Приложение на Spring Boot + Thymeleaf+Spring Security
почему то не отображаются изображения в html. В инстурментах разработчика браузера картинка подсвечивается красным цветом, причем тип у этого файла показан вообще как json, хотя это обычная картинка png
Изображения пробовал разные, не помогает
Как это можно исправить?
HTML:
<div class="info-icon">
<img th:src="@{/images/download.png}" alt="download">
</div>
Файл Spring Security:
@Configuration
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().antMatchers("/").permitAll();
}
}
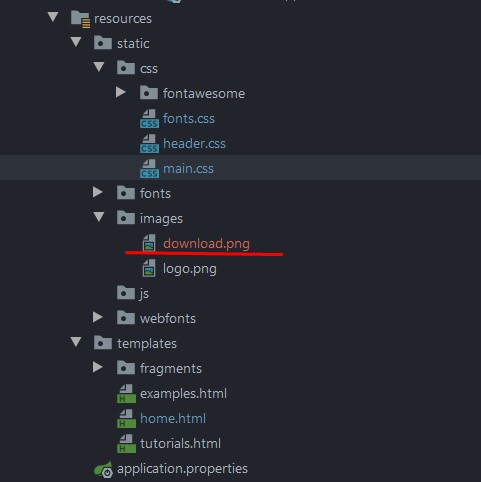
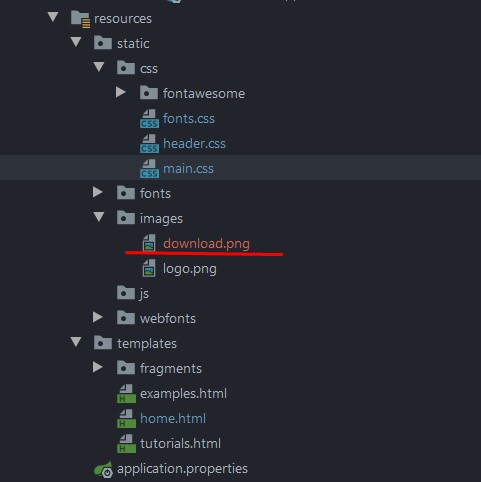
Структура файлов:

Браузер: