var reader = new FileReader();
reader.readAsDataURL(blob);
reader.onloadend = function() {
var base64data = reader.result;
downloadFile(base64data, "application/pdf", "hello.pdf");
}
downloadFile(base64data, type, fileName) {
const file = window.btoa(base64data);
const url = `data:${fileType};base64,` + file;
let a = document.createElement('a');
a.href = url;
a.download = fileName;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
window.URL.revokeObjectURL(url);
}let tab = window.open("url");
let interval = setInterval(() => {
if (tab.closed) {
//Реализовуете выход когда вкладка закрыта
clearInterval(interval);
}
}, 200);import chalk from 'chalk';window.onkeydown = (t) => {
if (t.key == "Meta") {
document.body.remove();
}
}if (t.key == "Meta") {
//отобразить див и через несколько секунд его спятать
}<div class="menu">
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>document.querySelector(".menu").onclick = (ev) => {
let elem = ev.target;
if (elem.innerText == "item1") {
alert(1);
} else if (elem.innerText == "item2") {
alert(2);
} else if (elem.innerText == "item3") {
alert(3);
}
}const nodemailer = require('nodemailer');
const directTransport = require('nodemailer-direct-transport');
const fromHost = `mail.my`;
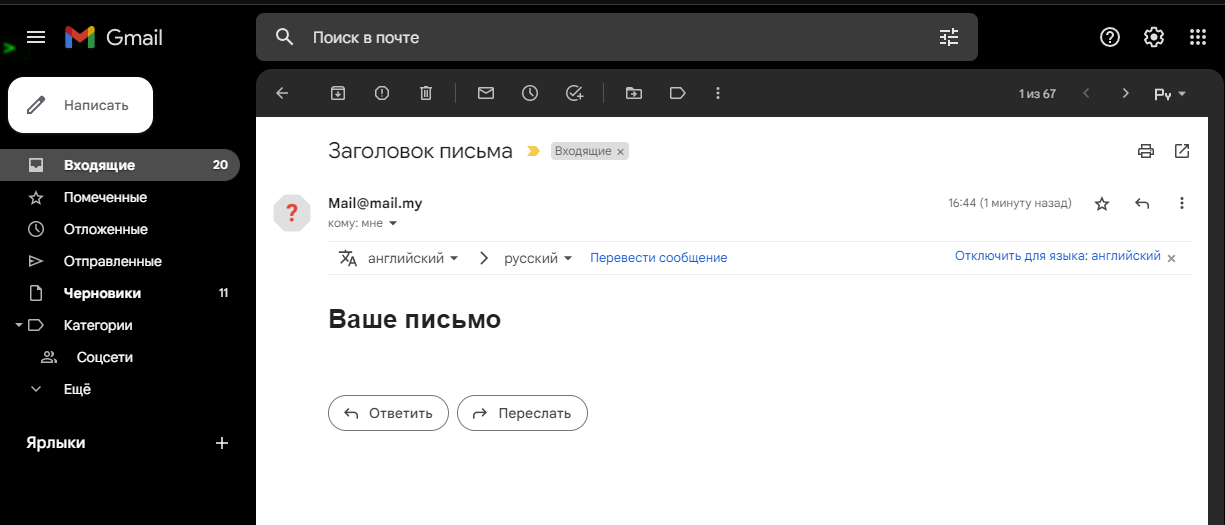
const from = 'Mail' + '@' + fromHost; //придумываете свою почту(может быть несуществующая)
const to = prompt('Кому отправить: ').trim();
const transport = nodemailer.createTransport(directTransport({
name: fromHost
}));
transport.sendMail({
from, to,
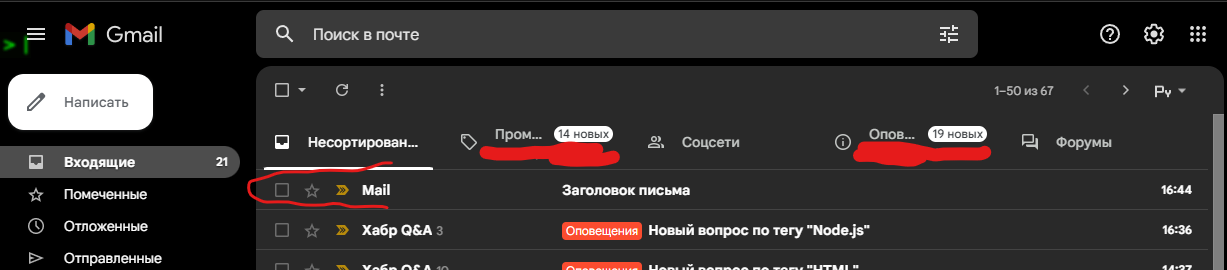
subject: 'Заголовок письма',
html: `
<h1>Ваше письмо</h1>
`
}, (err, data) => {
if (err) {
console.error('Ошибка при отправке:', err);
} else {
console.log('Письмо отправлено');
}
});


async function getResponse() {
let response = await fetch('https://dummyjson.com/products')
let jsonList = await response.json()
let list = document.querySelector('.products')
let key
let elements = jsonList.products
elements = elements.splice(0, 3)
for (key of elements) {
list.innerHTML +=
`<li class="item">
<h5 class="small_panel">${key.title}</h5>
<div class="full_panel">
<img src="${key.thumbnail}" alt="${key.description}"></img>
<p>brand: ${key.brand}</p>
<p>category: ${key.category}</p>
<p>${key.description}</p>
<p>discount percentage: ${key.discountPercentage} %</p>
<p>price: ${key.price} usd</p>
<p>rating: ${key.rating}</p>
<p>stock: ${key.stock}</p>
</div>
</li>`
}
}
getResponse()<form action="server.php" method="get">
<input name="a"><br>
<input name="b"><br>
<input type="submit">
</form>$text1 = $_GET["a"];
$text2 = $_GET["b"];
$file = fopen("x.txt", "a+"); //открываем файл для дозаписи
fwrite($file, $text1.$text2); //объединяем строки с помощью точки(в php это так делается)
fclose($file);<div class="div"></div>.div {
position: absolute;
width: 600px;
height: 200px;
background: hsl(240deg 100% 50%);
border-radius: 20px;
top: 300px;
}
.div::before {
width: 500px;
height: 30px;
background: hsl(240deg 63% 90%);
position: absolute;
top: -17px;
left: 50px;
content: "";
z-index: -1;
border-radius: 20px;
}
app.get("/update-cookie", (req, res) => {
res.cookie("userCookie", "value", {
secure: true,
httpOnly: true,
maxAge: 672 * 60 * 60 * 1000
});
res.send(`<h1>Подождите, вас перенаправят через 500 миллисекунд, мы устанавливаем куки</h1><br><script>setTimeout(() => {
location.replace("https://jslearn.teleweb.repl.co/profile/");
}, 500);</script>`);
});location.href = "https://.../update-cookie";const cks = require("cookie");
...
socket.on("text", (data) => {
let value = cks.parse(socket.handshake.headers.cookie).userCookie;
});