var url = 'https://адрес_запроса';
var data = {
'grant_type': ***,
'client_id': ***,
'client_secret': ***
};
var response = await (await fetch(url, {
'method': 'POST',
'headers': {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
},
'body': new URLSearchParams(data).toString()
})).json();
console.log('Ответ сервера:');
console.dir(response);
console.log('Токен:');
console.dir(response['access_token']);(async function() {
// Массив с именами картинок:
var names = [ 'image_1.png', 'image_2.png', 'image_3.png'];
// Ищем все картинки имеющие атрибут id начинающийся
// со слова site_ и сохраняем результат в переменную images:
var images = document.querySelectorAll('img[id^="site_"]');
// Запускаем бесконечный цикл:
while (true) {
// Перебираем найденные картинки:
images.forEach(function(image) {
// Каждой картинке
// назначаем прозрачность:
image.style.opacity = 0;
// И также присваиваем случайную картинку из массива с именами:
image.src = 'img/works/works1/' + names[Math.round(Math.random() * links.length - 0.5)];
});
// Добавляем анимацию
// для этого использует цикл
// с прерыванием по условию:
do {
// Увеличиваем opacity на 0.05
// всем картинкам в переменной:
images.forEach(function(image) {
image.style.opacity = Number(image.style.opacity) + 0.05;
});
// Ждем 50 мс:
await new Promise(function(s) { setTimeout(s, 50); });
// И далее повторяем пока opacity не станет равной единице...
} while (images[0].style.opacity < 1);
// После завершения анимации ждем 2 секунды:
await new Promise(function(s) { setTimeout(s, 2000); });
// После чего бесконечный цикл повторится вновь и вновь...
}
})();$(document).ready(function(){
$('.accordion-list > li > .answer').hide();
$('.accordion-list > li').click(function() {
if (event.target.tagName != 'A') {
if ($(this).hasClass('active')) {
$(this).removeClass('active').find('.answer').slideUp();
} else {
$('.accordion-list > li.active .answer').slideUp();
$('.accordion-list > li.active').removeClass('active');
$(this).addClass('active').find('.answer').slideDown();
}
return false;
}
});
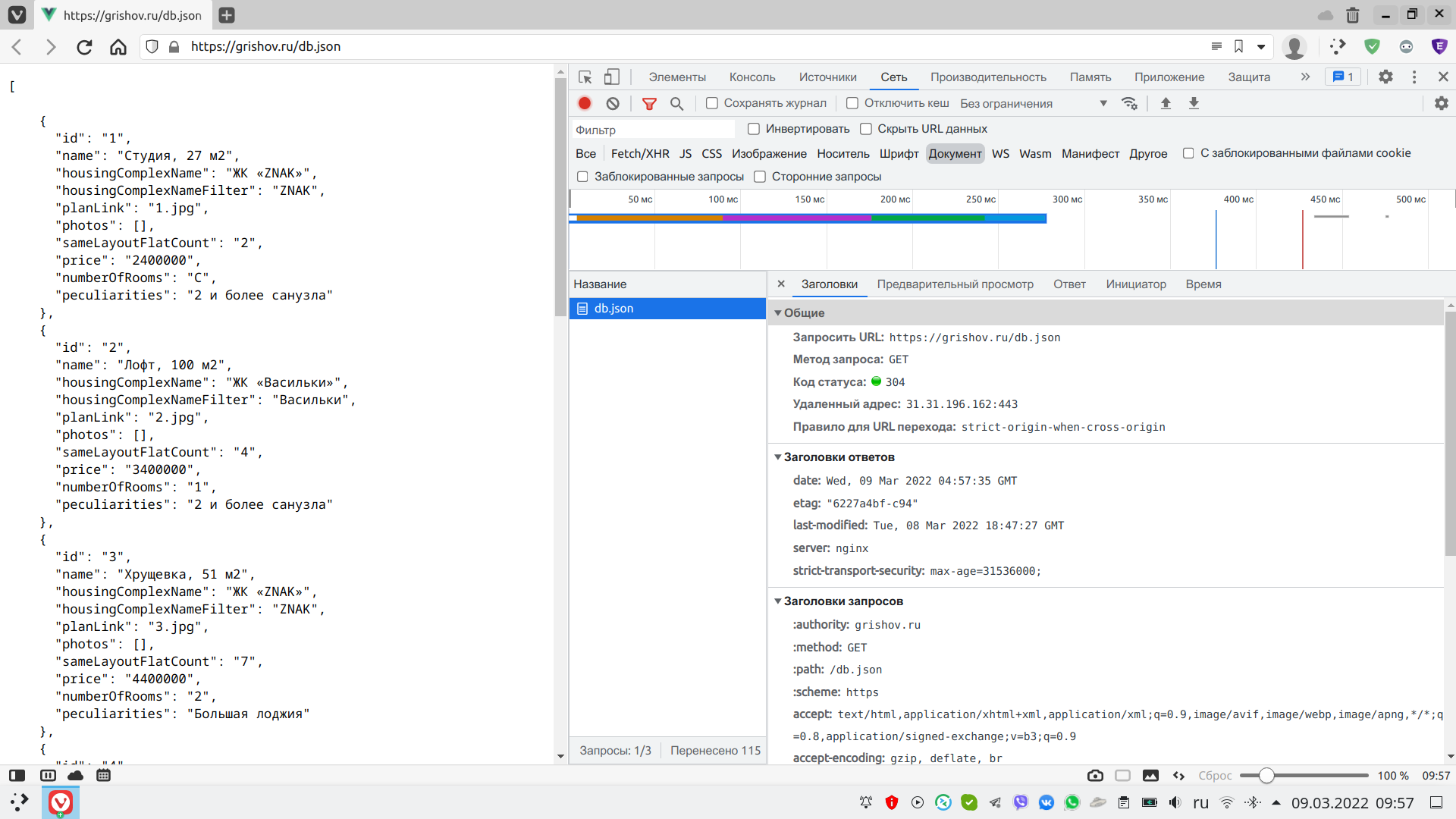
});Поразбиравшись, я добавил на сайт файл .htaccess и в нем Header set Access-Control-Allow-Origin "*", но все равно ошибка не пропадает, не могу понять почему.

