<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Test</title>
<style>
body > div {
clear:both;
overflow:hidden;
width:400px;
}
body > div * {
float:left;
}
</style>
</head>
<body>
<div>
<div>Floating size</div>
<input />
<div>Fixed size</div>
</div>
<div>
<div>Really floating size</div>
<input />
<div>Fixed size</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type='text/css'>
body > div {
width:400px;
}
.row {
display:table-row;
}
.row input[type=text]{
width:100%;
}
.row div:first-child {
display:table-cell; white-space:nowrap;
}
.row div:nth-child(2){
display:table-cell;
width:100%;
padding-right:4px;
}
.row div:nth-child(3){
width:40px;
}
</style>
</head>
<body>
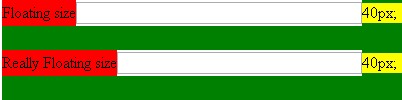
<div>
<div class='row'>
<div>Floating size</div>
<div>
<input type='text'/>
</div>
<div>40px;</div>
</div>
</div>
<div>
<div class='row'>
<div>Really Floating size</div>
<div>
<input type='text'/>
</div>
<div>40px;</div>
</div>
</div>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.