В общем, рассказываю про парсинг.
Код, который видно на странице через инспектор элементов в браузере - это код, который браузер подготовил для пользователя. Открываете сайт - браузер отправлять запрос на сервер.
Запрос состоит из метода, пути, заголовков и тела. После первоначального запроса браузер получает от сервера HTML страницу, в которую включено (обычно) множество JS скриптов, которые в процессе выполнения могут создавать дополнительные запросы на сервер для получения дополнительной информации. После выполнения всех действий, пользователь видит в браузере готовый результат, который отличается от первоначального запроса из-за дополнительных джаваскриптов.
Если элемент (класс, id, и тд) видно в инспекторе браузера - это не означает, что элемент присутствовал при первоначальном запросе. Чтобы увидеть тот код, который браузер получает первоначально (тот самый код, который вы получите через requests, curl итд) - нужно нажать CTRL+U, либо правой кнопкой -> просмотр кода страницы
Это - тот самый код, который вы получаете, и все данные нужно искать только в нем, это дает гарантию того, что нужный вам элемент будет присутствовать при выполнении запросов через ЯП.
Если нужного элемента нет на странице, значит он загружен каким нибудь JS скриптом. Здесь будут два варианта:
1. JS отправляет дополнительный запрос на сервер, получает нужные данные и вставляет их в HTML.
2. Данные создаются внутри JS скрипта без запросов (очень маловероятно)
Если данные появляются в результате дополнительного запроса, то нужно просто повторить этот запрос.
Чтобы понять, что нужно - нужно воспользоваться любым сниффером трафика. Самое простое - встроенный в браузер логгер запросов. F12 -> Network.

Обычно достаточно поставить фильтр на XHR.
Если есть под рукой Fiddler, то тоже сгодится. Ну и Burp / ZAP как вариант (но очень жирно).
Алгоритм будет примерно таким:
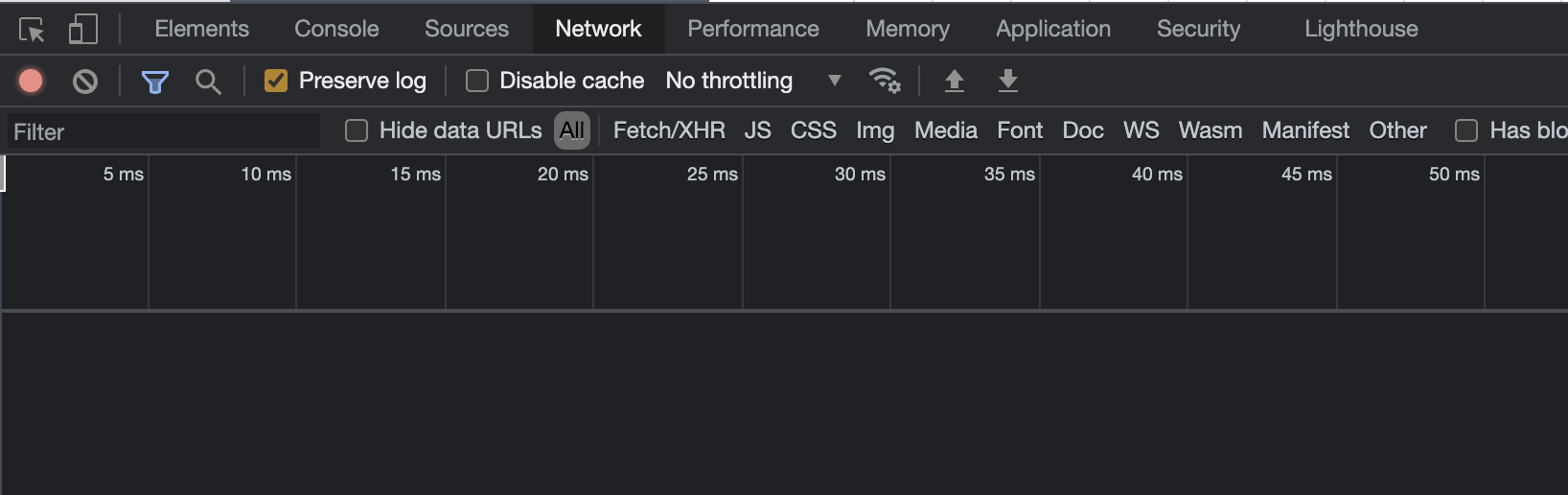
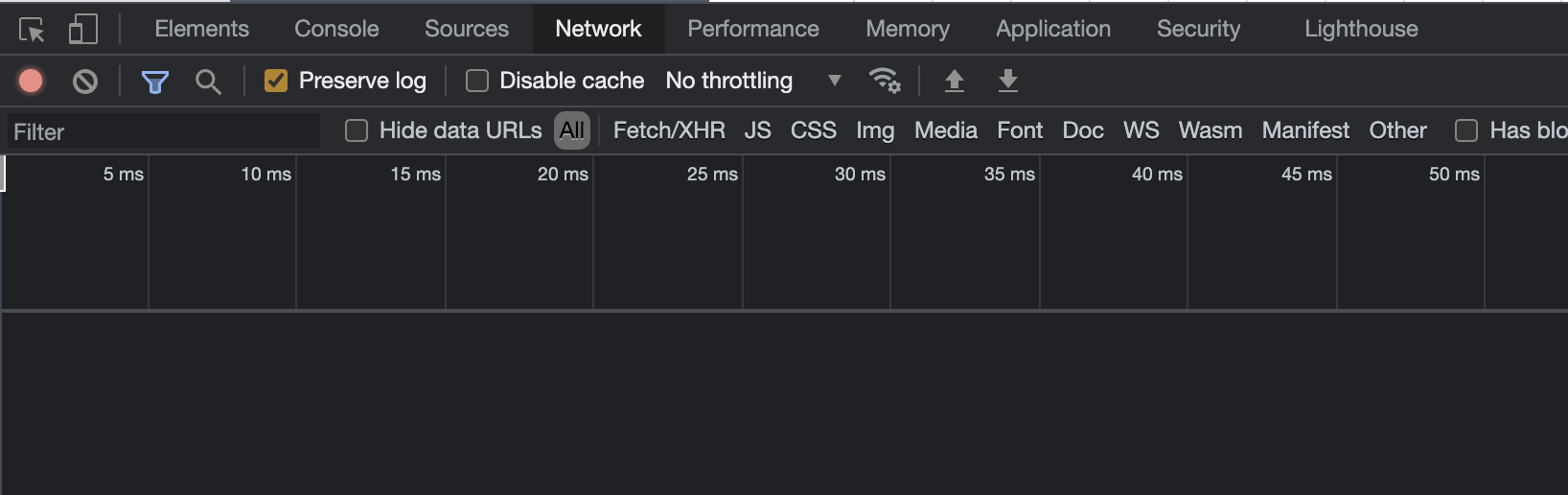
1. Открываем вкладку Network
2. Очищаем историю запросов (если есть)
3. Желательно поставить галочку "Preserve log", чтобы история не пропадала.
4. Обновляем страницу. Если контент подгружается при прокретке / по нажатию кнопки - крутим / нажимаем и тд.
5. Теперь можно нажать CTRL+F все в той же вкладке Network и вписать искомый текст (допустим название товара).
