К сожалению, пока самый оптимальный вариант через маску внутри иконки, потому что не нужно плодить лишних вариантов и всё работает стабильно.
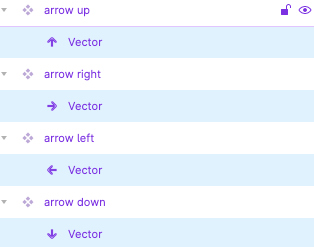
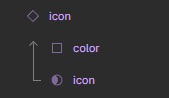
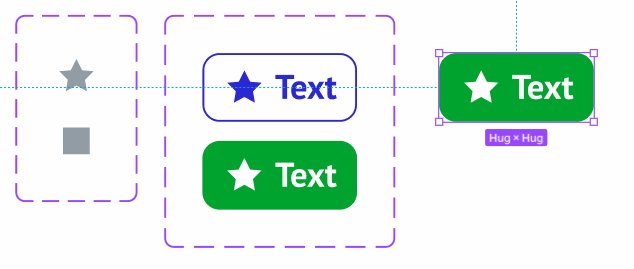
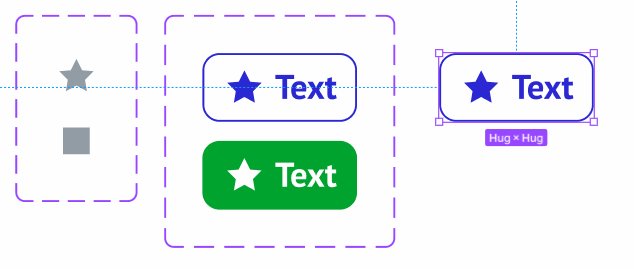
У самого каждая иконки хранятся в таком виде:

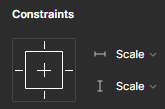
Главное не забывать слою с цветом ставить Scale, чтобы нормально масштабировалось.

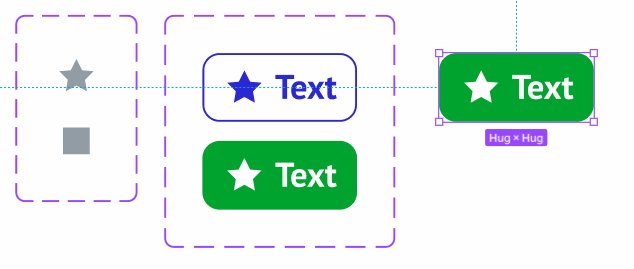
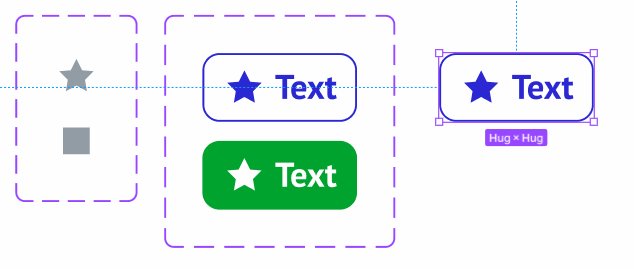
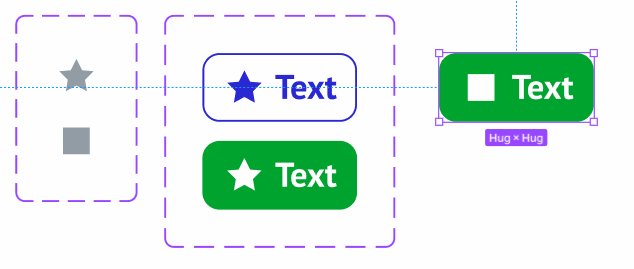
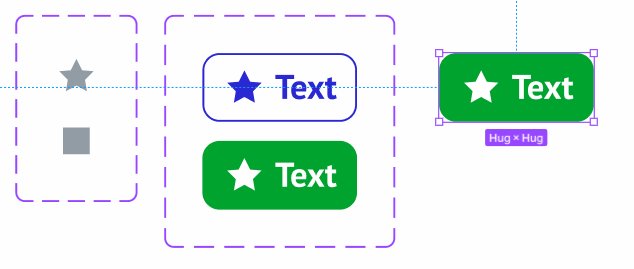
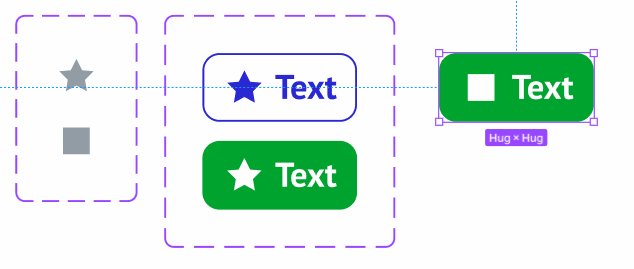
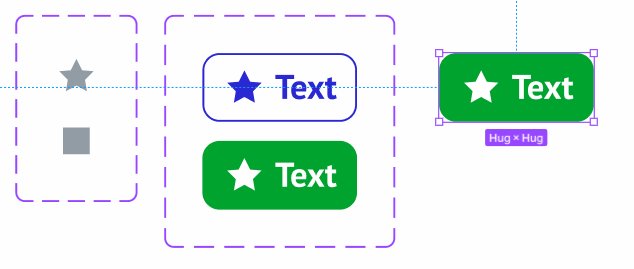
Зато результат стабилен:

Раскидать слой с цветом и наложить маску на 60 иконок заняло не более 30 мин. Зато теперь теперь не нужно держать в голове какой должен тут быть цвет и каждый раз из-за этого нервничать. Но естественно усложнилась передача иконок в разработку, но тут вообще оптимально заранее выгружать пак svg иконок и передавать их архивом.