




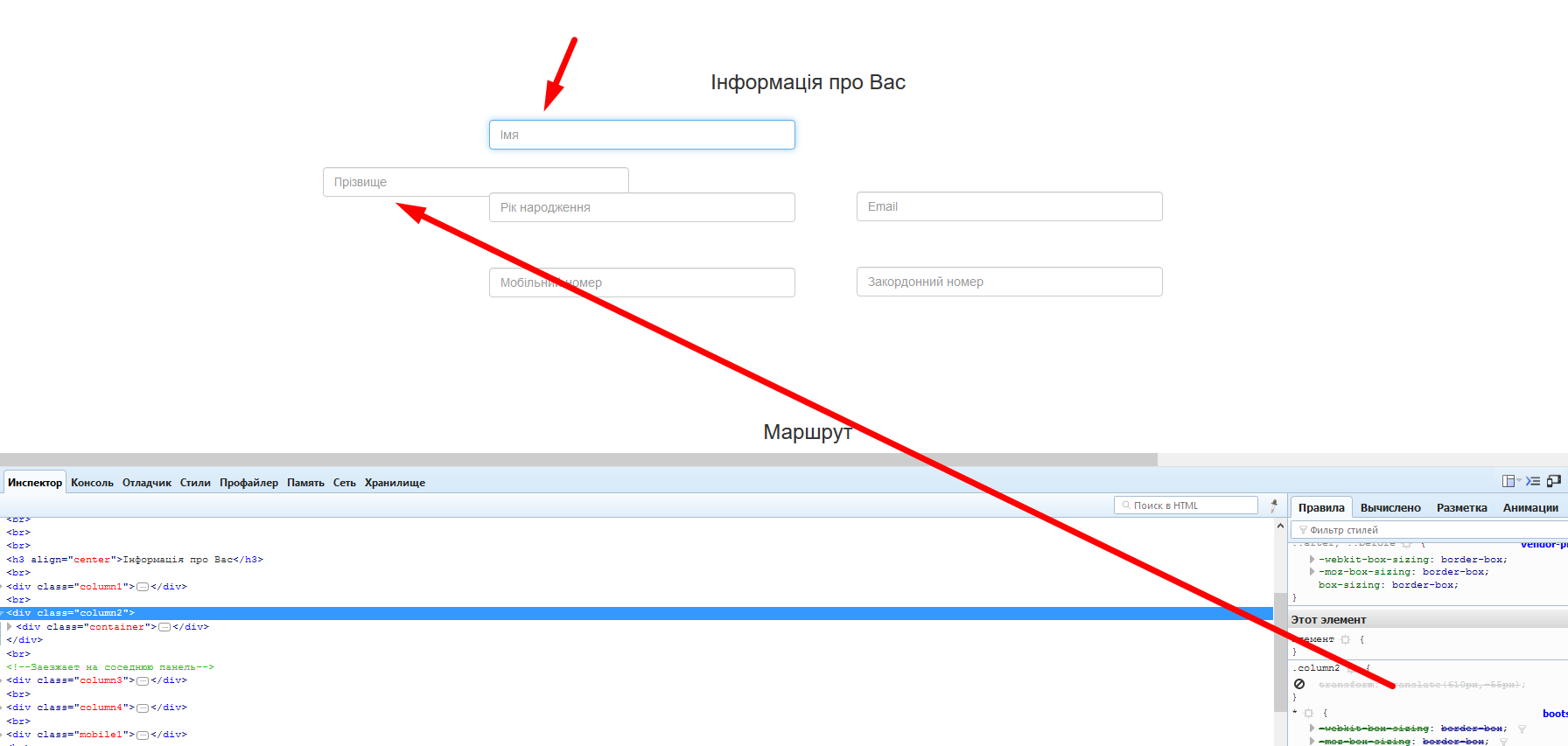
.column2 {
transform: translate(610px,-55px)
}

input{
&:-ms-input-placeholder {
color:#fff;
}
&::-moz-placeholder {
color:#fff;
}
&::-webkit-input-placeholder {
color:#fff;
}
&.dark{
&:-ms-input-placeholder {
color:#000;
}
&::-moz-placeholder {
color:#000;
}
&::-webkit-input-placeholder {
color:#000;
}
}
}

npm i gulp-autoprefixer -Svar gulp = require('gulp'),
sass = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
browserSync = require('browser-sync');
gulp.task('sass', function(){
return gulp.src(['app/sass/**/*.sass', 'app/sass/**/*.scss'])
.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError))
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true }))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});



.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError))
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: false}))