На моем
WP сайте
https://transscreen.ru/ при написании записей пишу текст записи так:
<br><br><br>
<img rel="preload" as="image"
title="Для гугла тайтл"
src="https://telegra.ph/file/43d6ef4f5cd14a161879c.jpg"
alt="для яндекса"
rel="nofollow"
width="auto" height="auto"
class="alignnone size-medium" />
<br><br>
<h4>текст статьи</h4>
Проблема в том что
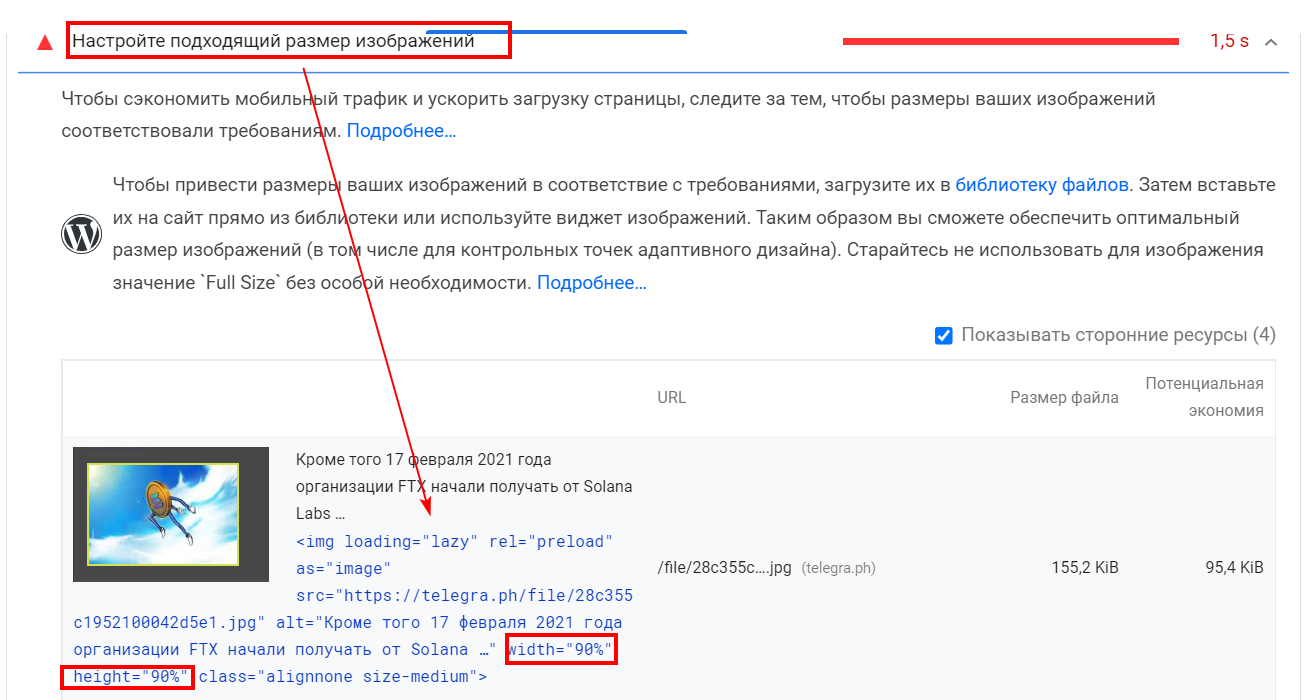
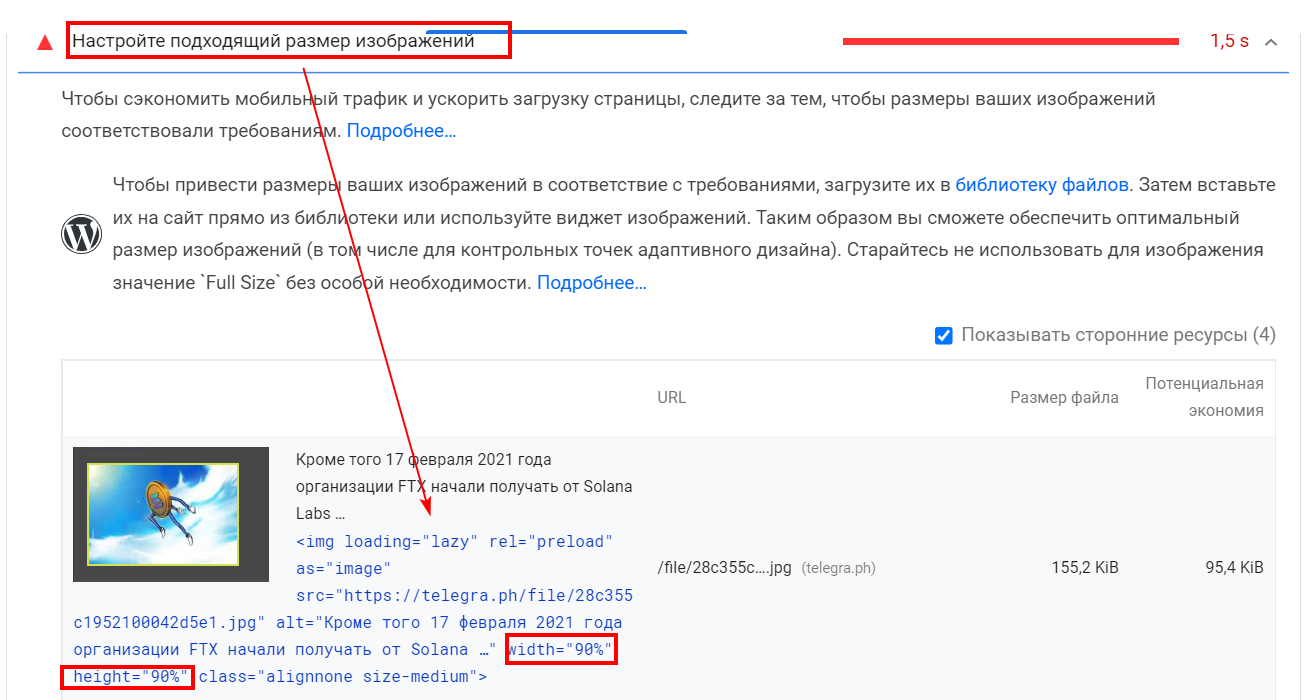
https://pagespeed.web.dev/ говорит что нужно указать размеры картинок:

Указал auto или ставлю 90%....что гугла видимо не устраивает.
Но проблема что если в
width=" " height=" " я укажу конкретные размеры например
300px, то картинки будут деформироваться, т к все картинки имеют разные размеры и соотношения сторон.
Как указать размеры для img чтоб они были универсальны и считались определёнными для
https://pagespeed.web.dev/ ?