
justify-content: center, в том, что как и любой justify-content: воздействует на все элементы контейнера, переопределить общее правило у какого-либо элемента в таком контейнере крайне затруднительно. Удобнее использовать self-content: для элементов, оставив выравнивание родителя по умолчанию.margin: 0 auto применяется именно для элементов, а не для контейнера. 





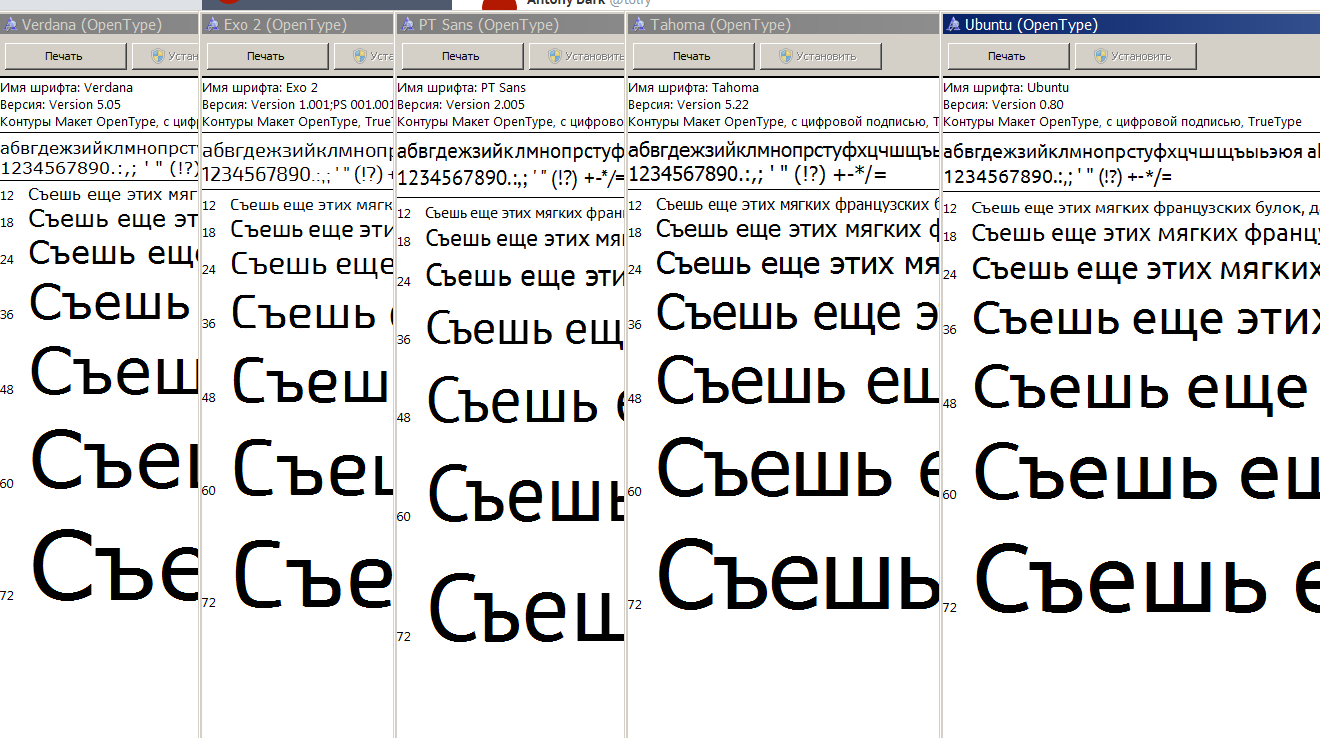
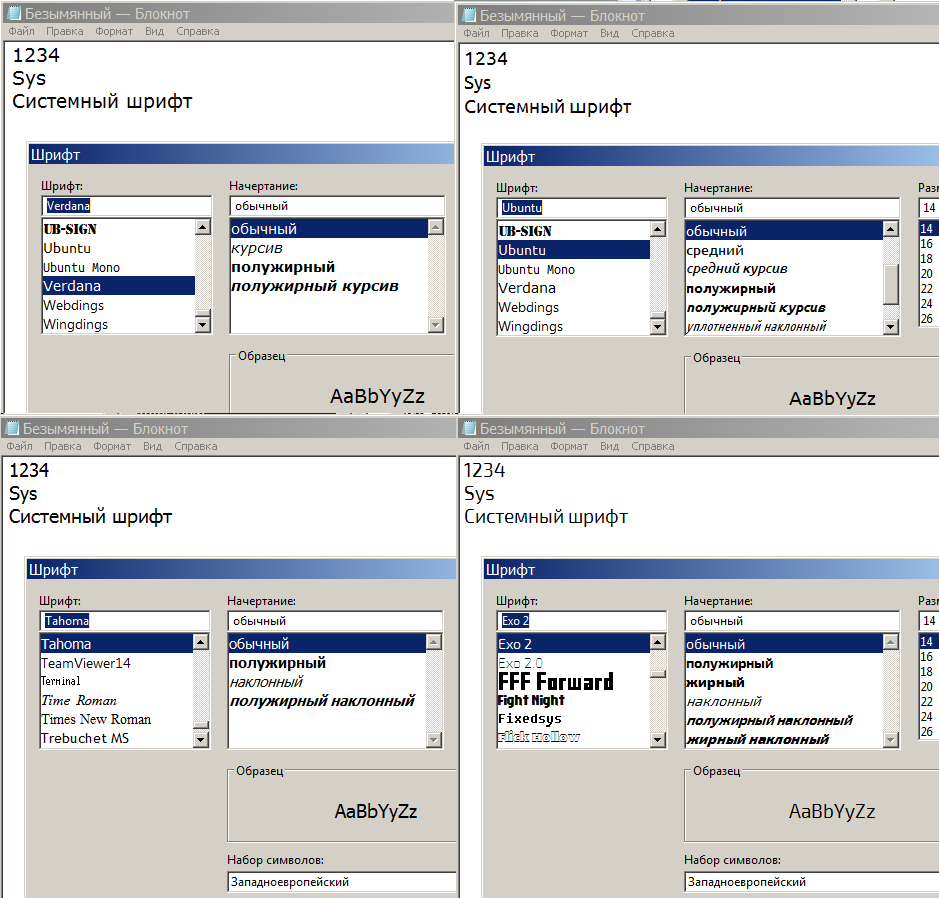
как работать со шрифтами как и раньше- фарш невозможно провернуть назад :)










(orientation: %)в помощь