Я уже задавал вопрос, но кто то решил что мой вопрос похож на этот
https://qna.habr.com/q/1168530. Но это совершенно не так. Причем тут vscode???? Тем более ни один из тех ответов не решил проблемы.
У меня есть gulp + scss + webstorm. Решил настроить alias, вот код:
const { src, dest } = require('gulp')
const sass = require('gulp-sass')(require('sass'))
const aliasImporter = require('node-sass-alias-importer');
module.exports = function styles () {
return src('./src/styles/styles.scss')
.pipe(sass({
importer: aliasImporter({
'@modules': './src/modules'
})
}))
.pipe(dest('./dist/css'))
}
И alias работает, но webstorm не понимает пути с этими alias

Написал jsconfig.json:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@modules/*": ["./src/modules/*"]
}
}
}
Ситуация не поменялась, westorm все равно не видит scss alias.
Как можно заставить видеть webstorm scss alias?
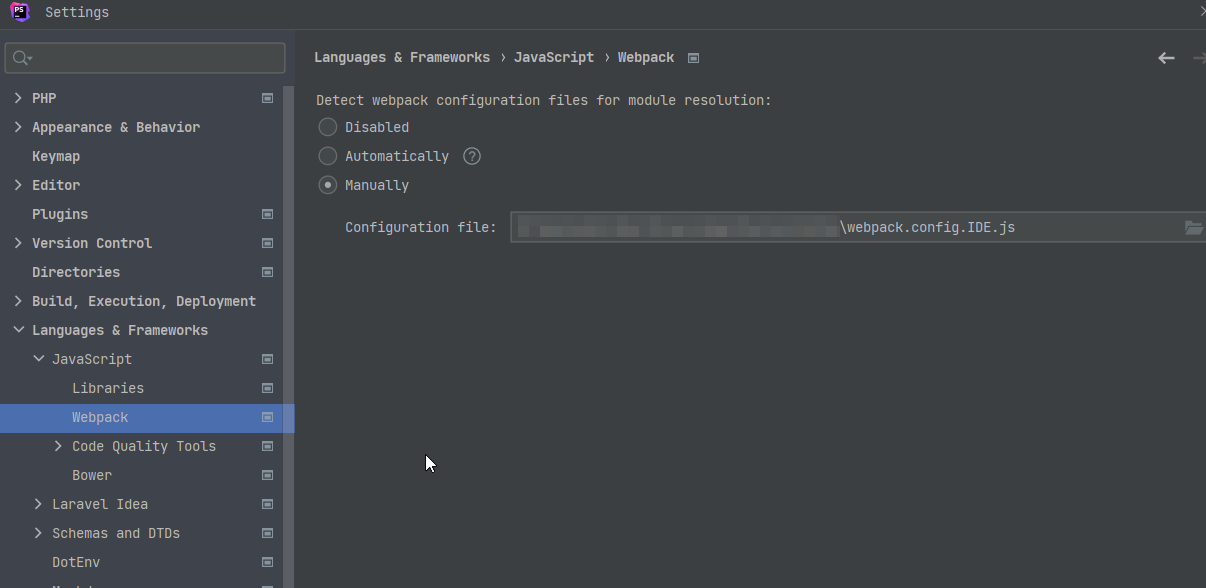
P.S: Естественно без конфига webpack, так как scss собирается через gulp