Добрый день, возникла проблема.
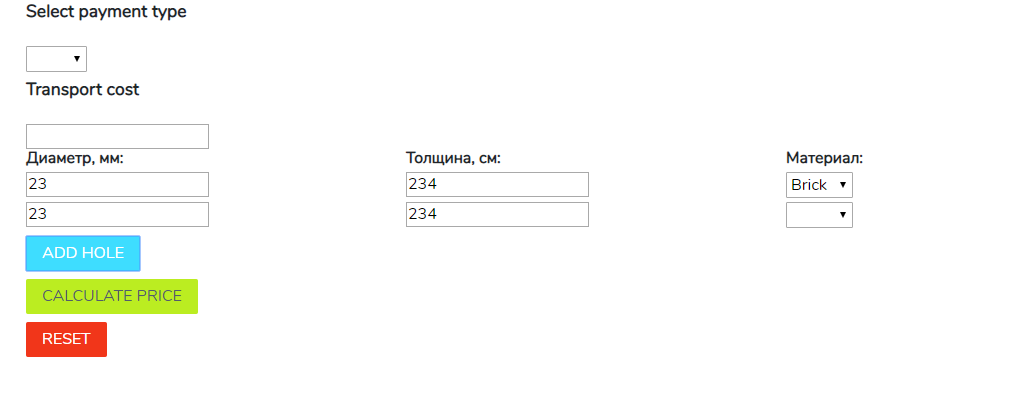
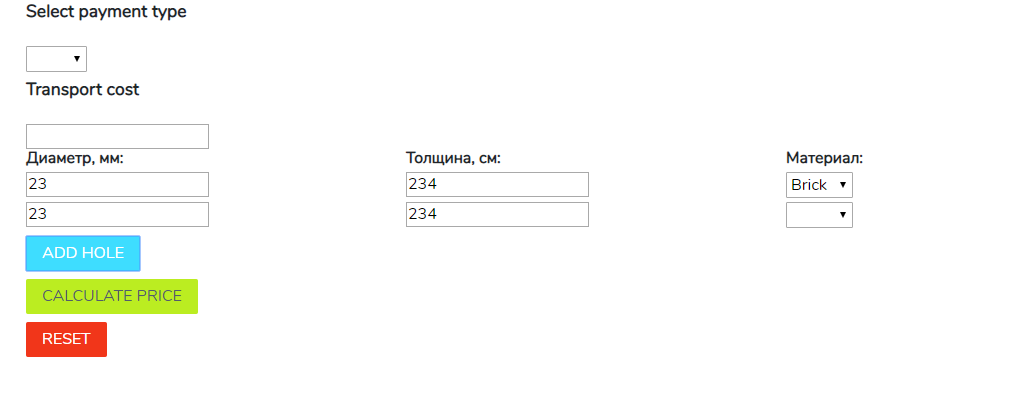
Есть форма, часть полей которой можно дублировать (использую cloneNode(true)):

Проблема в том, что значения в инпутах остаются, но в массив для отправки на сервер не записываются (потому что обработчик срабатывает при изменении, а не при клонировании)
Соответственно, вопрос, можно ли как-то сделать, чтобы при клонировании формы продублированные значения стирались, и оставались просто пустые инпуты?
Заранее спасибо.
PS: исходный код (просьба сильно не плеваться, я не фронтендер):
<div class="container">
<div class="row">
<div id="mainParams" class="col-4">
<p class="font-weight-bold">Select payment type</p>
<select name="paymentType" id="paymentType" class="formData">
<option></option>
<option value="cash">Cash</option>
<option value="wire">Wire</option>
</select>
<p class="font-weight-bold">Transport cost</p>
<input type="number" name="transportCost" id="transportCost" class="formData">
<input class="formData" type="hidden" name="dealId" id="dealId" value="32">
</div>
<div id="result" class="col-6">
</div>
</div>
<div class="row">
<div class="col-4 font-weight-bold">Диаметр, мм:</div>
<div class="col-4 font-weight-bold">Толщина, см:</div>
<div class="col-4 font-weight-bold">Материал:</div>
</div>
<div id="holeArea">
<div id="holeRow" class="row mt-1 mb-1">
<div class="col-4 font-weight-bold"><input class="formData" type="number" name="diameter[]" id="diameter"></div>
<div class="col-4 font-weight-bold"><input class="formData" type="number" name="width[]" id="width"></div>
<div class="col-4 font-weight-bold">
<select class="formData" name="materialType[]" id="materialType">
<option></option>
<option value="1">Beton</option>
<option value="2">Brick</option>
</select>
</div>
</div>
</div>
<div class="row mt-2 mb-2">
<div class="col-12">
<button class="ui-btn ui-btn-primary" id="addHole">Add hole</button>
</div>
</div>
<div class="row mt-2 mb-2">
<div class="col-12">
<button class="ui-btn ui-btn-success" id="calc" type="submit">Calculate price</button>
</div>
</div>
<div class="row mt-2 mb-2">
<div class="col-12">
<button class="ui-btn ui-btn-danger" id="reset">Reset</button>
</div>
</div>
</div>
window.onload = function() {
const formValues = {
diameter: [],
width: [],
materialType: []
};
const formDataSelector = '.formData';
const mainParams = document.getElementById('mainParams');
const holeArea = document.getElementById('holeArea');
const holeRow = document.getElementById('holeRow');
const addHole = document.getElementById('addHole');
const reset = document.getElementById('reset');
reset.addEventListener('click', () => {
window.location.reload(true);
})
getValuesfromForm(['mainParams', 'holeRow'], formDataSelector);
let Counter = 1;
addHole.addEventListener('click', function() {
let counter = Counter++;
const newRow = holeRow.cloneNode(true);
let newId = newRow.id + counter
newRow.setAttribute('id', newId)
holeArea.append(newRow)
getValuesfromForm(newId, formDataSelector);
})
const calc = document.getElementById('calc');
calc.addEventListener('click', () => {
const CalcPrice = new Promise((resolve,reject) => {
fetch('tst.ftch.php', {
method: 'post',
body: JSON.stringify(formValues)
})
.then(response => resolve(response.json()));
});
CalcPrice.then(data => {
console.log(data);
const result = document.getElementById('result');
if(data.finalPrice !== 'Цена договорная') {
resultContent = '<h3 class="font-weight-bold">Итого: <span class="text-primary">' + data.finalPrice + ' ₽</span></h3>';
} else {
resultContent = data.finalPrice;
}
result.innerHTML = resultContent;
})
})
function getValuesfromForm(ids, data) {
switch(typeof(ids)) {
case 'string':
insertDataToFormValues(ids, data);
break;
case 'object':
for(let i = 0; i < ids.length; i++) {
insertDataToFormValues(ids[i],data);
}
break;
}
}
function insertDataToFormValues(elementId, data) {
const Element = document.getElementById(elementId);
const Data = Element.querySelectorAll(data);
Data.forEach(item => {
if(item.type === 'hidden' && item.name === 'dealId') {
formValues[item.name] = Number(item.value)
}
item.addEventListener('change', () => {
let name = item.name
let search = name.indexOf('[]');
if(search > 0) {
name = name.replace('[]', '')
}
switch(name) {
case 'diameter':
case 'width':
case 'materialType':
formValues[name].push(Number(item.value));
break;
case 'transportCost':
formValues[name] = Number(item.value);
break;
case 'paymentType':
formValues[name] = item.value;
break;
}
});
})
}
}