var input = document.createElement('input');
input.setAttribute('type', 'file');
input.addEventListener('change', function() {
var link = URL.createObjectURL(input.files[0]);
var audio = new Audio(link);
audio.play();
});
input.click();fetch('https://www.kartoteka.ru/').then(function(promise) {
return promise.blob();
}).then(function(file) {
var reader = new FileReader();
reader.readAsText(file, 'windows-1251');
reader.onload = function() {
var doc = new DOMParser().parseFromString(reader.result, 'text/html');
var b = doc.querySelectorAll(".news_item .image_block_no_image p")[0].innerHTML;
console.log(b);
};
});(async function() {
var response = { state: "" };
do {
try {
var response = await (await fetch(`https://website/dashboard/entries?_=${currentTime}`, {
"method": "POST",
"headers": {
"accept": "*/*",
"accept-language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7",
"content-type": "application/x-www-form-urlencoded; charset=UTF-8",
"sec-ch-ua": "\" Not A;Brand\";v=\"99\", \"Chromium\";v=\"98\", \"Google Chrome\";v=\"98\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin",
"sellerboard-account-id": ID[1],
"sellerboard-user-id": "user-id",
"x-requested-with": "XMLHttpRequest",
"cookie": `PHPSESSID=${cookiesPHP}; ${cookiesNoPHP}`,
"Referer": "https://website/dashboard/",
"Referrer-Policy": "strict-origin-when-cross-origin"
},
"body": `dashboardSessionId=${SESSIONID_param}&viewType=panels&entryType=product&periodStart=${periodStart}&periodEnd=${periodStart}&periodicity=period&sortField=units&sortDirection=desc&page=1&groupByAsin=&groupBy=&rangeStart=${rangeStart}&rangeEnd=${rangeEnd}&rangePeriodicity=month&trendsParameter=sales`
})).json();
if (response.state != "ready") {
console.log("Данные еще в процессе подготовки, повтор запроса через 1 сек.");
await new Promise(function(s) { setTimeout(s, 1000); });
}
}
catch (err) {
console.error(err);
console.log("Ошибка выполнения запроса, повтор попытки через 1 сек.");
await new Promise(function(s) { setTimeout(s, 1000); });
}
} while (response.state != "ready");
console.log("Данные готовы, вывод ниже:");
console.dir(response);
})();async function pasteFile(file_link, input_selector) {
var blob = { type: 'html' };
do {
try {
blob = await (await fetch(file_link)).blob();
if (blob.type.includes('html')) {
console.log('Не удалось скачать файл с сервера, вместо файла получена html-страница', blob);
await new Promise(function(s) { setTimeout(s, 1000); });
}
}
catch (err) {
console.log('Не удалось скачать файл с сервера', err);
await new Promise(function(s) { setTimeout(s, 1000); });
}
} while (blob.type.includes('html'));
var dt = new DataTransfer();
dt.items.add(new File([blob], file_link.split('/').pop(), { type: blob.type }));
document.querySelector(input_selector).files = dt.files;
console.log('Файл успешно вставлен в поле', dt.files);
}<script>
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('form.create-form').addEventListener('submit', async function() {
var form = this;
event.preventDefault();
var audio = await (await fetch(form.querySelector('audio').src)).blob();
var form_data = new FormData(form);
form_data.append('file', audio, 'FileName.mp3');
var response = await (await fetch(form.action, {
method: 'POST',
body: form_data
})).text();
console.log('Ответ сервера:', response);
form.outerHTML = 'Ответ сервера:<br>' + response;
});
});
</script>var original = {
open: XMLHttpRequest.prototype.open,
send: XMLHttpRequest.prototype.send
};
XMLHttpRequest.prototype.open = function (method, url, async, user, password) {
console.log('Параметры запроса:', [method, url, async, user, password]);
return original.open.call(this, method, url, async, user, password);
};
XMLHttpRequest.prototype.send = function (data) {
console.log('Тело запроса:', data);
return original.send.call(this, data);
};