
top: -345px;
left: 0px;
right: 0px;
position: fixed;// 1. Фиксация <body>
function bodyFixPosition() {
setTimeout( function() {
/* Ставим необходимую задержку, чтобы не было «конфликта» в случае, если функция фиксации вызывается сразу после расфиксации (расфиксация отменяет действия расфиксации из-за одновременного действия) */
if ( !document.body.hasAttribute('data-body-scroll-fix') ) {
// Получаем позицию прокрутки
let scrollPosition = window.pageYOffset || document.documentElement.scrollTop;
// Ставим нужные стили
document.body.setAttribute('data-body-scroll-fix', scrollPosition); // Cтавим атрибут со значением прокрутки
document.body.style.overflow = 'hidden';
document.body.style.position = 'fixed';
document.body.style.top = '-' + scrollPosition + 'px';
document.body.style.left = '0';
document.body.style.width = '100%';
}
}, 15 ); /* Можно задержку ещё меньше, но у меня работало хорошо именно с этим значением на всех устройствах и браузерах */
}
// 2. Расфиксация <body>
function bodyUnfixPosition() {
if ( document.body.hasAttribute('data-body-scroll-fix') ) {
// Получаем позицию прокрутки из атрибута
let scrollPosition = document.body.getAttribute('data-body-scroll-fix');
// Удаляем атрибут
document.body.removeAttribute('data-body-scroll-fix');
// Удаляем ненужные стили
document.body.style.overflow = '';
document.body.style.position = '';
document.body.style.top = '';
document.body.style.left = '';
document.body.style.width = '';
// Прокручиваем страницу на полученное из атрибута значение
window.scroll(0, scrollPosition);
}
}$(document).on('shown.bs.modal', function () { // открытие любого модального окна Bootstrap
bodyFixPosition();
})
$(document).on('hidden.bs.modal', function () { // закрытие любого модального окна Bootstrap
bodyUnfixPosition();
})gulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
gulp.watch(['sass/*.scss', 'sass/block/*.scss', 'sass/page/*.scss'], gulp.series('style'));gulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
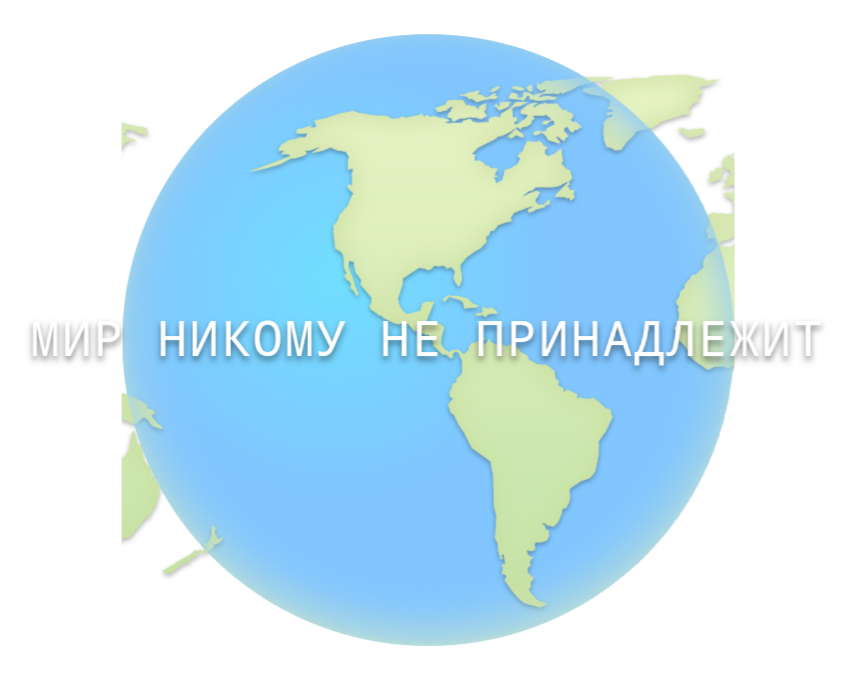
Скажите, насколько реально сделать эти два варианта с помощью CSS, или для этого нужно использовать другие какие-то технологии/программы?
Запустить крутиться планету
запустить надпись "Мир принадлежит тебе", тоже с прокруткой в левую сторону вокруг планеты

-webkit-mask-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAA5JREFUeNpiYGBgAAgwAAAEAAGbA+oJAAAAAElFTkSuQmCC); /* this fixes the overflow:hidden in Chrome/Opera */