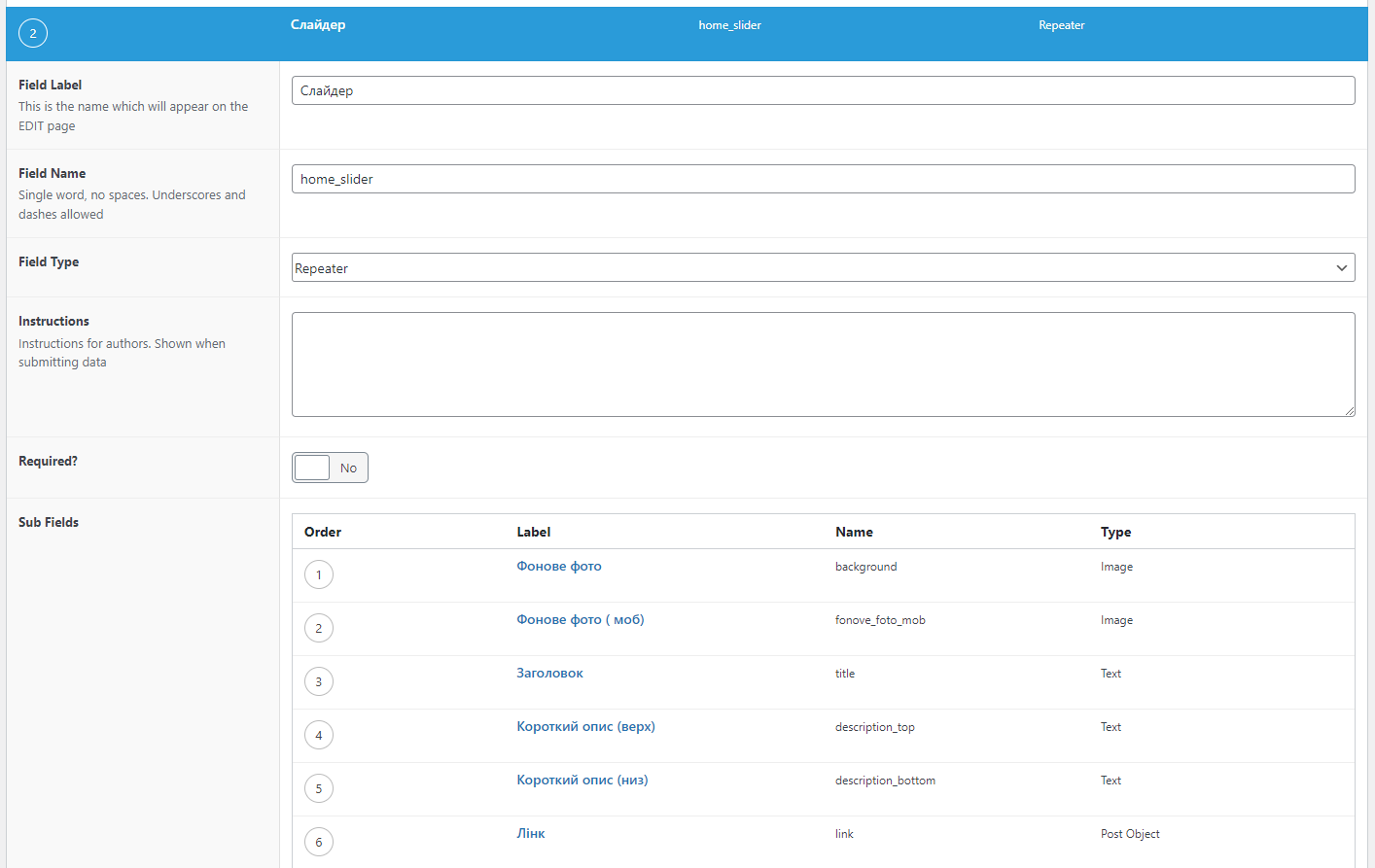
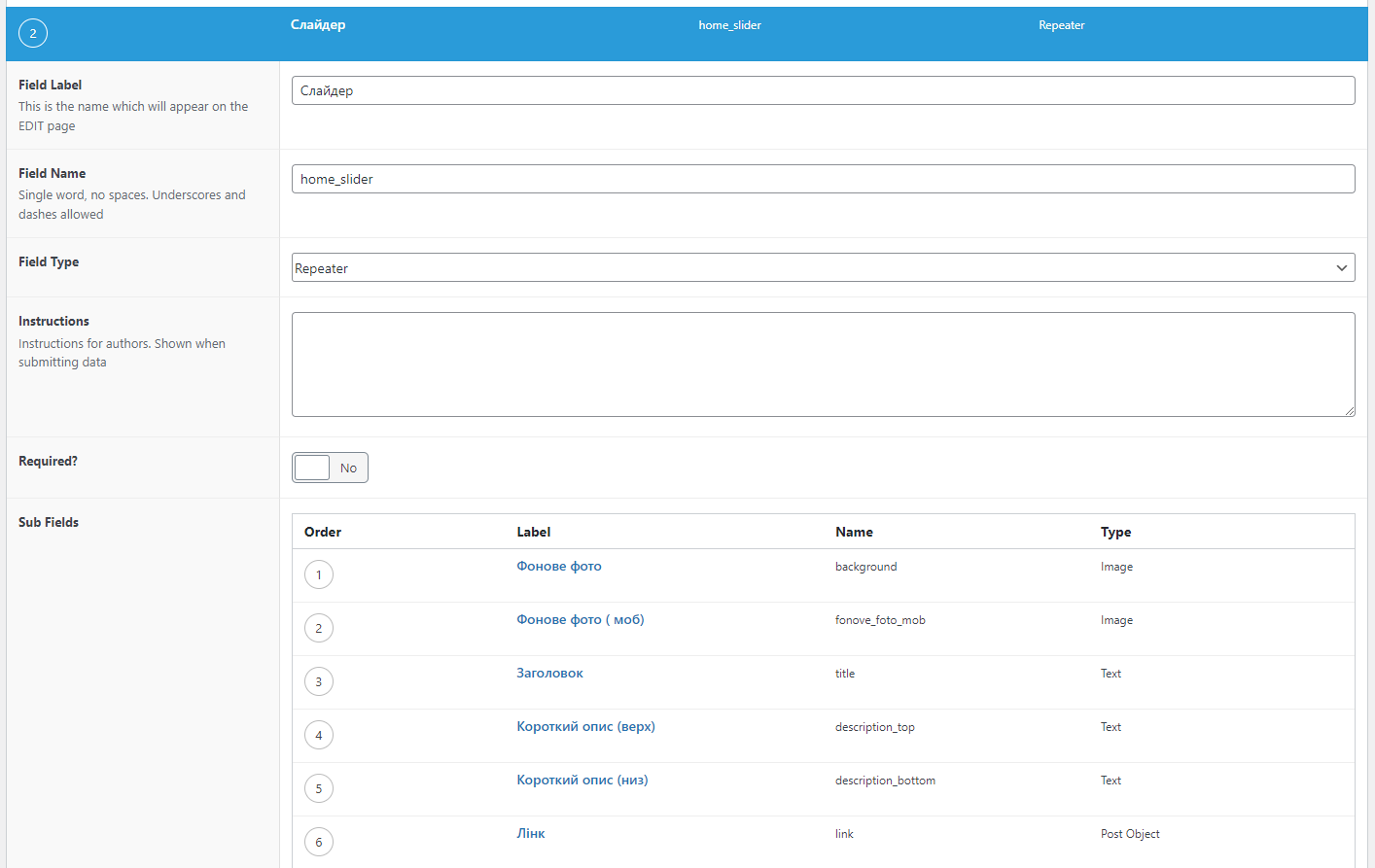
Есть вывод изображений в сайд
<?php $top_sliders = get_field('home_slider');
$count = 0;
foreach ($top_sliders as $top_slider) {
$count++
?>
<div class="u-slider-item"
style="background-image: url(<?php echo $top_slider['background'] ?>)"
data-bg="<?php echo $top_slider['background'] ?>" style="opacity: 0;">
<div class="container">
// content
</div>
</div>
<?php }
?>
Есть основное поля для вывода картинок background "<?php echo $top_slider['background'] ?>" его нужно заменить на вывод картинок для мобильной версии <?php echo $top_slider['fonove_foto_mob'] ?>

Как это можно реализовать?