let dictionary = {
'Hello': 'Привет',
'Bye': 'Пока'
}
dictionary = new Proxy(dictionary, {
get(target, phrase) {
if (phrase in target) {
return target[phrase]
} else {
console.log(`No phrase: ${phrase}`)
return phrase
}
}
})
// Обращаемся к произвольным свойствам словаря!
alert( dictionary['Hello'] ) // Привет
alert( dictionary['Welcome']) // Welcome (без перевода)<svg xmlns="http://www.w3.org/2000/svg"
width="920" height="160" viewBox="0 0 230 40">
<text text-anchor="middle" x="115" y="32" font-family="Times New Roman" font-size="35">
Hello, Toster
</text>
</svg>
Они выполняются когда кликают на кнопку с таким то id="", кнопок с одинаковым id много- это плохо! id - должен быть уникален для того он и существует, class - для одинаковых атрибутов
<html>
....
<script src="./script.js"></script>
</html>


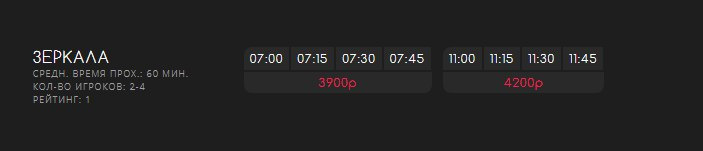
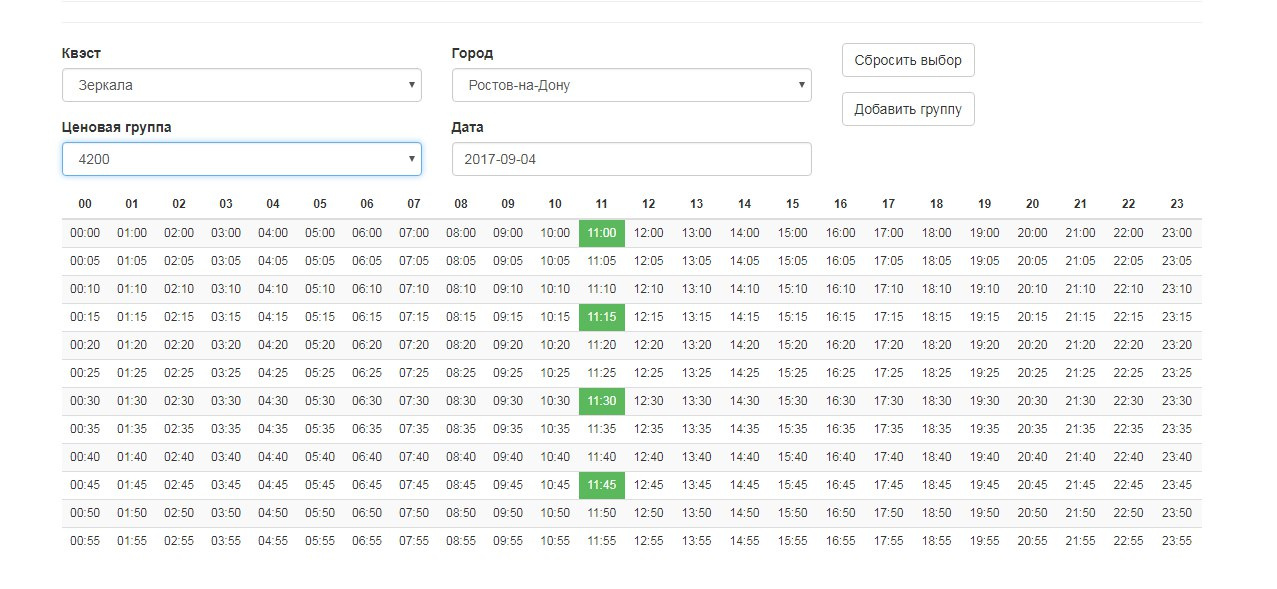
// 1 - дорогие места, 2 - норм, 3 - ничего не видно
var area = [
[2, 1, 1, 2],
[3, 2, 1, 1, 2, 3],
[3, 2, 2, 3],
];
// теперь нам известно, какое место, какой ряд, сколько стоит.mix-blend-mode: multiply;Fiddle.fx {
background-image: url( bg1.png ), url( bg2.png );
background-repeat: no-repeat, no-repeat;
background-blend-mode: multiply, normal;
}<script>
$(document).ready(function(){
$('input[name=sw]').click(function(){
var v = ($(this).val());
console.log(v);
if(v === 'one'){
$('#one').show();
$('#two').hide();
}
else{
$('#one').hide();
$('#two').show();
}
})
})
</script>
<script>
$(document).ready(function(){
$('input[name=sw2]').click(function(){
var v = ($(this).val());
console.log(v);
if(v === 'one1'){
$('#one1').show();
$('#two2').hide();
}
else{
$('#one1').hide();
$('#two2').show();
}
})
})
</script>
<script>
$(document).ready(function(){
$('input[name=sw3]').click(function(){
var v = ($(this).val());
console.log(v);
if(v === 'one3'){
$('#one3').show();
$('#two4').hide();
}
else{
$('#one3').hide();
$('#two4').show();
}
})
})
</script>
<style>
.none{
display:none;
}
</style>
<style>
label {
width: 19px;
height: 19px;
display: inline-block;
position: relative;
}
input[type="radio"] + .letter1 {
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
background: url(/upload/black.png) no-repeat;
cursor: pointer;
}
input[type="radio"] + .letter2 {
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
background: url(/upload/blue.png) no-repeat;
cursor: pointer;
}
input[type="radio"] + .letter3 {
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
background: url(/upload/black.png) no-repeat;
cursor: pointer;
}
input[type="radio"] + .letter4 {
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
background: url(/upload/blue.png) no-repeat;
cursor: pointer;
}
input[type="radio"] + .letter5 {
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
background: url(/upload/black.png) no-repeat;
cursor: pointer;
}
input[type="radio"] + .letter6 {
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
background: url(/upload/blue.png) no-repeat;
cursor: pointer;
}
</style>
<div class="inthis89">
<div class="block89"><div id="one"><img src="/upload/connemarabrown.png"/>
</div>
<div id="two" class="none"><img src="/upload/connemarablue.png"/>
</div>
<label><input type="radio" name="sw" value="one" checked><span class="letter2"></span></label>
<label><input type="radio" name="sw" value="two"><span class="letter1"></span></label></div>
<div class="block89"><div id="one1"><img src="/upload/connemarabrown.png"/>
</div>
<div id="two2" class="none"><img src="/upload/connemarablue.png"/>
</div>
<label><input type="radio" name="sw2" value="one1" checked><span class="letter4"></span></label>
<label><input type="radio" name="sw2" value="two2"><span class="letter3"></span></label></div>
<div class="block89"><div id="one3"><img src="/upload/connemarabrown.png"/>
</div>
<div id="two4" class="none"><img src="/upload/connemarablue.png"/>
</div>
<label><input type="radio" name="sw3" value="one3" checked><span class="letter6"></span></label>
<label><input type="radio" name="sw3" value="two4"><span class="letter5"></span></label></div>
</div>