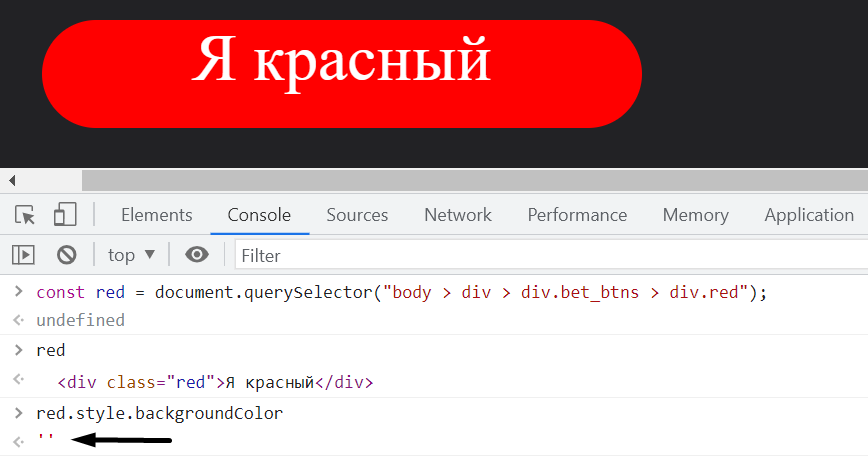
red.style.backgroundColor – берётся элемент
red,
его свойство
style содержит
инлайновые стили, назначенные именно этому элементу. Напрямую.
Не унаследованные через листы стилей, предопределённые браузером, назначенные браузерным расширением.
Напрямую свойство в style:
const el = document.createElement('div');
div.style.backgroundColor = "red";
div.style.backgroundColor // "red"
Добавленный класс:
div.classList.add("green-text"); // CSS .green-text { color: green; }
div.style.color // ""
Прямо в разметке
<p style="font-weight: bold">Bold</p>
document.querySelector('p').style.fontWeight // "bold"
Унаследованный от родителя
<p style="font-weight: bold">
<span>Bold</span>
</p>
document.querySelector('span').style.fontWeight // ""