Проблема в глобальной переменной
php
1. Качаем с
cs.sensiolabs.org файл php-cs-fixer.phar (там есть большая копка инсталл)
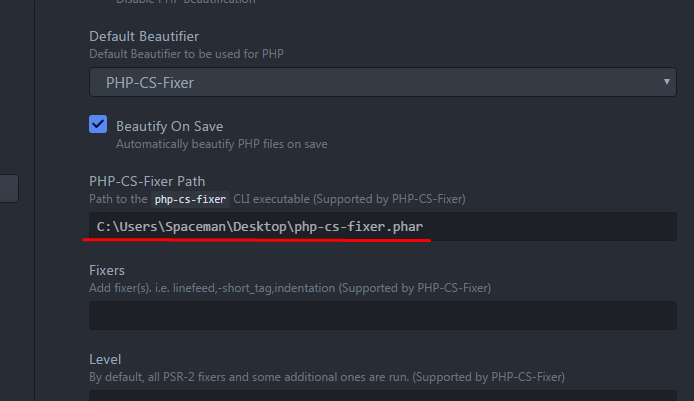
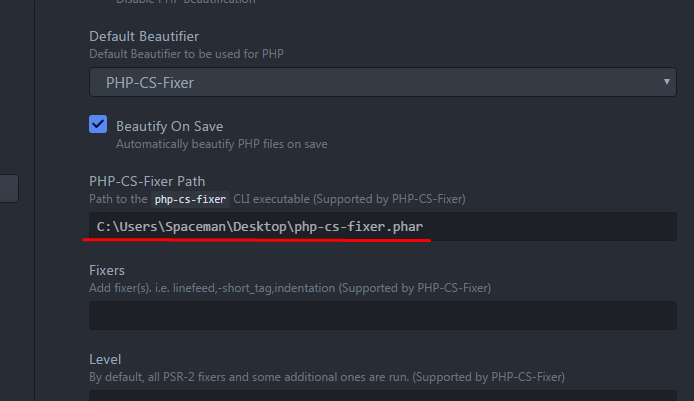
2. Пишем путь настройках бьютифаера и ставим галочку "Beautify On Save"

3. Заходим Свойства системы > Переменные среды >
в переменные PATH и переменной Path добавляем путь к вашему
PHP серверу обратите внимание на то что перед тем как писать путь, вам нужно поставить
;
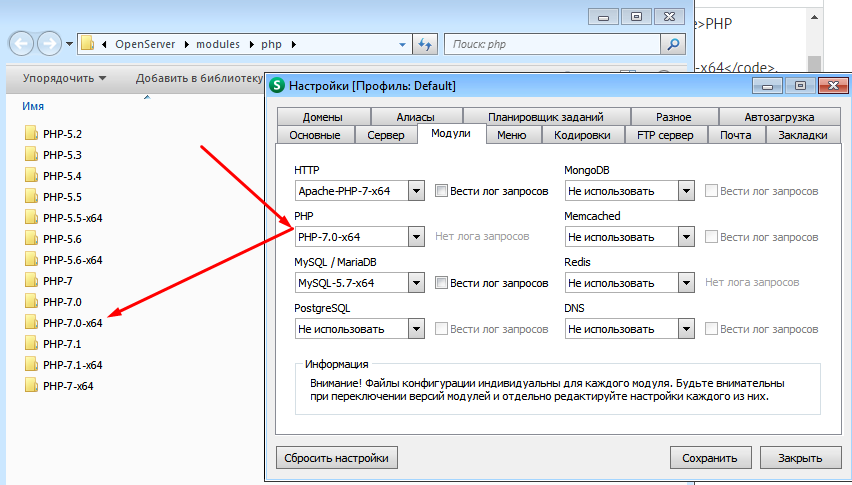
У меня OpenServer по этому
C:\OpenServer\modules\php\PHP-7.0-x64,
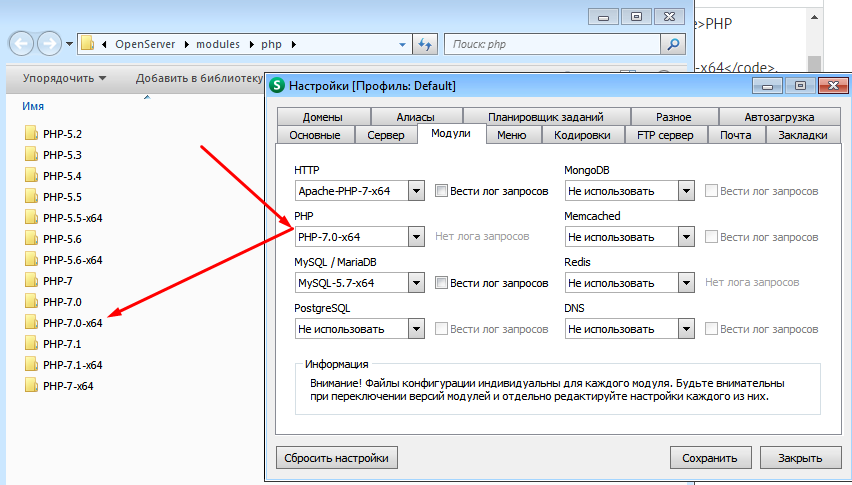
Если у вас тоже OpenServer, учтите что в нем много версий php, для того что бы точно определить какая у вас версия, зайдите
OpenServer > Настройки > модули и укажите тот который у вас.

