(function( nick, el) {
var L = nick.length
,cursor = 0
,arr
,timeout
,prob = 0.05 // вероятность "разгадывания" очередной позиции
,rate = 25 // частота "кадров" в секунду
,delay = 1000 / rate
;
function tweak() {
arr = nick.split('');
for(pos = cursor; pos < L; pos++) {
arr[pos] = String.fromCharCode(
1024 + Math.round( (1279 - 1024) * Math.random() )
);
}
el.innerText = arr.join('');
if( cursor === L) return; // done
if( Math.random() < prob) cursor++;
timeout = window.setTimeout( tweak, delay);
}
tweak();
})( "Sergei Sokolov", document.getElementById("effect") )var tPing = (new Date).getTime();, запросить ajax'ом с сервера его текущее время tServ, получить ответ и запомнить локальное время tPong, когда ответ получен. И положиться на очень грубую гипотезу, что сервер ответил точно посередине интервала tPing..tPong. Т.е. решить, что разница серверного времени и локального составляет ровно tDiff = tServ - tPing + (tPong - tPing) / 2;(function(e) {
if (typeof e.onselectstart != "undefined") e.onselectstart = null;
else if (typeof e.style.MozUserSelect != "undefined") e.style.MozUserSelect = "text";
else e.onmousedown = null;
e.style.cursor = "default"
})(document.body)function haveCommon(a,b) {
var phash = function(e){ return '' + e.id + '.' + e.item }
,ha = a.map(phash).sort()
,hb = b.map(phash).sort()
,ia = 0
,ib = 0
;
while( ia<ha.length && ib<hb.length) {
if( ha[ia] > hb[ib]) ib++;
else if( ha[ia] < hb[ib]) ia++;
else return true;
}
return false;
}
haveCommon( [{"id":1, "item": 213}]
,[{"id":1, "item": 213}, {"id":78, "item": 21}, {"id":19, "item": 13}]
) // truefunction isin( v, sInterval) {
var ranges;
try{ ranges = JSON.parse('[' + sInterval + ']') }
catch( e) {
console.log("Error parsing json: " + e.message);
return -1;
}
for( i=0; i<ranges.length; i++) {
pair = ranges[i];
if( v >= pair[0] && v <= pair[1]) return 1;
}
return 0;
}
isin( 42, "[1,250],[251,500]"); // 1 – найден, 0 – не найден, -1 – ошибка.var s = "1203456789";
var r = s.split('').reduce( function(p,c,i){
if(i%3===0) p.push('');
p[p.length-1] += '' + c;
return p;
}, []);
r[r.length-1] = ('' + r[r.length-1] + '000').substr(0,3); // добить «0» в конце
// r[r.length-1] = ('000' + r[r.length-1]).substr(-3); // добить «0» в начале[120,345,678,009][120,345,678,900] var replacer = (i,v) => (!v ? '' : v.replace('hd=2', 'hd=0'));
var checkAll = (i,e) => { $(e).attr('data', replacer) };
var hClick = () => { $('.play-tss').each( checkAll)};
$( function(){
$('#play-quality-low').click( hClick);
});var uid=12345;
return {
"my": API.users.getSubscriptions().groups.items,
"her": API.users.getSubscriptions({"user_id":uid}).groups.items
};var r =
{"response":.....} // тут целиком ответ из метода execute
; // и точка-с-запятой в конце.
var common = []; // сюда попадут id общих групп
for(var i=0;i<r.response.my.length;i++){
if( !!~r.response.her.indexOf( r.response.my[i]))
common.push(r.response.my[i]);
}
common; // если в Scratchpad Firefox'а нажать Ctrl+L,
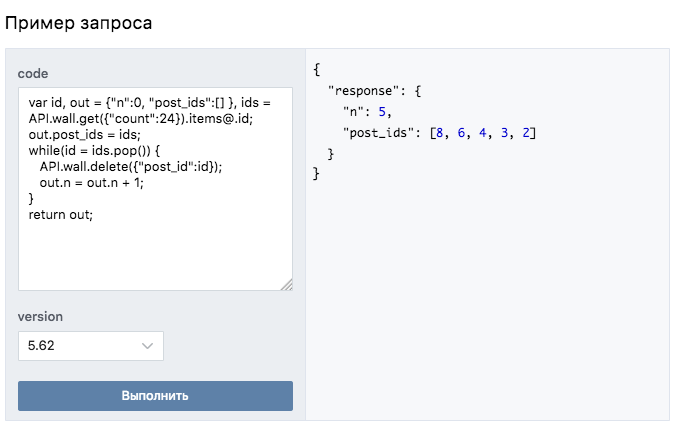
// код выполнится а в коммент вставится содержание этого массиваvar id, out = {"n":0, "post_ids":[] }, ids = API.wall.get({"count":24}).items@.id;
out.post_ids = ids;
while(id = ids.pop()) {
API.wall.delete({"post_id":id});
out.n = out.n + 1;
}
return out;
var id, n=0, posts = [2,3,4,6,8];
while( id=posts.pop()) n = n + API.wall.restore({"post_id":id});
return n;$( "form" ).on( "submit", function( event ) {
event.preventDefault();
var tags=[];
$('input:checkbox:checked',this).each((i,e)=>{tags.push(e.value)});
var params = "tags=" + tags.join(','); // "tags=1,2,3" если все три выбраны
// дальше либо перенаправляйте браузер window.location=... либо ajax'ом отправляйте данные
});// классификатор – возвращает название класса
// к которому относится переданное значение
// неважно, как называть классы, лишь бы по-разному
function classify(i) {
if( typeof i === "number") return "my_number";
return "my_string";
}
// группирует в подмассивы идущие подряд
// значения одного класса
function group(a) {
var i, item, c={prev:null, curr:null}, result=[], to;
for(i=0; i<a.length; i++) {
item = a[i];
c.curr = classify(item);
if(!c.prev || c.prev !== c.curr) {
c.prev = c.curr;
result.push([]);
to = result[result.length-1];
}
to.push(item);
}
return result;
}var tags = [
"Value 0",
"Value 1",
"Value 2",
"Value 3",
]
,selected = []
,$in = $('#workDesignTags')
;
render();
$("#workDesignLabels input").on("change", clickHandle);
function render() {
var i, v, items=[];
for(i=0;i<tags.length; i++) {
v = tags[i];
items.push( $('<label>').append( $('<input>', {
type:"checkbox",
name:"design",
value: i,
})).append( v)
);
};
$('#workDesignLabels').append(items);
}
function clickHandle() {
var i, k = $(this).val(), result = [];
if( !!~(i = selected.indexOf(k))) {
selected.splice( i, 1);
} else {
selected.push(k);
}
for(i=0;i<selected.length;i++) result.push( tags[ selected[i]]);
$in.val( result.join(', '));
};<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="formRow labelBox col3 dropDownMobile" id="workDesign">
<input type="text" name="tags" id="workDesignTags">
<div id="workDesignLabels"></div>
</div>i-- затем, чтобы, удалив только что какой-то элемент вне диапазона, «текущий» элемент указывал на следующий.i=2, текущий элемент arr[2] это 8, вне диапазона. arr.splice(2,1) удалит этот элемент. Теперь на месте arr[2] оказывается уже 1.i--, следующее значение i в итерации цикла будет уже 3, а arr[3] это 12 – выходит, "1" пропустили и даже не рассматривали.