
chooseShipOnBoard(index, square) {
this.isShipHovered = index;
}:class="{ hover: isShipHovered === index }" 
Я так понимаю надо какой-то фильтр применить для отображения?
filters: {
numberOnly: val => /^\d+$/.test(val) ? val : '',
},<div v-for="n in squares">
{{ n | numberOnly }}
</div>methods: {
numberOnly: val => Number.isInteger(+val) ? val : '',
},<div
v-for="n in squares"
v-text="numberOnly(n)"
></div>computed: {
numbersOnly() {
return this.squares.map((n, i) => i % 11 ? '' : n);
},
},<div
v-for="n in numbersOnly"
:text-content.prop="n"
></div><div
v-for="n in squares"
v-html="n.match(/\D/) ? '' : n"
></div>import 'vue-toast-notification/dist/theme-default.css';
//import 'vue-toast-notification/dist/theme-sugar.css';import './theme-default.css'; или типа того. node_modules в любом случае только локальны, в этом вся суть - не таскать код библиотек с кодом проекта. Если очень надо - можно сделать копию библиотеки и подключить через file:\link:, но это не ваш случай. @ResponseBody, либо создайте контроллер и добавьте аннотацию @RestController</body> добавьте js код для аякс.String или например, Map<String, String> с нужными данными.<div class="notify" style="display:none;"></div>show() (видимым).@keyframes/**
* Конфигурация для Spring Security
*/
@Configuration
@EnableWebSecurity
@EnableGlobalMethodSecurity(prePostEnabled = true)
public class WebSecurityConfig {
private static UserDetailsServiceImpl userDetailsService;
@Autowired
private UserDetailsServiceImpl userDetailsServiceImpl;
@PostConstruct
private void init() {
userDetailsService = this.userDetailsServiceImpl;
}
@Bean
public static PasswordEncoder passwordEncoder() {
return new BCryptPasswordEncoder();
}
@Bean
public DaoAuthenticationProvider authProvider() {
CustomAuthenticationProvider authProvider = new CustomAuthenticationProvider();
authProvider.setUserDetailsService(userDetailsService);
authProvider.setPasswordEncoder(passwordEncoder());
return authProvider;
}
// Конфигурация для backend
@Configuration
@Order(1)
public static class BackendConfigurationAdapter extends WebSecurityConfigurerAdapter {
@Autowired
private CustomWebAuthenticationDetailsSource authenticationDetailsSource;
public BackendConfigurationAdapter() {
super();
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.antMatcher("/admin/**")
.antMatcher("/admin/**/**")
.authorizeRequests()
.anyRequest()
.hasAuthority("ADMIN_PRIVILEGE")
/*.hasAuthority("ADMIN")*/
.and()
.formLogin()
.authenticationDetailsSource(authenticationDetailsSource)
.loginPage("/admin/login")
.loginProcessingUrl("/admin/login")
.usernameParameter("email")
.passwordParameter("password")
.defaultSuccessUrl("/admin/dashboard")
.failureUrl("/admin/login?authError")
.permitAll()
.and()
.rememberMe()
.rememberMeParameter("remember-me")
.tokenValiditySeconds(86400)
.and()
.logout()
.logoutRequestMatcher(new AntPathRequestMatcher("/admin/logout"))
.logoutSuccessUrl("/admin/login")
.deleteCookies("JSESSIONID")
.and()
.exceptionHandling()
.accessDeniedPage("/403")
.and()
.csrf()
.ignoringAntMatchers("/admin/**");
}
@Override
public void configure(WebSecurity web) {
web.ignoring().antMatchers(
// статика backend
"/backend/css/**",
"/backend/js/**",
"/backend/fonts/**",
"/backend/images/**",
"/backend/init/**"
);
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(userDetailsService);
}
}
// Конфигурация для frontend (Обычная авторизация и авторизация oauth2)
@Configuration
@Order(2)
public static class FrontendConfigurationAdapter extends WebSecurityConfigurerAdapter {
@Autowired
private CustomWebAuthenticationDetailsSource authenticationDetailsSource;
public FrontendConfigurationAdapter() {
super();
}
