Банальный вопрос.
Хочу в списке товаров вывести категорию товара.
Простой вывод казалось бы.
function woocomerce_product_category_item() {
global $product;
$categ = $product->get_categories();
echo '<div class="my_category">'. $categ . '</div>';
};
add_action( 'woocommerce_shop_loop_item_title', 'woocomerce_product_category_item',5);
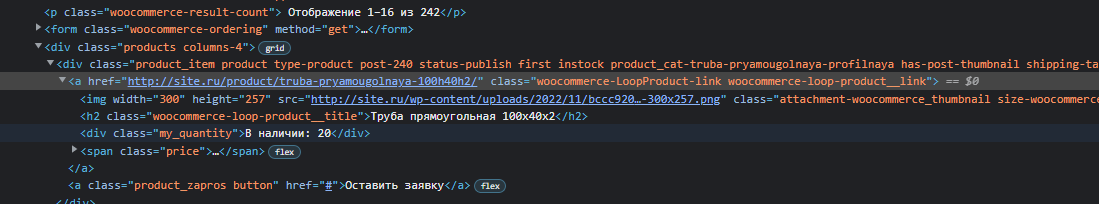
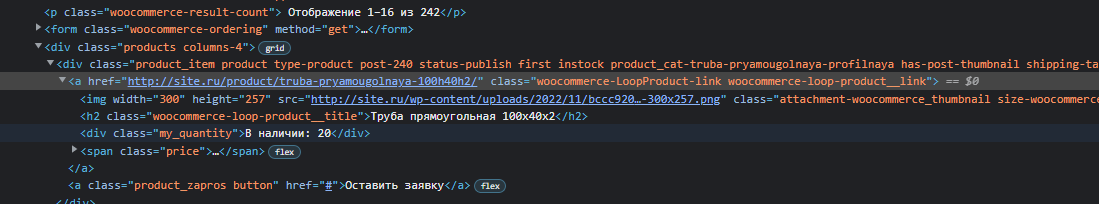
Категория появляется , все как надо, то сходить с ума ссылки начинают, то изменения выглядит так.

То есть одна ссылка в которую обернуты изображение заголовок.
После кода выше, где я подтягиваю название категории

Ссылка закрывается на изображении товара, потом почему то 2 ссылки открываются внутри класса
my_category. Не пойму как этим управлять?