function tillItOpens() {
const D = new Date();
const shopOffsetMin = 5 * 60; // GMT+5
const myOffsetMin = D.getTimezoneOffset();
const diffMin = shopOffsetMin + myOffsetMin;
function futureDate(hours, fixMin) {
const d = new Date();
d.setHours(hours);
d.setMinutes(0 + fixMin);
d.setSeconds(0, 0);
if (d < new Date()) d.setDate(d.getDate() + 1);
return d;
}
const dOpens = futureDate(9, diffMin);
const dCloses = futureDate(21, diffMin);
if (dOpens < dCloses) {
// скоро откроется
const hours = Math.floor((dOpens - D) / 36e5);
const minutes = Math.floor((dOpens - D) / 6e4) - 60 * hours;
return `до открытия ${hours}:${minutes}`
} else {
// сейчас открыто
return "Сейчас открыто!";
// хорошо ещё посмотреть, сколько остаётся до закрытия - успеет ли чел.
// ближайшее закрытие – объект dCloses
}
}dOpens – он означает время открытия в текущей таймзоне. $str = '921205400655';
list($year, $month, $day) = sscanf($str, "%2d%2d%2d");
if ($year > 30) $year = 1900 + $year;
else $year = 2000 + $year;
$date = sprintf("%04d.%02d.%02d", $year, $month, $day);
echo $date; // 1992.12.05"showGroupSettingsBox", 64Права доступа: виджет приложения сообществаconst sumone = n => {
let sum = 0;
for (let i=n; i>0; i--) {
const numstr = i.toString(10);
for (let j=0, len = numstr.length; j<len; j++)
if (numstr[j] == '1') sum++;
}
return sum;
}d * 10^(d-1) Вот так:9 .. 1 = 1 * 10^0
99 .. 20 = 2 * 10^1
999 .. 300 = 3 * 10^2
9999 .. 4000 = 4 * 10^3
99999 .. 50000 = 5 * 10^412345 можно мгновенно получить сумму для 9999 и начать перебирать с 10000 до 12345. Это тоже можно упростить: отбросим первую единицу, она есть каждый раз, и остаётся то же, что от 0000 до 2345 + 2346 единиц.0..2345 в свою очередь опять сокращается: сразу известно 0..999, остаётся от 1000 до 2345.body {
background-color: rgb(123, 45, 67);
}var R = 123, G = 45, B = 67;
document.body.style.backgroundColor = `rgb(${R}, ${G}, ${B})`;var D = new Date();
var hours = D.getHours(); // 0..23
var RR = Math.floor(255 * hours / 23); // 0 .. 255
// то же с шестнадцатиричностью
var RR = Math.floor(255 * hours / 23).toString(16); // 0..FF
// может быть 1 или 2 цифры, надо всегда 2
RR = ('0' + RR).substr(-2); // дописываем в начале 0 и берем последние две цифрыname, а значение – весь объект с name и value. Перезаписывать предыдущий с таким же name или нет – по условию;const uniq = (a, b) => Object.values(
a.concat(b).reduce(
(acc, o) => {
if (!acc[o.name]) acc[o.name] = o;
