
trigger/**
* AJAX полная очитска корзины
* Функция WC_AJAX::get_refreshed_fragments() сама возвращает код возврата
* todo: Сделать возврат данных для кнопки в корзине.
* todo: Сейчас кнопка в корзине принудительно перезагружает страницу
*/
function ajax_clear_cart() {
WC()->cart->empty_cart( $clear_persistent_cart = true );
WC_AJAX::get_refreshed_fragments();
}
add_action( 'wp_ajax_qop_clear_cart', 'ajax_clear_cart' );
add_action( 'wp_ajax_nopriv_qop_clear_cart', 'ajax_clear_cart' );/**
* Запуск очистки корзины
* todo: Для страницы корзины сделать обновление без перезагрузки
*/
$(document.body).on('click', '.qop-clear-cart', function (e) {
var $thisbutton = $(e.target),
location = '',
confirmed = confirm("Внимание!!! Все товары из корзины будут удалены. Продолжить?");
if (!confirmed) {
return;
}
// т.к. кнопка очитски есть и в миникорзине, то нужно знать кто вызвал событие.
if ($thisbutton.closest('div.widget_shopping_cart_content').length) {
location = 'widget_mini_cart';
} else if ($thisbutton.closest('form.woocommerce-cart-form').length) {
location = 'page_cart';
}
let productsData = {
action: 'qop_clear_cart',
location: location
};
$.ajax({
url: qopParams.ajax_url,
type: 'POST',
data: productsData,
success: function (response) {
console.log(response);
if (!response || !response.fragments) {
return;
}
if ('widget_mini_cart' === location) {
// Trigger event so themes can refresh other areas.
$(document.body).trigger('removed_from_cart', [response.fragments, response.cart_hash, $thisbutton]);
} else if ('page_cart' === location) {
window.location.reload();
}
},
beforeSend: function () {
$($thisbutton).addClass('loading');
},
complete: function () {
$($thisbutton).removeClass('loading');
}
});
});

/**
* Добавляем уведомление о том, что товар участвует в акции.
* Проверяем участие товара в акции на момент добавления товара в заказ.
*
* @param WC_Order_Item_Product $item Элемент заказа.
* @param array $cart_item_key Уникальный ключ.
* @param array $values
* @param array $order Экземпляр класса заказа.
*/
function pcwoo_checkout_create_order_line_item( $item, $cart_item_key, $values, $order ) {
// проверить участвует ли этот товар в акции и если да, то добавить метаполе с сообщением.
$product = $values['data'];
$parent_id = $product->get_id();
if ( 'variation' === $product->get_type() ) {
$parent_id = $product->get_parent_id();
}
// для предложения "Осеннее предложение -10% в корзине".
$tax = 'promotion';
$term_id = 1390;
if ( has_term( $term_id, $tax, $parent_id ) ) {
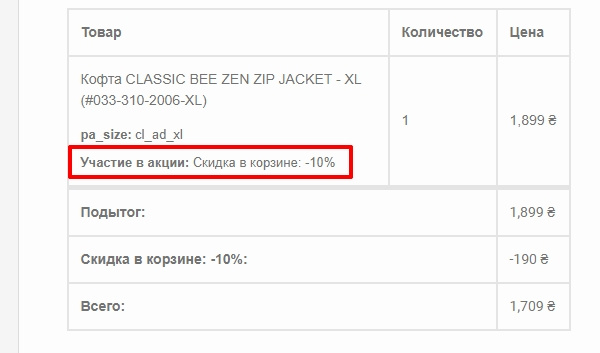
$item->add_meta_data( 'promotion_' . $term_id, 'Скидка в корзине: -10%', true );
}
}
add_action( 'woocommerce_checkout_create_order_line_item', 'pcwoo_checkout_create_order_line_item', 10, 4 );
// -------------------------------------------------------------------------- /
/**
* Форматируем вывод надписи в письме и в админке в карточке заказа.
*/
function pcwoo_order_item_display_meta_key( $display_key, $meta, $order_item ) {
if ( 'promotion_' === substr( $display_key, 0, 10 ) ) {
$display_key = __( 'Участие в акции' );
}
return $display_key;
}
add_filter( 'woocommerce_order_item_display_meta_key', 'pcwoo_order_item_display_meta_key', 10, 3 );
has_term и исключите этот товар из применения скидки. 