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests().mvcMatchers("/robots.txt").permitAll()
.antMatchers(
"/", "/auth", "/signup", "/restore", "/activation/**",
"/admin/login", "/admin_restore",
"/attachments/get/**",
"/sendMessage",
"/error",
"/page/**",
"/categories", "/categories/**",
"/terms/**", "/posts", "/posts/**"
).permitAll()
.anyRequest().authenticated()
.and()
.formLogin()
.authenticationDetailsSource(authenticationDetailsSource)
.loginPage("/auth")
.loginProcessingUrl("/auth")
.usernameParameter("email")
.passwordParameter("password")
.defaultSuccessUrl("/")
.failureUrl("/auth?authError")
.permitAll()
.and()
.rememberMe()
.rememberMeParameter("remember-me")
.tokenValiditySeconds(86400)
.and()
.oauth2Login().defaultSuccessUrl("/")
.and()
.logout()
.logoutRequestMatcher(new AntPathRequestMatcher("/logout"))
.logoutSuccessUrl("/")
.deleteCookies("JSESSIONID")
.and()
.exceptionHandling()
.accessDeniedPage("/403")
.and()
.csrf()
.and()
.sessionManagement()
.sessionCreationPolicy(SessionCreationPolicy.ALWAYS)
.and()
.headers().frameOptions().sameOrigin();
}
@Override
public void configure(WebSecurity web) {
web.ignoring().antMatchers(
"/frontend/css/**",
"/frontend/js/**",
"/frontend/fonts/**",
"/frontend/images/**",
"/frontend/lib/**",
"/frontend/vendor/**"
);
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(userDetailsService);
}
}
}@Component
public class InitData implements CommandLineRunner {
@Override
public void run(String... args) throws Exception {
if (userServiceImpl.usersCount() == 0)
initUsers();
}
private void initUsers() {
// создаем пользователей
}
}@Controller
public class HttpErrorController implements ErrorController {
private final MessageSource messageSource;
@Autowired
public HttpErrorController(MessageSource messageSource) {
this.messageSource = messageSource;
}
@RequestMapping("/error")
public String handleError(
Locale locale,
Model model,
HttpServletRequest request,
Exception ex
) {
Object status = request.getAttribute(RequestDispatcher.ERROR_STATUS_CODE);
if (status != null) {
int statusCode = Integer.valueOf(status.toString());
Map<String, String> metaData = new HashMap<>();
// 403
if (statusCode == HttpStatus.FORBIDDEN.value()) {
// do somthing
}
// 404
else if (statusCode == HttpStatus.NOT_FOUND.value()) {
// do somthing
}
// 405
else if (statusCode == HttpStatus.NOT_FOUND.value()) {
// do somthing
}
// 500
else if (statusCode == HttpStatus.INTERNAL_SERVER_ERROR.value()) {
// do somthing
}
}
return "templates/errors/httperrors";
}
@Override
public String getErrorPath() {
return "/error";
}
}# Disable Whitelabel Error Page
server.error.whitelabel.enabled=falsepublic interface VideoRepository extends CrudRepository<Video, Integer> {
}@Controller
public class HomeController {
@Autowired
private final VideoRepository videoRepository;
@GetMapping("/tutorials")
public String tutorials(Model model) {
model.add("videos", videoRepository.findAll());
return "tutorials";
}
}<div class="video-container">
<div class="video-item" th:each="video: ${videos}">
<iframe th:src="${video.url}"
frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<h3 th:text="${video.title}"></h3>
</div>
</div>Итак, не отображается картинка. В консоли ошибка 404.
@Override
public void configure(WebSecurity web) {
web.ignoring().antMatchers(
// статика
"/css/**",
"/js/**",
"/fonts/**",
"/images/**"
);
}<li><a href="#" class="link-item" th:classapend="${#strings.contains(#httpServletRequest.requestURI, '/tutorials')} ? colorClass : baseClass">Tutorials</a></li>th:class & th:classappend при каждом вызове метода с этой анимацией, создается обьект этой анимации, остается в памяти и там сидит до тех пор пока приложеине на закроется?
