

class ClassA {
constructor() {
this.#methodA();
this.init();
}
init() {
}
#methodA() {
console.log('in ClassA.#methodA');
}
}
const a = new ClassA(); // все отлично
class ClassC extends ClassA {
init() {
setImmediate(()=>{
this.#methodC();
})
}
#methodC() {
console.log('in ClassC.#methodC');
}
}
const c = new ClassC(); // все отлично
class ClassA {
constructor() {
this.#methodA();
this.init();
}
init() {
}
#methodA() {
console.log('in ClassA.#methodA');
}
}
const a = new ClassA(); // все отлично
class ClassC extends ClassA {
init() {
setImmediate(()=>{
this.#methodC();
})
}
#methodC() {
console.log('in ClassC.#methodC');
}
}
const c = new ClassC(); // все отлично



И да, пожалуйста, давай на "ты".) А то начинаю чувствовать себя мудрым старцем.)
type arr1 = ['a', 'b', 'c']
type arr2 = [3, 2, 1]
type tail1 = Last<arr1> // expected to be 'c'
type tail2 = Last<arr2> // expected to be 1type Last<T extends any[]> = [any,...T][T['length']]type Last<T extends any[]> = T extends [...any, infer R] ? R : never;
export type IsAny<T> = 0 extends 1 & T ? true : false0 extends 1 extends здесь не расширение нуля еденицей а проверка является ли ноль подмножеством множества единица? (Все что нашел про extends в TS https://metanit.com/web/typescript/3.2.php, но оно немного не вяжется у меня в голове с вышеуказанным применением)
type HelloWorld = stringimport type { Equal, Expect, NotAny } from './test-utils'export type IsAny<T> = 0 extends 1 & T ? true : falsetest-utils, была дана ссылка https://stackoverflow.com/questions/49927523/disal..., в которой все разжевано.

end: [undefined];declare type EventName = 'string'
declare type EventKey = function(initType, itemType){
// обычный js работающий с обычными переменными initType, itemType и формирующий результат
}
declare type EventReceiver = (initType, itemType)=>{
// обычный js работающий с обычными переменными initType, itemType и формирующий результат
}
declare type ListenerParams = (initType, itemType, itemIndex,...,eventName)=>{
// обычный js работающий с обычными переменными initType, itemType, itemIndex, eventName и формирующий результат
}
declare type EmiterEvents = {
data: [string, number],
end: []
}export class MyEmitter{
private emitter = new ExtendEventEmitter();
on(eventName: EventName, fn: EventReceiver) {...}
emit(eventName: EventName, ...params: ListenerParams(eventName)) {...}
...
}
const emitter = new MyEmitter: EmiterEvents ();
import ExtendEventEmitter from '../libs/class.extend.event.emitter'
type EventMap = Record<string, any>;
type EventKey<T extends EventMap> = string & keyof T;
type EventReceiver<T extends unknown[]> = (...params: T ) => void;
type FeatureOptions0 = EventReceiver<[string, number]>
interface Emitter<T extends EventMap> {
on<K extends EventKey<T>>
(eventName: K, fn: EventReceiver<T[K]>): void;
once<K extends EventKey<T>>
(eventName: K, fn: EventReceiver<T[K]>): void;
off<K extends EventKey<T>>
(eventName: K, fn: EventReceiver<T[K]>): void;
emit<K extends EventKey<T>>
(eventName: K, ...params: T[K]): void;
}
export class MyEmitter<T extends EventMap> implements Emitter<T> {
private emitter = new ExtendEventEmitter();
on<K extends EventKey<T>>(eventName: K, fn: EventReceiver<T[K]>) {
this.emitter.on(eventName, fn);
}
once<K extends EventKey<T>>(eventName: K, fn: EventReceiver<T[K]>) {
this.emitter.once(eventName, fn);
}
off<K extends EventKey<T>>(eventName: K, fn: EventReceiver<T[K]>) {
this.emitter.off(eventName, fn);
}
emit<K extends EventKey<T>>(eventName: K, ...params: T[K]) {
this.emitter.emit(eventName, params);
}
}
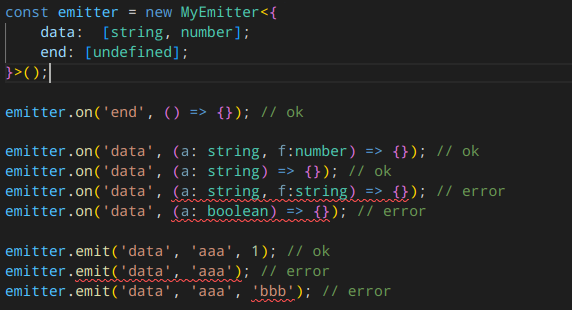
const emitter = new MyEmitter<{
data: [string, number];
end: [undefined];
}>();
emitter.on('end', () => {}); // ok
emitter.on('data', (a: string, f:number) => {}); // ok
emitter.on('data', (a: string) => {}); // ok
emitter.on('data', (a: string, f:string) => {}); // error
emitter.on('data', (a: boolean) => {}); // error
emitter.emit('data', 'aaa', 1); // ok
emitter.emit('data', 'aaa'); // error
emitter.emit('data', 'aaa', 'bbb'); // error




var arr = ['A', 'B', 'C'].map(key=>{
return Math.round(+prompt(`Введите целое число ${key}:`));
}arr = arr.sort((a,b)=>a - b;)var doubleDifference = 2 * ( arr[2] - arr[0] ); // удвоенная разность
var productNumbers = 2 * ( arr[0] - arr[1] ); // произведение