Провёл небольшую работу, поделюсь результатами.
Возможно просмоторщиком, который минимально повлияет на скорость является fancybox 1.3.4, но у меня с ним возникли конфликты при подключении более свежей библиотеки jQuery. Но я такой просмоторщик наблюдаю на сайте, у которого со скоростью загрузки всё гуд.
Из проведённой работы я выделил 3 просмоторщика: WP Lightbox 2, WP Featherlight, Lightbox with PhotoSwipe.
Лидером ставлю последний: Lightbox with PhotoSwipe.
Подробнее
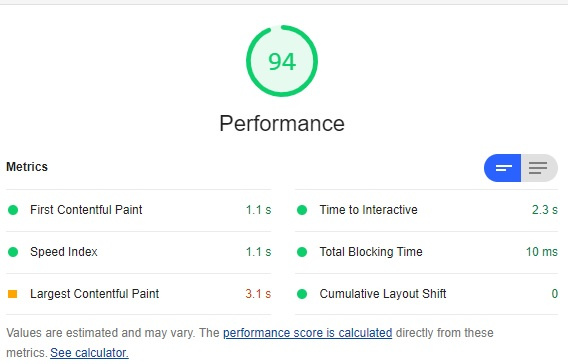
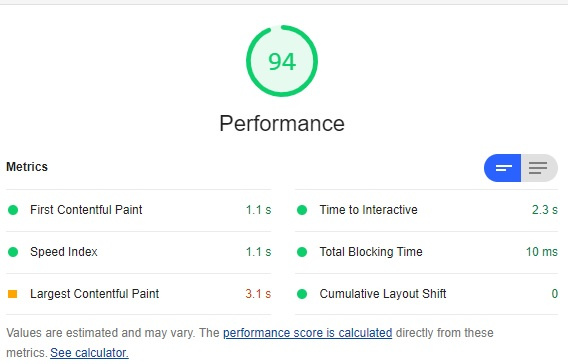
Вот результаты Lighthouse до подключения просмоторщика:

Все замеры сделаны при включенном кеширующем плагине.
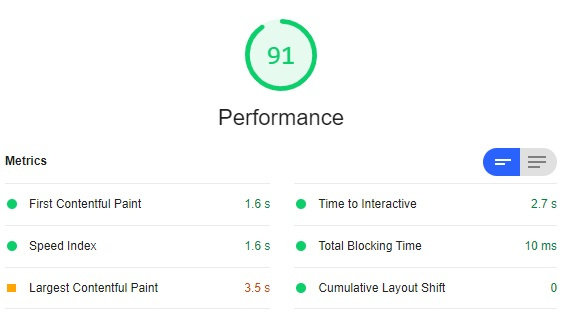
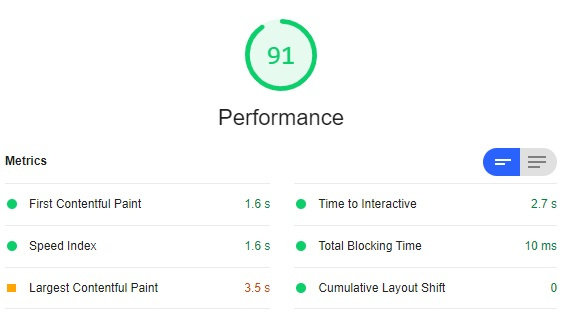
Результаты у WP Lightbox 2 и WP Featherlight одинаковые:

Видно, что время первой отрисовки поднялось на 0,5с, "Largest Contentful Paint" на 0,4с и "Время для интерактивности" на 0,4с.
"Largest Contentful Paint" стало больше, как я думаю, потому что страница стала весомее на размер плагина.
Этот параметр у 3ёх просмоторщиков будет одинаковый в 3,5с.
При этом я делал несколько раз проверку на скорость и стабильности особой не было, но эти цифры появлялись чаще обычного. Если по общей цифре, то оценка варьировалась от 89 до 94.
Однако по оформлению WP Lightbox 2 будет покруче и у него есть небольшая возможность что-то настроить.
После активации WP Featherlight я никаких настроек, доступных через админку не нашёл, может есть какой-то файл конфиг в корне плагина, но это я не проверял.
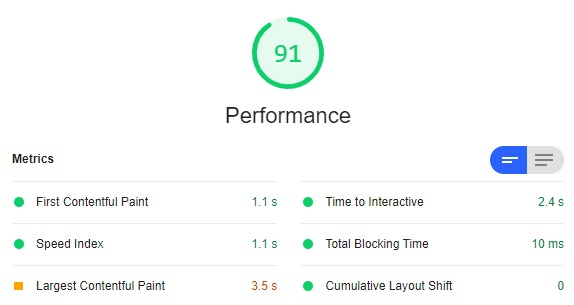
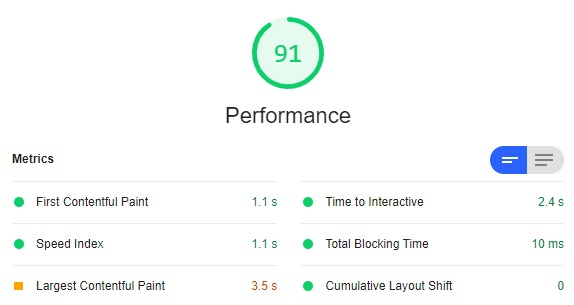
А вот Lightbox with PhotoSwipe:

Значительно увеличился только параметр "Largest Contentful Paint".
При этом оформление на любителя, нет прозрачного фона, но зато есть инструмент увеличения. грузит картинку сразу.

Я выберу его.
Может кому будет интересно.
За цифры скорости не осуждайте, главное, что эти цифры можно сравнивать)