import requests
import time
import json
import re
BASE_URL = 'https://rezka.ag/ajax/get_cdn_series/?t={}'
def parse_quality(urls, quality=None):
splited = urls.split(',')
if not quality:
using_quality = splited[-1].split('http')[0]
print('Используем максимально доступное качество ({})'.format(using_quality))
return splited[-1].split(' or')[0].replace(using_quality, '')
intext_quality = '[{}p]'.format(quality)
if intext_quality not in urls:
print('Качества {} нет в списке доступных'.format(quality))
# тут уже я не выдержал и импортировал регекс
available_qualities = re.findall(r'\[(.+?)\]', urls)
print('Доступные варианты: ', ', '.join(available_qualities))
return None
for url in splited:
if intext_quality in url:
return url.split(' or')[0].replace(intext_quality, '')
def get_urls(film_id, season, episode):
payload = {'id': film_id, 'translator_id': '1', 'season': season, 'episode': episode, 'action': 'get_stream'}
r = requests.post(BASE_URL.format(str(int(time.time()))), data=payload)
if r.status_code != 200:
# тут нужно будет как нибудь обработать ошибку, если запрос не прошел
print('Ошибка')
return
data = json.loads(r.text)
if data.get('success') != True:
# тут нужно будет как нибудь обработать ошибку, если запрос не прошел
print('Ошибка')
print(data)
return
return data['url']
if __name__ == '__main__':
all_urls = get_urls(9364, 1, 1)
if all_urls:
url = parse_quality(all_urls)
print(url)[360p]https://load.hdrezka-ag.net/tvseries/cb2beeb8822647baa8621766e5a360cc3c7ae16b/aff285f2cedd0cb70b49a97e53b8c246:2020060411/240.mp4:hls:manifest.m3u8 or https://load.hdrezka-ag.net/65af9f4fab0d894043fac8887b7da99e:2020060411/tvseries/cb2beeb8822647baa8621766e5a360cc3c7ae16b/240.mp4,[480p]https://load.hdrezka-ag.net/tvseries/cb2beeb8822647baa8621766e5a360cc3c7ae16b/aff285f2cedd0cb70b49a97e53b8c246:2020060411/360.mp4:hls:manifest.m3u8 or https://load.hdrezka-ag.net/ea218fab2e907aa2093c5bc7f9cb480d:2020060411/tvseries/cb2beeb8822647baa8621766e5a360cc3c7ae16b/360.mp4,[720p]https://load.hdrezka-ag.net/tvseries/cb2beeb8822647baa8621766e5a360cc3c7ae16b/aff285f2cedd0cb70b49a97e53b8c246:2020060411/480.mp4:hls:manifest.m3u8 or https://load.hdrezka-ag.net/92bdeccddc5661b6b786659fae6adc3b:2020060411/tvseries/cb2beeb8822647baa8621766e5a360cc3c7ae16b/480.mp4,[1080p]https://load.hdrezka-ag.net/tvseries/cb2beeb8822647baa8621766e5a360cc3c7ae16b/aff285f2cedd0cb70b49a97e53b8c246:2020060411/720.mp4:hls:manifest.m3u8 or https://load.hdrezka-ag.net/d2bb808ccb6910d8317224825ee2875d:2020060411/tvseries/cb2beeb8822647baa8621766e5a360cc3c7ae16b/720.mp4Сначало у элемента border-bottom: solid 1px #fff;
При наведении background:#fff; transition: all 300ms;import lxml.html
from urllib.parse import urlencode
form = '''<form action="" method="get">
<input type="hidden" name="sr_angle" value="0"><input type="hidden" name="sr_back" value="clanRace">
<input type="hidden" name="sr_car_id" value="1009752498"><input type="hidden" name="sr_cid" value="585502"><input type="hidden" name="sr_color" value="0"><input type="hidden" name="sr_counter" value="0"><input type="hidden" name="sr_cur_time" value="1590859609"><input type="hidden" name="sr_dx" value="0"><input type="hidden" name="sr_dy" value="-30"><input type="hidden" name="sr_dz" value="1"><input type="hidden" name="sr_fid" value="449701"><input type="hidden" name="sr_filename" value="cartemp/paint_1009847110_1590857777.png"><input type="hidden" name="sr_item_id" value="194"><input type="hidden" name="sr_method" value="clanRace"><input type="hidden" name="sr_noshop" value="0"><input type="hidden" name="sr_return_method" value="map"><input type="hidden" name="sr_scale" value="100"><input type="hidden" name="sr_session_ttl" value="1590860958"><input