Перезагрузите Атом и попробуйте сохранить любой php файл, все должно работать.
Если у кого-то не сработало
Проверяем, все ли правильно вы сделали.
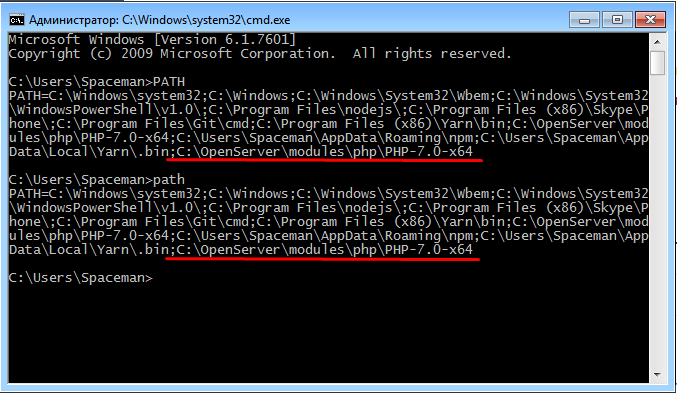
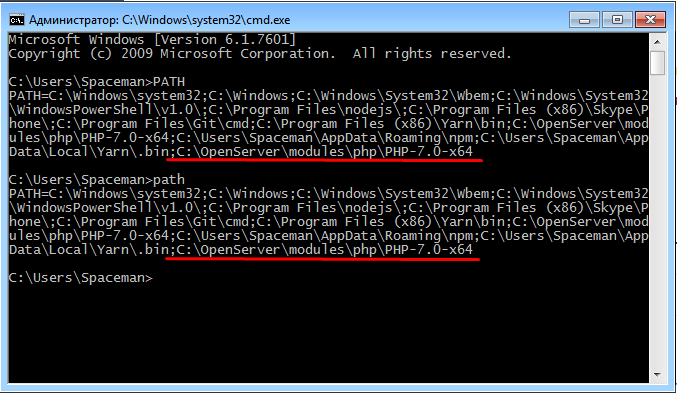
Запускаем
cmd (WIN+R пишем
cmd) в запустившимся окне пишем
PATH и
Path
если в конце строк будут ваши пути, то вы сделали все правильно, попробуйте перезагрузить компьютер и еще рас запустить атом.
Если после перезагрузки не заработало
Запускаем
cmd (WIN+R пишем
cmd) в запустившимся окне пишем
php если вам выдало сообщение:
"php" не является внутренней или внешней
командой, исполняемой программой или пакетным файлом.
Значит не правильно указан путь к серверу PHP, проверьте правильно ли вы указали путь в переменных PATH и Path.