


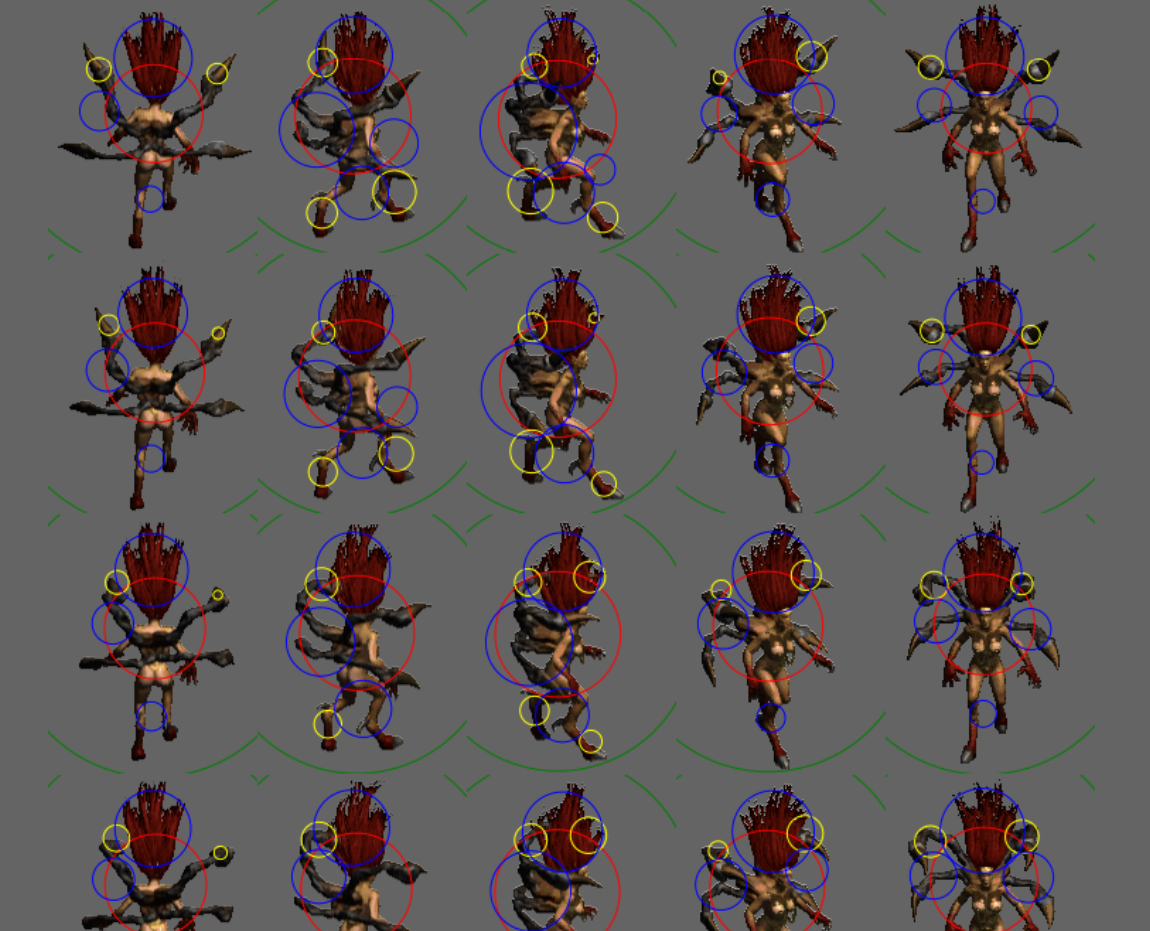
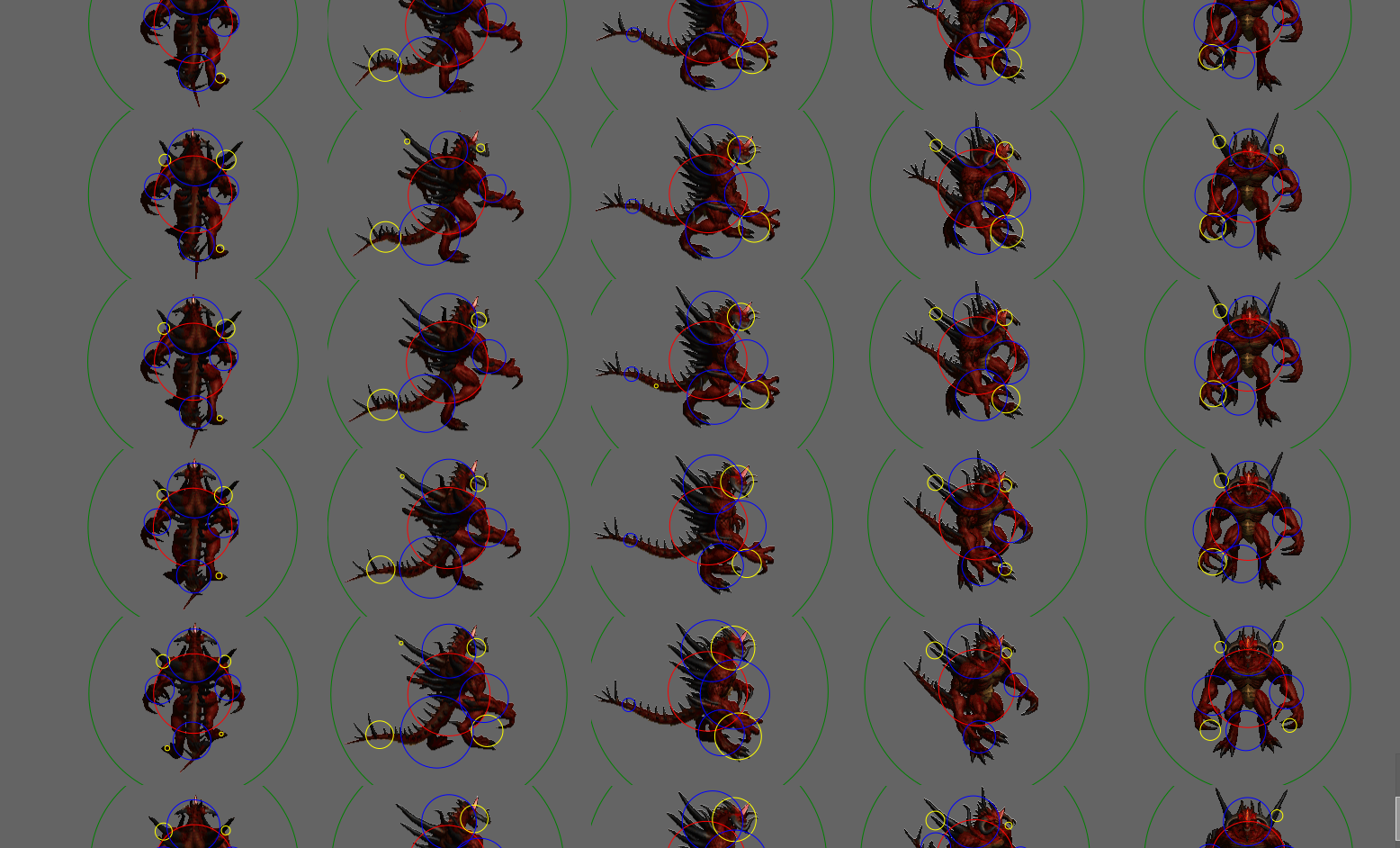
Всмысле на входе идет картинка, а на выходе мы должны дать несколько кругов? И почему кругов и на картинках круги явно не перекрывают часть спрайта.
{
"frames": {
"000": {
"frame": {
"x": 0,
"y": 0,
"w": 148,
"h": 183.875
},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {
"x": 0,
"y": 0,
"w": 148,
"h": 183.875
},
"sourceSize": {
"w": 148,
"h": 183.875
},
"pivot": {
"x": 0.5,
"y": 0.5
},
"hitColliders": [
{
"x": 0.7520995334370184,
"y": -12.392534992223943,
"r": 35.81519187528344,
"c": "#ff0000"
},
{
"x": -44.18544194107452,
"y": -50.59358752166378,
"r": 14.189018845332708,
"c": "#ffff00"
},
{
"x": 48.78663793103448,
"y": -47.59051724137931,
"r": 11.410233525536182,
"c": "#ffff00"
},
{
"x": 45.467054263565885,
"y": -19.088178294573638,
"r": 14.209362238861628,
"c": "#0000ff"
},
{
"x": -0.7247670807453375,
"y": -50.66537267080745,
"r": 31.866025315180988,
"c": "#0000ff"
},
{
"x": -2.123966942148755,
"y": 48.39138134592679,
"r": 10.47768767156766,
"c": "#0000ff"
}
],
"visibleCollider": [
{
"x": 0.7520995334370184,
"y": -12.392534992223943,
"r": 107.87261005463805
}
]
},что означает цвет окружностей?
Зеленый - понятно. А красный, синий и желтый?
Что такое коллайдер? Гугл только знает ускоритель микрочастиц.