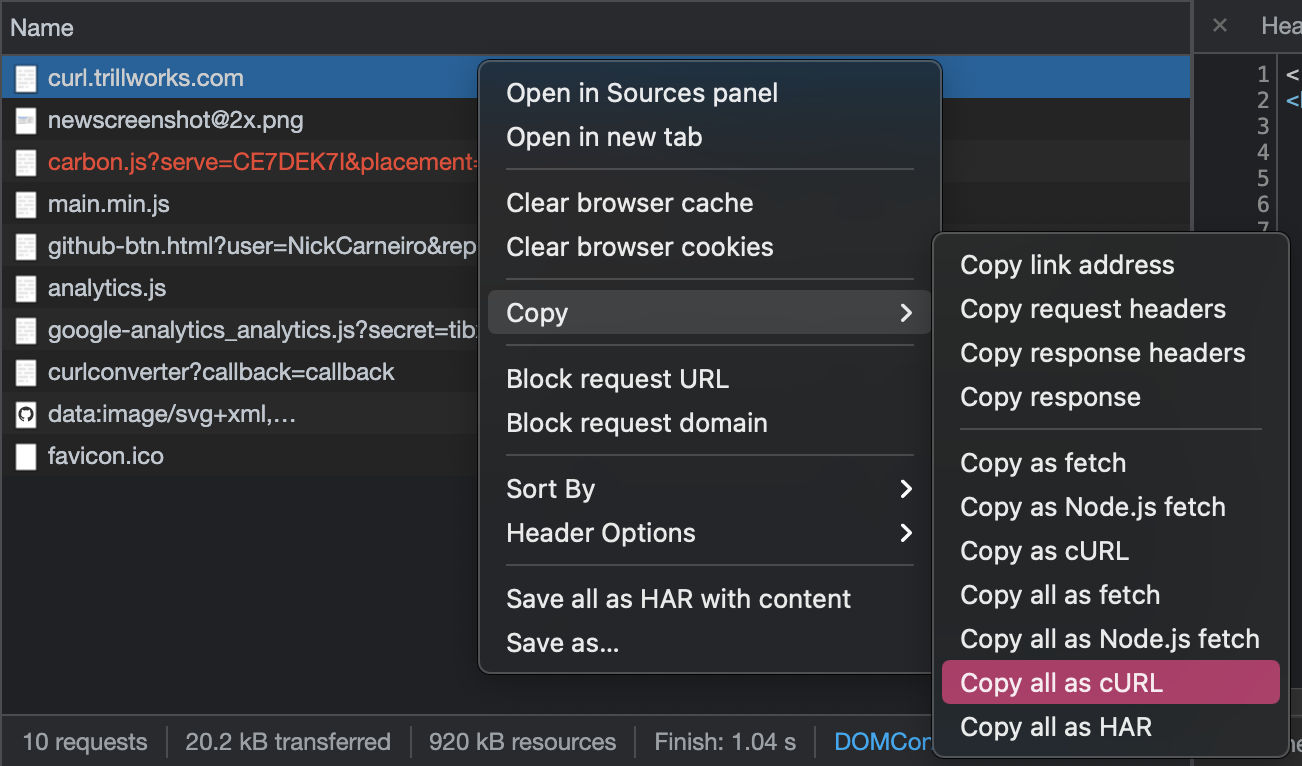
6. Слева будут те запросы, которые содержат эту подстроку. Теперь нужно просто пощелкать по ним, найти нужный, посмотреть из чего он состоит и повторить его через requests.
Нужно обратить внимание на заголовки и тело запроса. Не редко при загрузке доп. информации в тело запроса так же передается указатель текущей страницы, или индекс элемента, с которого начинается новый список. Так же в заголовки могут добавиться дополнительные. Например, csrf token, либо X-Requested-With. Если повторение запроса не принесло желанный результат - стоит проверить заголовки и тело еще раз. Если сайт загружает данные при нажатии на кнопки, прокрутке страницы и тд - алгоритм тот же.
