document.body.insertAdjacentHTML('beforeend', '<iframe hidden />');
var originalWin = window.frames[window.frames.length - 1],
originalKeys = Object.keys(originalWin);
var globals = Object.keys(window).filter(x => originalKeys.indexOf(x) === -1);function changeDelegate(diff) {
return function(event) {
var $count = $(this)
.parent('div')
.children('.count')
,
mc = $count.text();
$count.text(parseInt(mc, 10) + diff);
};
}
$('.plus')
.click(changeDelegate(1));
$('.minus')
.click(changeDelegate(-1));__webView->page()->settings()->setAttribute(QWebSettings::DeveloperExtrasEnabled, true);
QWebInspector inspector;
inspector.setPage(__webView->page());
inspector.setVisible(true);
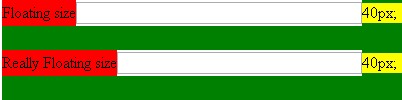
html, body{margin:0; height:100%;}. И все потому, что высота будет 0, а overflow:hidden скроет все что за контейнером (но если бы мы не указали контейнеру position:relative;, то абсолютные дивы позиционировались в body и были бы видны). Если вам все же надо, что бы контейнер подстраивался под детей, то абсолютное позиционирование не подойдет. Вам бы поподробнее описать проблему и желаемый результат. <!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type='text/css'>
body > div {
width:400px;
}
.row {
display:table-row;
}
.row input[type=text]{
width:100%;
}
.row div:first-child {
display:table-cell; white-space:nowrap;
}
.row div:nth-child(2){
display:table-cell;
width:100%;
padding-right:4px;
}
.row div:nth-child(3){
width:40px;
}
</style>
</head>
<body>
<div>
<div class='row'>
<div>Floating size</div>
<div>
<input type='text'/>
</div>
<div>40px;</div>
</div>
</div>
<div>
<div class='row'>
<div>Really Floating size</div>
<div>
<input type='text'/>
</div>
<div>40px;</div>
</div>
</div>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.
<link rel="search" type="application/opensearchdescription+xml" title="Site Search" href="http://mysite.com/SearchEngineInfo.xml" /><?xml version="1.0" encoding="utf-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/" xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>Site Search</ShortName>
<Description>The search engine</Description>
<InputEncoding>UTF-8</InputEncoding>
<Image type="image/x-icon" width="16" height="16">mysite.com/favicon.ico</Image>
<Url type="application/opensearchdescription+xml" rel="self" template="http://mysite.com/SearchEngineInfo.xml" />
<Url type="application/atom+xml" template="http://mysite.com/search?q={searchTerms}&p={startPage?}" />
<Url type="text/html" template="http://mysite.com/search?q={searchTerms}&p={startPage?}" />
<moz:SearchForm>mysite.com/search</moz:SearchForm>
</OpenSearchDescription>