
Всем доброго времени суток!
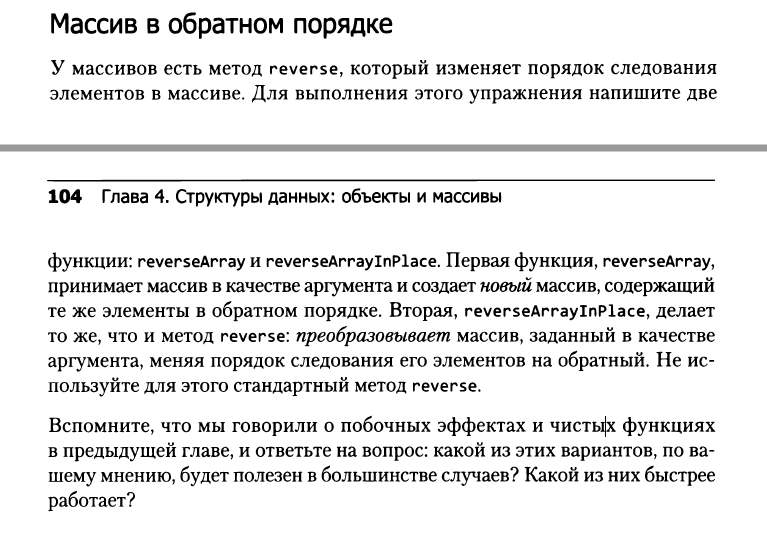
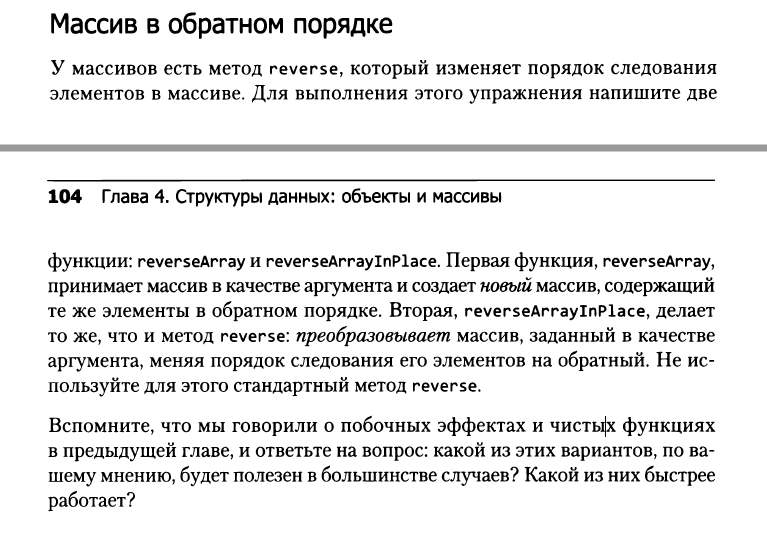
Есть задача (фото сверху) и есть решение которое придумал я (код снизу)
Дайте пожалуйста обратную связь - на сколько это решение уместно.. Оно работает, но хотелось бы знать что можно улучшить или оптимизировать, или возможно можно обойтись вообще одним циклом?
Речь идёт о второй части задачи, где нужно изменить сам массив, а не возвращая новый массив.
Всем заранее спасибо за конструктивизм в ответах!)
function reverseArrayInPlace(array){
let tempArray = [] // Временный массив
let length = array.length // Длина массива (выведена в отдельную переменную для корректной работы for)
for(let i = 0; i < length; i++){
tempArray.push(array.pop())
}
for(let i = 0; i < length; i++){
array.push(tempArray[i])
}
}
const array = [0, 1, 2, 3, 4, 5, 'any string', true, 1.3]
reverseArrayInPlace(array)