<script>
{
const texts = [
"Фраза 1.",
"Фраза 2.",
];
const selected = texts[Math.floor(Math.random() * texts.length)];
const div = document.createElement('div');
div.innerText = selected;
document.body.appendChild(div);
}
</script>while( ) выражение приводится к одному из двух: true или false. Цикл крутится, пока в скобках всё ещё получается true.var i = 5;
i != 0 // true, вальсируем дальше
5 // любое ненулевое число становится true
"yes" // непустая строка тоже true
{a: "A", b: "B"} // объекты всегда true
0 // false
"" // пустая строка, false
undefined // false
null // false
NaN // false0 даёт false, остальные числа true.&&, ||, ! их можно использовать не только для проверки двойных условий, но и, например, задавать значение на случай нуля:var a = 0;
var b = a || 42; // если a пустое. то в b попадёт запасное значение 42.true или false, как внутри скобок while(): дописать перед ним два восклицательных знака!!expressionТут дважды применяется ! – логическое НЕ, которое уже при первом применении сделает из выражения true или false, только зеркально наоборот, и нужен ещё один перевёртыш, чтобы получить задуманное значение.true, а при создании таких же событий скриптом — false. var search = "hello";
$(`li:contains(${search})`).css('background-color', 'red');const arr = [1,2,3,4];
const obj = [{id:3},{id:5},{id:6}];
const b = obj.map(o => o.id); // получили [3, 5, 6]
const i = b.filter(el => !arr.includes(el));
const o = arr.filter(el => !b.includes(el));
console.log(`из arr удалено ${o.join(',')} и добавлено ${i.join(',')}`);
// из arr удалено 1,2,4 и добавлено 5,6const diff = (a,b) => ({
i: b.filter(x => !a.includes(x)), // in
o: a.filter(x => !b.includes(x)), // out
});
const data = diff(arr, obj.map(el => el.id));
console.log(`из arr удалено ${data.o.join(',')} и добавлено ${data.i.join(',')}`);[...newRow.querySelectorAll('input')].forEach(el => el.value = '')sum() возвращает функцию f.f() тоже возвращает функцию f.alert() ожидает именно строку, а не функцию и не объект.f определён «волшебный» метод toString().sum(), а при последующих вызовах f() это значение по-прежнему «видно». // jQuery
$el.slideUp();
$el.slideDown();
// Нативно
const originHeight = '100px';
el.style.transition = 'height 3s';
// slideUp
el.style.height = '0px';
// slideDown
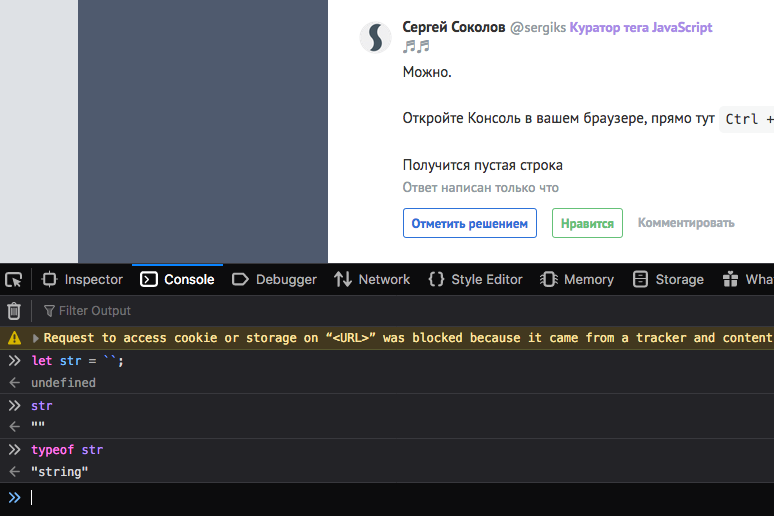
el.style.height = originHeight;Ctrl + Shift + J в Chrome Ctrl + Shift + K в FireFox.