Определите такой стиль
<Window.Resources>
<Style TargetType="RadioButton" BasedOn="{StaticResource {x:Type ToggleButton}}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<ToggleButton IsChecked="{Binding IsChecked, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}"
Content="{Binding Content, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
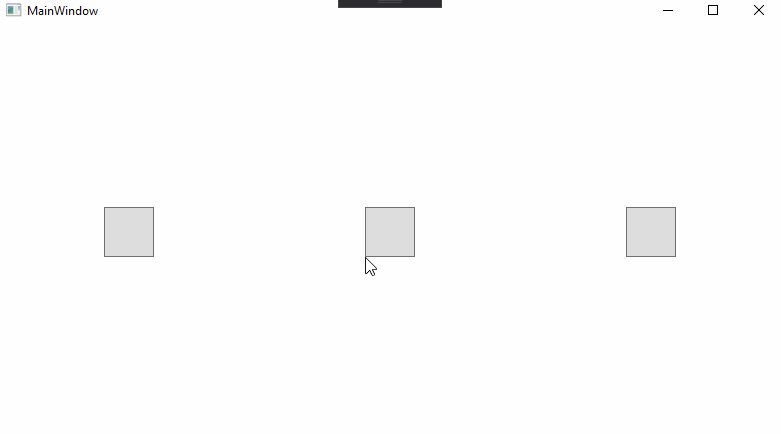
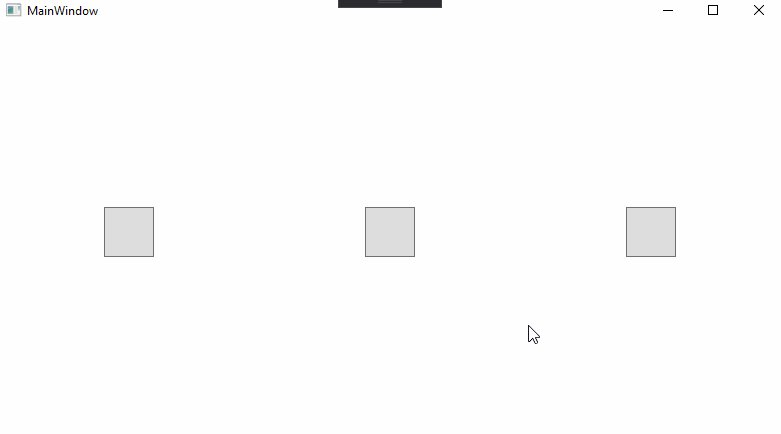
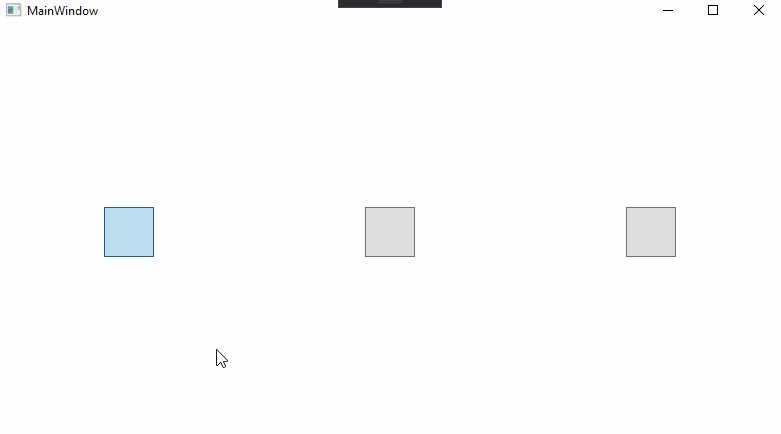
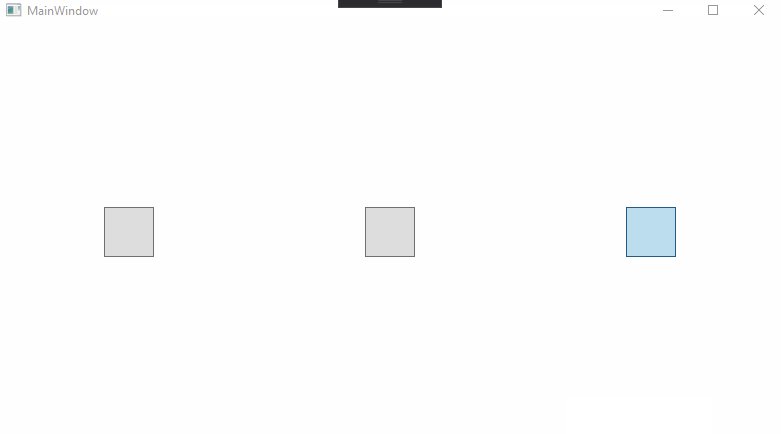
Теперь просто объявите нужное количество RadioButton
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<RadioButton Grid.Column="0" Width="50" Height="50" />