else if (Number.isFinite(o.value)) acc[o.name].value = o.value;
return acc;
}, {}
)
);//###########################
const first = [{ name: 'first', value: '' }, { name: 'second', value: 10 }];
const second = [{ name: 'first', value: 0 }, { name: 'third', value: 20 }];
/*
[
{
"name": "first",
"value": 0
},
{
"name": "second",
"value": 10
},
{
"name": "third",
"value": 20
}
]
*/
//###########################
const first = [{ name: 'first', value: 100 }, { name: 'second', value: 0 }];
const second = [{ name: 'first', value: -111 }, { name: 'second', value: '' }];
/*
[
{
"name": "first",
"value": -111
},
{
"name": "second",
"value": 0
}
]
*/
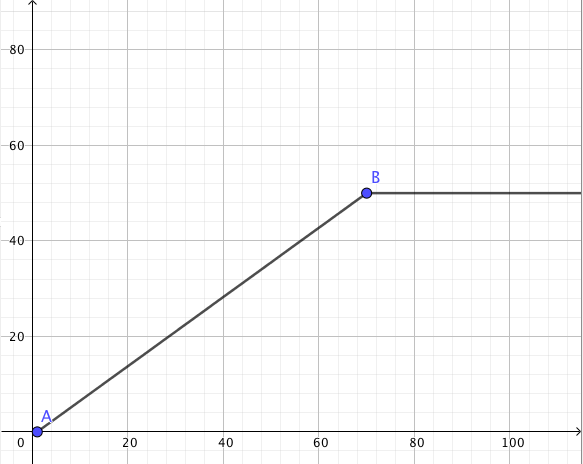
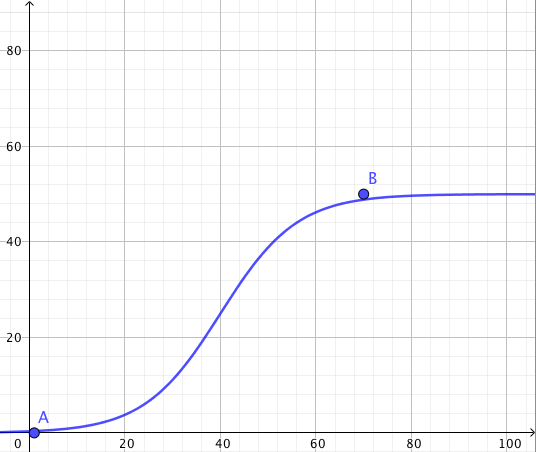
y = 1 / (e^x + 1)y = 50 / (ℯ^(5 - x / 8) + 1)
window.addEventListener('load', (event) => {
script.sessionLoaded();
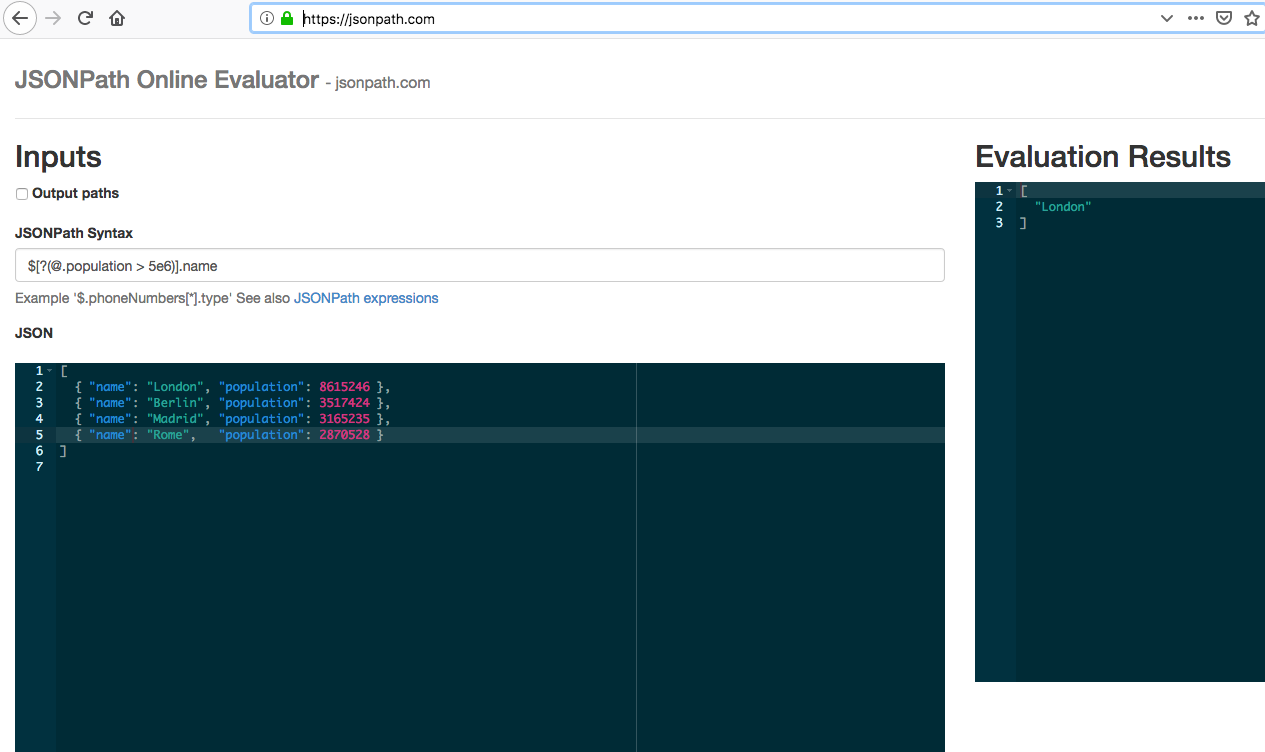
});onload срабатывает, когда загрузилась страница и все её ресурсы: CSS, картинки, шрифты.DOMContentLoaded, который выстреливает возможно раньше – когда только загрузился HTML и построено DOM дерево, но ещё не подгрузились внешние ресурсы. $[?(@.population == 2870528)].name
?( условие ) Скачал jsonpath.min.js, подключил его в index.html (нужно ли это?).
jsonpath – к ней и обращайтесь: var cities = [
{ name: "London", "population": 8615246 },
{ name: "Berlin", "population": 3517424 },
{ name: "Madrid", "population": 3165235 },
{ name: "Rome", "population": 2870528 }
];
var jp = jsonpath; // для краткости
var names = jp.query(cities, '$..name');
console.log(names); // [ "London", "Berlin", "Madrid", "Rome" ]// через методы строки .bold() и .italics()
var html = "Понедельник".italics(); // html==='<i>Понедельник</i>';
var html = "Суббота".bold(); // html==='<b>Суббота</b>';
// вручную собрать строку
var dow = 'Понедельник';
var html = '<i>' + dow + '</i>'; // html==='<i>Понедельник</i>';
// то же самое в обратных кавычках
var dow = 'Понедельник';
var html = `<i>${dow}</i>`; // html==='<i>Понедельник</i>';document.write() – плохая практика, не надо его.const week = ['Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота', 'Воскресенье'];
for (let i = 0, len = week.length; i < len; i++) {
let html = week[i];
if (i === 0) html = html.italics(); // понедельник
else if (i > 4) html = html.bold(); // выходные
const div = document.createElement('div');
div.innerHTML = html;
document.body.appendChild(div);
}