if (! isAnimPlayed)
{
isAnimPlayed = true;
ShowCard ();
}RenderOptions.EdgeMode="Aliased", но тогда графика совсем не о чем
<Style x:Key="RoundedButton" TargetType="Button">
<Setter Property="Grid.Column" Value="1"/>
<Setter Property="Margin" Value="20 32"/>
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontFamily" Value="Verdana"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Border Name="RoundedButtonBorder"
Margin="0"
CornerRadius="15"
Background="{TemplateBinding Background}"
BorderBrush="White"
BorderThickness="3"
>
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"
>
</ContentPresenter>
</Border>
<Border Name="RoundedButtonBorderHidden"
Margin="0"
CornerRadius="15"
BorderBrush="White"
BorderThickness="5"
Visibility="Hidden"
>
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"
>
</ContentPresenter>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="White" />
<Setter Property="Foreground" Value="Black" />
<Setter TargetName="RoundedButtonBorderHidden" Property="Visibility" Value="Visible"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>switch не будет компактней.CategoryToggle и RectangleCategory разместишь в массивы. И тогда у тебя логика будет только одна, проверить чекер и применить браш.for (int i = 0; i < categoryToggleArr.Length; i++)
{
if (categoryToggleArr[i].IsChecked)
{
RectCategoryArr[i].Fill = new SolidColorBrush(dialog.Color);
RectangleCategoryArr[i] = new BrushConverter().ConvertToString(dialog.Color);
}
}public void OpenOptions(...) //передаем все необходимые параметры
{ ... }private void OpenOptions(object sender, RoutedEventArgs e)
{
Animations.OpenOptions(...,...,...);
}public partial class SetColdBalance : Window
{
public SetColdBalance()
{
InitializeComponent();
}
}public class RelayCommand<T> : ICommand
{
#region Fields
readonly Action<T> _execute = null;
readonly Predicate<T> _canExecute = null;
#endregion
#region Constructors
/// <summary>
/// Initializes a new instance of <see cref="DelegateCommand{T}"/>.
/// </summary>
/// <param name="execute">Delegate to execute when Execute is called on the command. This can be null to just hook up a CanExecute delegate.</param>
/// <remarks><seealso cref="CanExecute"/> will always return true.</remarks>
public RelayCommand(Action<T> execute)
: this(execute, null)
{
}
/// <summary>
/// Creates a new command.
/// </summary>
/// <param name="execute">The execution logic.</param>
/// <param name="canExecute">The execution status logic.</param>
public RelayCommand(Action<T> execute, Predicate<T> canExecute)
{
if (execute == null)
throw new ArgumentNullException("execute");
_execute = execute;
_canExecute = canExecute;
}
#endregion
#region ICommand Members
///<summary>
///Defines the method that determines whether the command can execute in its current state.
///</summary>
///<param name="parameter">Data used by the command. If the command does not require data to be passed, this object can be set to null.</param>
///<returns>
///true if this command can be executed; otherwise, false.
///</returns>
public bool CanExecute(object parameter)
{
return _canExecute == null ? true : _canExecute((T)parameter);
}
///<summary>
///Occurs when changes occur that affect whether or not the command should execute.
///</summary>
public event EventHandler CanExecuteChanged
{
add { CommandManager.RequerySuggested += value; }
remove { CommandManager.RequerySuggested -= value; }
}
///<summary>
///Defines the method to be called when the command is invoked.
///</summary>
///<param name="parameter">Data used by the command. If the command does not require data to be passed, this object can be set to <see langword="null" />.</param>
public void Execute(object parameter)
{
_execute((T)parameter);
}
#endregion
}<Window x:Class="AdminTool.SetColdBalance"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:local="clr-namespace:AdminTool"
mc:Ignorable="d"
Title="Задать баланс"
Height="150"
Width="250"
ResizeMode="NoResize"
WindowStartupLocation="CenterScreen"">
<Window.DataContext>
<local:ColdWalletViewModel/>
</Window.DataContext>
<Grid>
<Button Grid.Row="2" Width="100" Height="30" Content="Save" Command="{Binding SaveColdWallets}"/>
</Grid>
</Window>public class ColdWalletViewModel : BindableBase
{
ICommand _saveColdWallet;
public ICommand SaveColdWallets
{
get
{
return _saveColdWallet ?? (_saveColdWallet = new RelayCommand<object[]>((obj) =>
{
///Тут пишешь что должна выполнять твоя кнопка
}), /*Тут можно написать условие при котором можно будет выполнить данную команду*/);
}
}
}/// <summary>
/// Implementation of <see cref="INotifyPropertyChanged" /> to simplify models.
/// </summary>
public abstract class BindableBase : INotifyPropertyChanged
{
/// <summary>
/// Multicast event for property change notifications.