Делюсь хорошим сайтом, который увидел тут:
https://curl.trillworks.com/
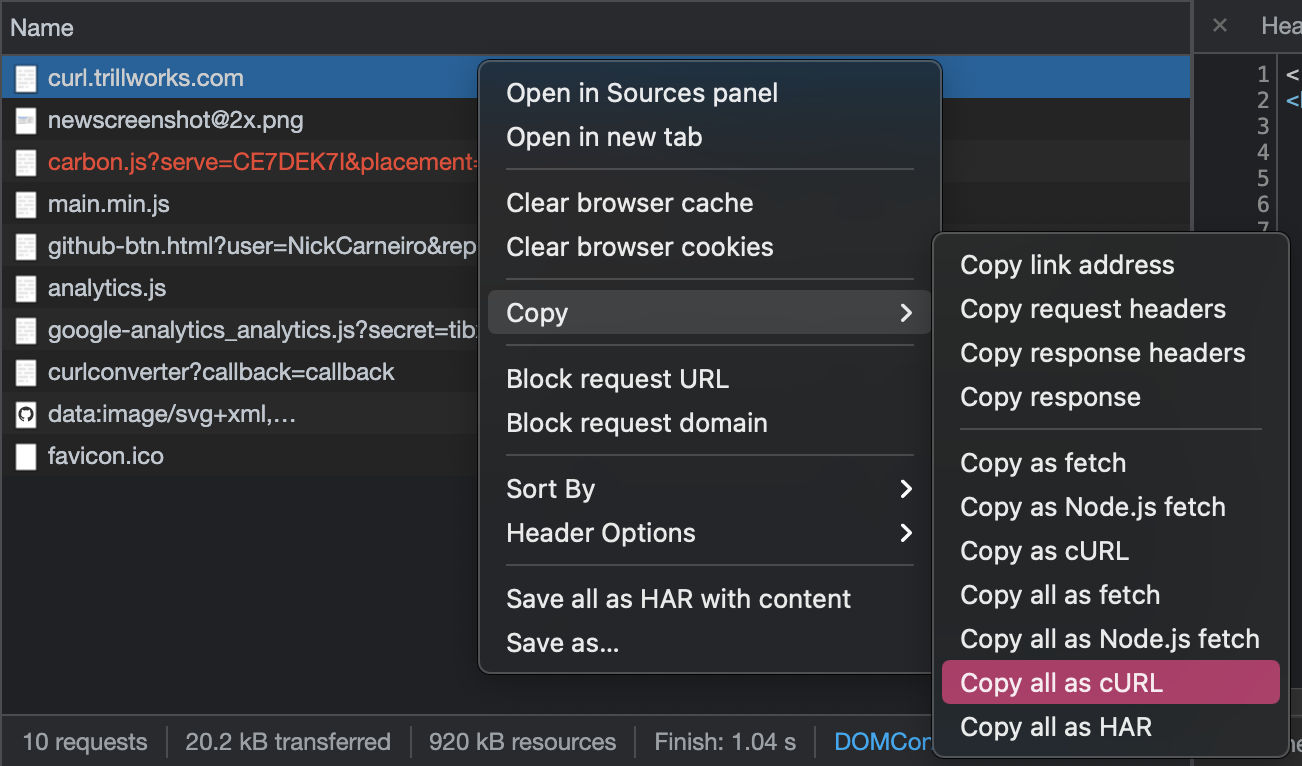
Копируете свой запрос как CURL

Затем вставляете на сайт. Он выдаст готовый код на Python. Но нужно понимать, что это автоматический процесс и он не всегда выдает правильный результат. В частности, преобразование
application/json тела довольно неправильно. Но для копипаста некоторых заголовков подходит вполне. В общем сайтом пользоваться можно, но и самому думать тоже нужно
Из хороших программ - Postman. Позволит легко и быстро составлять запросы, есть экспорт в Python код. Советую, если запросы довольно тяжелые, чтобы составлять их "наживую".
Краткая выжимка:
1. Код через инспектор браузера != коду с запроса requests / curl.
2. Скорее всего нужные вам данные подгружаются доп. запросами, ищутся через любой мониторинг трафика.
3. Следите за телом и заголовками запроса. Заголовки, даже самые незначительные, могут влиять на конечный результат.
4. Старайтесь всегда в заголовки добавлять
User-Agent
Если данные грузятся без доп запросов, лежат в неизвестном формате, или просто лень разбираться - используйте Selenium. Он является таким же браузером, но только с возможностью контролировать его работу