type="hidden" name="sr_tab" value="aero"><input type="hidden" name="sr_time" value="40"><input type="hidden" name="sr_trycount" value="1070"><input type="hidden" name="sr_ttl" value="308728"><input type="hidden" name="sr_type" value="c"><input type="hidden" name="app_id" value="598747"><input type="hidden" name="authentication_key" value="5b45d57407776dc8eb4eac04f1678b8b"><input type="hidden" name="ext_perm" value="notifications,emails,payments"><input type="hidden" name="is_app_user" value="1"><input type="hidden" name="mobile_spec" value="smartphone"><input type="hidden" name="oid" value="6315664031247459922"><input type="hidden" name="referer_type" value="wo_ref"><input type="hidden" name="session_expire" value="1590940652"><input type="hidden" name="session_key" value="7792507ad9cc27456b9e3a42c3838b2a"><input type="hidden" name="sig" value="500e5f41125b1116ff3a103e2865a3d3"><input type="hidden" name="vid" value="6315664031247459922"><input type="hidden" name="view" value="app_mobile"><input type="hidden" name="window_id" value="CometName_2f24b508c59c828a58e1ea8da53f8685"><input type="hidden" name="sr_sig" value="9f0be65f9207dcf0a23a60d33f8038f5">
<button type="submit" class="b-button b-bn-nr-41-btn" id="" onclick="return blockSubmit();">Гонка</button>
</form>'''
root = lxml.html.fromstring(form)
data = {}
for el in root.xpath('.//input'):
data[el.get('name')] = el.get('value')
qstr = urlencode(data)
print(f'site.ru/index.php?{qstr}')site.ru/index.php?sr_angle=0&sr_back=clanRace&sr_car_id=1009752498&sr_cid=585502&sr_color=0&sr_counter=0&sr_cur_time=1590859609&sr_dx=0&sr_dy=-30&sr_dz=1&sr_fid=449701&sr_filename=cartemp%2Fpaint_1009847110_1590857777.png&sr_item_id=194&sr_method=clanRace&sr_noshop=0&sr_return_method=map&sr_scale=100&sr_session_ttl=1590860958&sr_tab=aero&sr_time=40&sr_trycount=1070&sr_ttl=308728&sr_type=c&app_id=598747&authentication_key=5b45d57407776dc8eb4eac04f1678b8b&ext_perm=notifications%2Cemails%2Cpayments&is_app_user=1&mobile_spec=smartphone&oid=6315664031247459922&referer_type=wo_ref&session_expire=1590940652&session_key=7792507ad9cc27456b9e3a42c3838b2a&sig=500e5f41125b1116ff3a103e2865a3d3&vid=6315664031247459922&view=app_mobile&window_id=CometName_2f24b508c59c828a58e1ea8da53f8685&sr_sig=9f0be65f9207dcf0a23a60d33f8038f5$(
var $hamburger = $(".hamburger");
$hamburger.on("click", function(e) {
$hamburger.toggleClass("is-active");
});
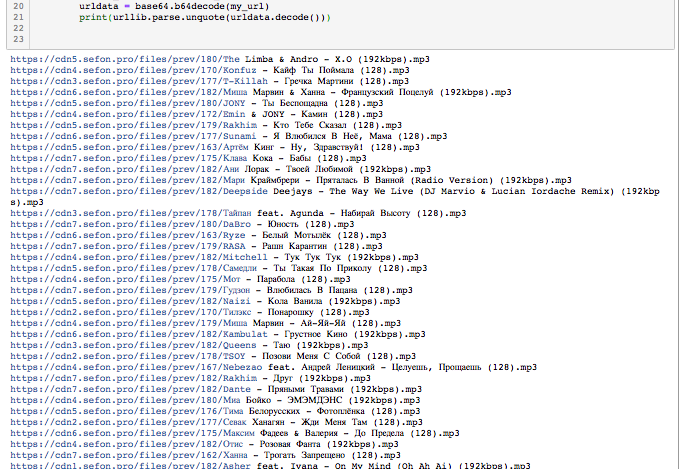
)>>> import base64
>>> base64.b64decode('MmticHMlMjkubXAz1aHR9UaGUlMjBMaW0cHM4MC9maWxlcy9uLnByby9LnNlZm2jZG4Ly9wcmV6LzE50iYSUyMCUyNiUyMEFuZHJvJTIwLSUyMFguTyUyMCU')
b'2kbps%29.mp3\xd5\xa1\xd1\xf5F\x86RS#\x04\xc6\x96\xd1\xc1\xcc\xe0\xc0\xbd\x99\xa5\xb1\x95\xcc\xbd\xb8\xb9\xc1\xc9\xbc\xbd.sefm\xa3dn\x0b\xcb\xdc\x1c\x99^\x8b\xccNt\x89\x84\x94\xc8\xc0\x94\xc8\xd8\x94\xc8\xc1\x05\xb9\x91\xc9\xbc\x94\xc8\xc0\xb4\x94\xc8\xc1`\xb9<\x94\xc8\xc0\x94'Я уже облазил весь гугл и так не нашёл решение этой проблемы.

from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
driver.get('https://rublix.best/')
history_xpath = './/div[@class="history-wrapper"]//div'
WebDriverWait(driver=driver, timeout=15).until(
expected_conditions.presence_of_element_located((By.XPATH, history_xpath))
)
for elem in driver.find_elements_by_xpath(history_xpath):
print(elem.get_attribute('textContent'))1.22
1.52
4.94
4.25
3.26
1.71
12.16
1.56
1.30
1.18
2.58
1.46
1.91
1.17
4.63
5.01
0
1.44
7.05if '/' in request.path (не помню точно, умеет ли в такие проверки Jinja2, но если что можно функцию набросать)....
render_template('template', current='home')<nav class="navigation block">
<a class="nav-link {% if current == 'home' %}active{% endif %}" href="/">Главная</a>