Нет, я не согласен с тем, что созерцание чужих сайтов даёт навык проектирования хороших своих. Максимум - вдохновление. А тут нужны склад ума, навыки, определённая техника.
Под хорошими я понимаю сайты, которыми удобно пользоваться посетителям
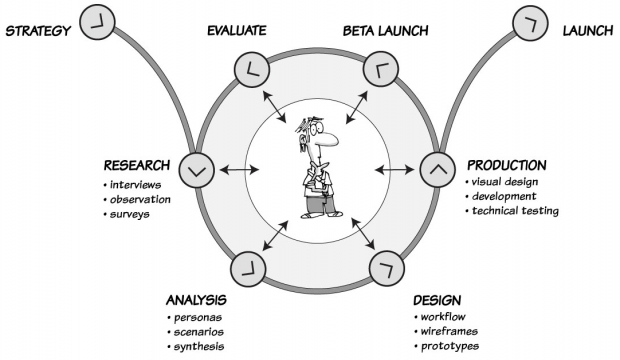
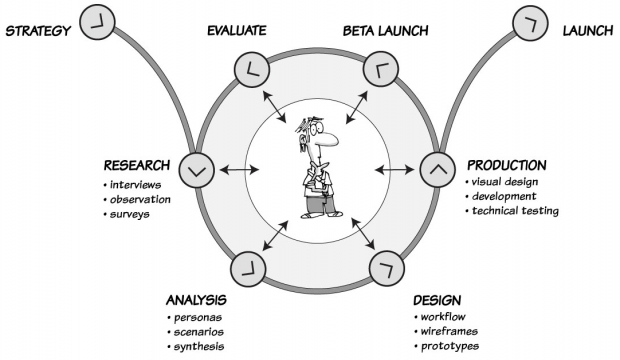
Я рекомендую обратиться к направлению User eXpirience (EX) - создавать удобные пользователям решения.
Это большое направление. Там есть немного от художника, но много от самого пользователя. Нужно давать пользователям задания, которые можно решить на твоём сайте, чтобы они при тебе делали и рассказывали - что хотят сделать, какой элемент интерфейса они бы кликнули, какие ожидания у них в голове до клика, что они получили после клика, получили ли они желаемое, достаточно ли просто было получить желаемое. Это в общем называется User/Usabity Testing. Нужно несколько таких ревью. Затем принимается решение, устраивает ли пользователей ваш способ удовлетворить его потребности, не стоит ли упростить или усложнить сценарии поведения пользователей, изменить размеры или цвета, переставить элементы местами.
Через некоторое время, на N+1 проекте, у вас в голове начнёт складываться правильное понимание того, что ожидают пользователи, как удобнее для пользователя реализовать в интерфейсе решения его проблем. Идеального решения не будет. То, что вы придумете для N проектов, на N+1 вообще может не сработать. Главное знать как определить, что именно является причиной неудачи и иметь идеи, как это изменить.
Ещё есть такая техника, как A/B тестирование, сплит-тестирование.
В общем - делайте, проверяйте, исправляйте.
Небольшой обзор для затравки
www.zenexmachina.com/what-we-do/user-experience
Под хорошими я понимаю сайты, ... которые приносят прибыль своим владельцам
Этот раздел называется маркетинг и, в частности, интернет-маркетинг. Первая задача: найти потребность и удовлетворить её. Вторая задача: удовлетворить потребности бОльшего количества потребителей, то есть "зацепить" больший процент аудитории либо увеличить аудиторию. Третья задача: найти оптимальную цену, то есть сбалансировать возможности производства, затрат, потребления и покупательской способности. Ну и ещё много задач.
Под хорошими я понимаю сайты, ... которые при этом сделаны с заделом на будущее.
Ищите новые потребности новых потребителей. Ищите новые потребности старых потребителей. Обозначу всё это словом диверсификация.
Ищите новые способы удовлетворения старых потребностей, более эффективные или менее затратные. В том числе, новые клиентские технологии, более современный дизайн, если пользователю так будет удобно.
Не останавливайтесь. Развивайтесь.
Вот такой мини-обзор поможет:
uxmastery.com/resources/process
Опыт показывает, что меньше всего в этом вопросе помогают умные книги. Из них можно почерпнуть знания, но навык от этого не растёт ни чуть.
Не согласен. Но конкретных книг не дам. Я просто не записывал, что именно я прочитал.
Издательство МИФ много современных иностранных книг переводит. Много источников на английском.
Но главное ...
С другой стороны просто практиковаться тоже не лучшее решение – скорость, с которой развивается индустрия, выше, чем скорость, с которой можно накачать навык одной лишь практикой.
Не так уж и быстро она растёт. А ещё, часто бывает, что знания растут, а на практике ничего не меняется. Цель изучения не в том, чтобы знать, а в том, чтобы действовать. Обычно лучше запоминается именно то, с чем сталкиваешься в реальности. А ещё, зная как делать, начинаешь экспериментировать.
P.S. Тут какая то "серебрянная пуля", а не "золотая середина" ж))