Принципиальная особенность (достоинство) этого способа – в том, что геометрия самих букв тоже изменяется. Напр. в букве "H" параллельные вертикальные становятся непараллельными, получив перспективное искажение. Т.е. это 100% честное искажение всей картинки, а не разброс букв по отдельности.
Способ: отрисовать этот текст в SVG, из него сделать canvas в разрешении с запасом – в несколько раз больше нужного. В canvas применить нужные искажения (легкая фраза, за которой куча сложностей, в т.ч. математика и антиалиасинг).
Вставить как data-uri и просто новые canvas.
Сделал
пример, в котором из такого:
<svg xmlns="http://www.w3.org/2000/svg"
width="920" height="160" viewBox="0 0 230 40">
<text text-anchor="middle" x="115" y="32" font-family="Times New Roman" font-size="35">
Hello, Toster
</text>
</svg>
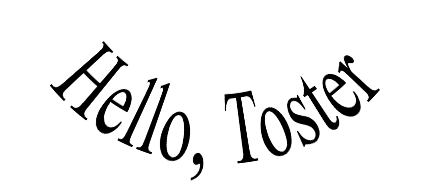
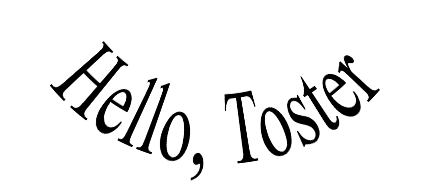
получается такая картинка:

P.S. там всё сыро, надо ещё по краям области билиниар интерполяцию прозрачности, что ли, сделать..