/// </summary>
public event PropertyChangedEventHandler PropertyChanged;
/// <summary>
/// Checks if a property already matches a desired value. Sets the property and
/// notifies listeners only when necessary.
/// </summary>
/// <typeparam name="T">Type of the property.</typeparam>
/// <param name="storage">Reference to a property with both getter and setter.</param>
/// <param name="value">Desired value for the property.</param>
/// <param name="propertyName">
/// Name of the property used to notify listeners. This
/// value is optional and can be provided automatically when invoked from compilers that
/// support CallerMemberName.
/// </param>
/// <returns>
/// True if the value was changed, false if the existing value matched the
/// desired value.
/// </returns>
protected bool SetProperty<T>(ref T storage, T value, [CallerMemberName] string propertyName = null)
{
if (Equals(storage, value))
{
return false;
}
storage = value;
this.OnPropertyChanged(propertyName);
return true;
}
/// <summary>
/// Notifies listeners that a property value has changed.
/// </summary>
/// <param name="propertyName">
/// Name of the property used to notify listeners. This
/// value is optional and can be provided automatically when invoked from compilers
/// that support <see cref="CallerMemberNameAttribute" />.
/// </param>
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
this.PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
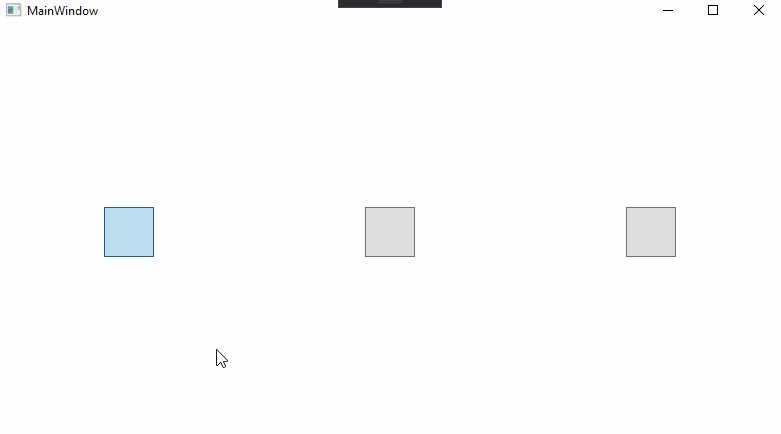
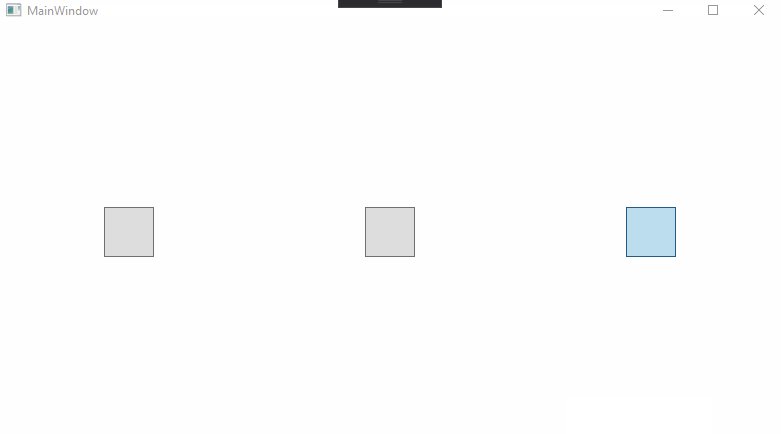
}<Window.Resources>
<Style TargetType="RadioButton" BasedOn="{StaticResource {x:Type ToggleButton}}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<ToggleButton IsChecked="{Binding IsChecked, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}"
Content="{Binding Content, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources><Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<RadioButton Grid.Column="0" Width="50" Height="50" />
<RadioButton Grid.Column="1" Width="50" Height="50" />
<RadioButton Grid.Column="2" Width="50" Height="50" />
</Grid>
<RadioButton GroupName="Group1"/>
<RadioButton GroupName="Group1"/>
<RadioButton GroupName="Group1"/>
<RadioButton GroupName="Group2"/>
<RadioButton GroupName="Group2"/>
<RadioButton GroupName="Group2"/>class HotKeys
{
private MainWindow window;
//Конструктор
public HotKeys(MainWIndow _window)
{
window = _window;
}
}namespace Toolkits
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
HotKeys hk = new HotKeys(this);
}
}
}