(function (){
const target = document.querySelector("#dev_health_table");
const parent = target.parentElement;
html2canvas(target).then(canvas => {
console.log(555);
parent.appendChild(canvas);
});
})()
let query = [
function(s) { setTimeout(function() { s(1000); }, 1000); },
function(s) { setTimeout(function() { s(3000); }, 3000); },
function(s) { setTimeout(function() { s(5000); }, 5000); },
];
let waitPromises = query.reduce((a, f, i)=>{
a[i] = new Promise(f);
a[i].finally(()=>{
delete waitPromises[i];
});
return a;
})
setTimeout(async function() {
result = await Promise.race(Object.values(waitPromises));
console.log(result);
}, 2000);

var testState = "Выполняется";
var test = new Promise(function(resolve, reject){
resolve(true);
});
test.finally(function(){testState = "Выполнен"});




вариант 1 - Воспользоваться библиотекой типа momentjs
вариант 2:
- преобразовать дату к виду
date1 = {year: number, month: number, day: number}- посчитать новую
- подумать что вы хотите получить для 29 февраля и внести это в логику предыдущего пункта
- преобразовать полученную дату в нужный вам формат
вариант 3. (если допустить что все месяцы равны 30-и дням):
- преобразовать дату к количеству миллисекунд (unixtime)
- прибавить к полученному числу миллисекунд это (1000*60*60*24*28)
- преобразовать полученное число к нужному вам формату даты
уверен что есть и другие варианты