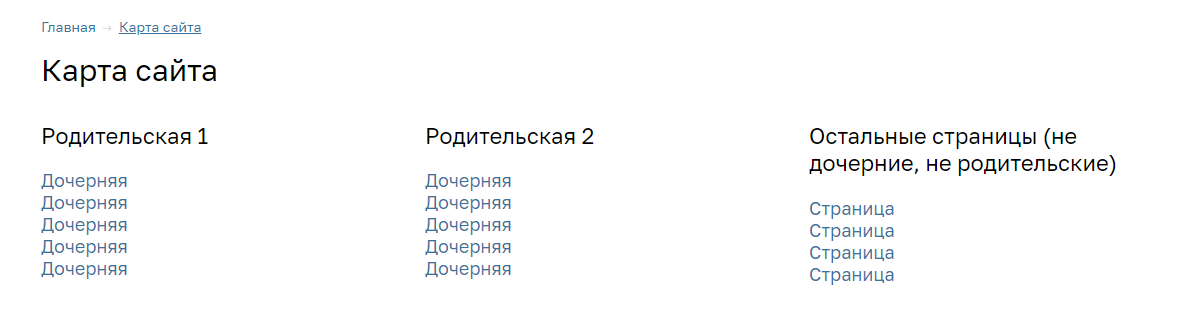
Например, вы можете собрать отдельный массив массивов с ключом родительской страницы, а колонки вывести сеткой бутстраповских классов. Набросал следующий пример
// Задаем нужные нам критерии выборки данных из БД.
$args = array(
'posts_per_page' => -1,
'post_type' => 'page',
);
$pages = get_posts( $args );
$outer = array();
$parents = array();
// Собираем списки страниц в отдельный массив.
foreach ( $pages as $key => $page ) {
$outer[ $page->post_parent ][ $page->ID ]['title'] = $page->post_title;
$outer[ $page->post_parent ][ $page->ID ]['link'] = get_permalink( $page->ID );
$parents[] = $page->post_parent;
}
echo '<div class="row">';
// Основной цикл.
foreach ( $outer as $key => $inner ) {
echo '<div class="article-column col-12 col-sm-6 col-lg-4 col-xl-3">';
// Верхний заголовок без ссылки.
if ( $key === 0 ) {
echo '<h3>Остальные страницы</h3>';
} else {
echo '<h3>' . $outer[0][ $key ]['title'] . '</h3>';
}
echo '<ul class="article-list">';
foreach ( $inner as $key => $value ) {
if ( ! in_array( $key, $parents, true ) ) {
echo '<li class="article-list--item">';
echo '<a class="article-list--link" href="' . $value['link'] . '">' . $value['title'] . '</a>';
echo '</li>';
}
}
echo '</ul>';
echo '</div>';
}
echo '</div>';