/**
* Множественное добавление в корзину
* Вызывается по Ajax
*
* @hook-handle qop_add_to_cart
*/
public function ajax_add_to_cart() {
$product_items = isset( $_POST['products'] ) && is_array( $_POST['products'] ) ? $_POST['products'] : false;
$errors = array();
$added_products_count = 0;
foreach ( $product_items as $item ) {
$product_id = $item['product_id'];
$quantity = $item['quantity'];
$variation_id = $item['variation_id'];
$title = $item['product_title'];
$sku = $item['sku']; // для простого товара здесь тоже его sku
$passed_validation = apply_filters( 'woocommerce_add_to_cart_validation', true, $product_id, $quantity );
$product_status = get_post_status( $product_id );
if ( $passed_validation && WC()->cart->add_to_cart( $product_id, $quantity, $variation_id ) && 'publish' === $product_status ) {
do_action( 'woocommerce_ajax_added_to_cart', $product_id );
$added_products_count ++;
} else {
$notices = WC()->session->get( 'wc_notices', array() );
if ( isset( $notices['error'] ) ) {
$error = array_pop( $notices['error'] );
$err_msg = preg_replace( '/<a.*?href.*?=(.*)>(.*?)<\/a>/', '', $error );
$errors[] = array(
'variationId' => $variation_id,
'title' => $title,
'sku' => $sku,
'msg' => $err_msg,
);
}
wc_clear_notices();
}
}
$response = array(
'added' => $added_products_count,
'errors' => $errors,
'popup' => $this->template_errors_formating( $errors ), // Формирование собственного popup-a для пользователя
'cart' => $this->get_refreshed_fragments(), // необходимо для обновления миникорзины в шапке.
);
wp_send_json( $response );
}
woocommerce_quantity_input_step выводить это значение. Тогда для каждой вариации у Вас будут разные значения шага. 
Cells это строка, а сторой это столбец.Debug.print Cells(i,ii) для вывода значений в консоль и посмотреть чем оперирует инструкция сравнения
wp_postmeta в поле с ключом attribute_pa_xxx, где ххх - это слаг Вашего атрибута, индивидуально для каждой разновидности(вариации). Проверьте содержимое этих записей на соответсвие.


В интернете нашел такой кусочек кода, но как его нужно обернуть чтобы он менял порядок моих товаров?Ответ НИКАК. Потому, что это модуль управления сортировкой по метаполям, у а Вас требуется по значению атрибута.


/**
* Add product id=42444 "ball STORM PRO HB" to cart if added any product from
* promotion 1280
*
* @param $cart_item_key Current cart item key.
* @param $product_id Current product id (parent id for variations).
*
* @throws Exception
*/
function hml_woocommerce_add_to_cart( $cart_item_key, $product_id ) {
$tax = 'promotion';
$term_id = 1280;
if ( ! has_term( $term_id, $tax, $product_id ) ) {
return;
}
foreach ( WC()->cart->get_cart() as $cart_item ) {
$product_in_cart = $cart_item['product_id'];
if ( $product_in_cart === 42444 ) {
return;
}
}
WC()->cart->add_to_cart( 42444, 1, 42450 ); // аргументы: id-товара, кол-во, id-разновидности(вариации)
}
add_action( 'woocommerce_add_to_cart', 'hml_woocommerce_add_to_cart', 10, 2 );/**
* Filter quantity input tag for cart item.
* Actualy replace input tag with const "1" for certain products
*
* @param $product_quantity Default output.
* @param $cart_item_key Current cart item key.
* @param $cart_item Current cart item.
*
* @return string
*/
function hml_woo_cart_item_quantity( $product_quantity, $cart_item_key, $cart_item ) {
$product_in_cart = $cart_item['product_id'];
if ( $product_in_cart === 42444 ) {
$product_quantity = sprintf( '1 <input type="hidden" name="cart[%s][qty]" value="1" />', $cart_item_key );
}
return $product_quantity;
}
add_filter( 'woocommerce_cart_item_quantity', 'hml_woo_cart_item_quantity', 10, 3 );'woocommerce_cart_calculate_fees'