<RadioButton Grid.Column="1" Width="50" Height="50" />
<RadioButton Grid.Column="2" Width="50" Height="50" />
</Grid>
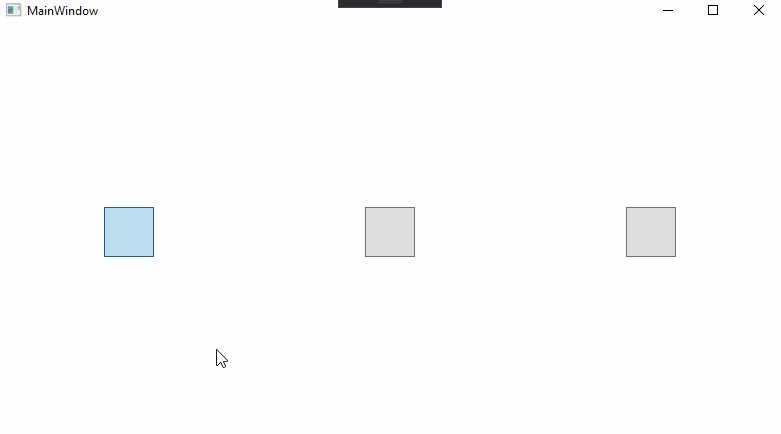
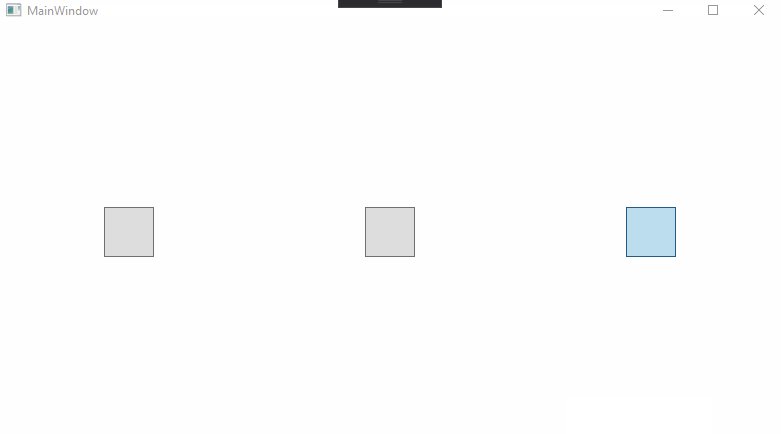
При нажатии на кнопку только она становится активной. При повторном нажатии на нее она становится неактивной.

Также, если вы хотите сделать группы таких кнопок, вам нужно добавить к RadioButton свойство GroupName с именем группы.
<RadioButton GroupName="Group1"/>
<RadioButton GroupName="Group1"/>
<RadioButton GroupName="Group1"/>
<RadioButton GroupName="Group2"/>
<RadioButton GroupName="Group2"/>
<RadioButton GroupName="Group2"/>
Тогда нажатие на кнопку из Group1 никак не будет влиять на кнопки из Group2.