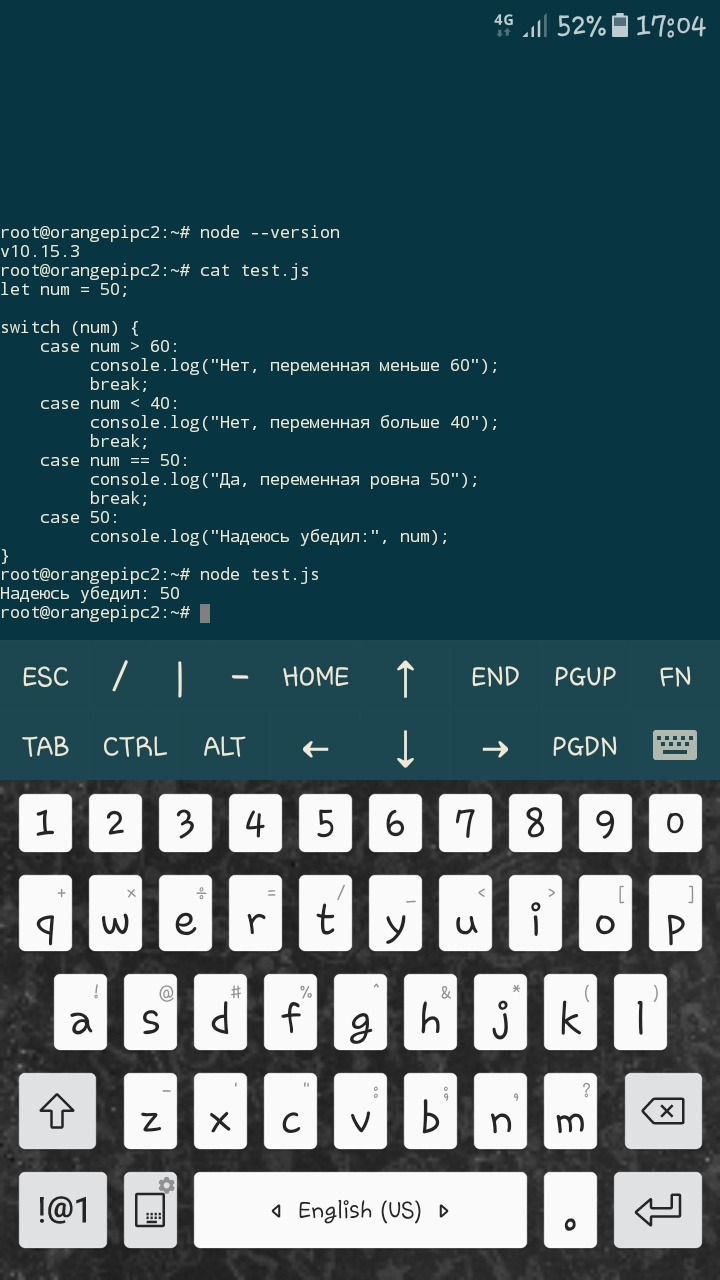
switch (num) {
// никогда не сработает потому что если num>60 то будет сравнивать num c true если мешьше 60 то с false
case num > 60:
console.log("Нет, переменная меньше 60");
break;
// никогда не сработает потому что если num<40 то будет сравнивать num c true если бльше 40 то с false
case num < 40:
console.log("Нет, переменная больше 40");
break;
// никогда не сработает потому что если num=50 то будет сравнивать num c true
case num == 50:
console.log("Да, переменная ровна 50");
break;
}
Нужно в localStorage хранить не только значения, но и ключи
Примерно вот так:0: { id: id, p: текст параграфа },
<p><input class="check" id="check-option-1" name="name" type="checkbox"> <label for="check-option-1"></label> </p> <p class="copy">1</p> <p class="copy-2">1.1</p>
// получаем угол в радианах
var angle = Math.atan2((x1*100/obj.width)-50,(y1*100/obj.height)-50);
// или в градусах
var angle = 180*Math.atan2((x1*100/obj.width)-50,(y1*100/obj.height)-50)/Math.PI;// угол между осью X и отрезком, заданным координатами (0,0)-(x,y)
var angle = Math.atan2(x,y); // в радианах
var angle = 180*Math.atan2(x,y)/Math.PI; // в градусах
// длинна отрезка (сежду точкми 0,0 и x,y)
var radius = Math.sqrt( Math.pow(x, 2) + Math.pow(y, 2) );// угол angle задан в радианах
var x = radius*Math.cos(angle);
var y = radius*Math.sin(angle);// угол между осью X и отрезком, заданным координатами (x1,y1)-(x2,y2), он же направление вектора.
var angle = Math.atan2(x2-x1,y2-y1); // в радианах
var angle = 180*Math.atan2(x2-x1,y2-y1)/Math.PI; // в градусах
// длинна отрезка, заданного координатами (x1,y1)-(x2,y2), он же длина (размер) вектора
var radius = Math.sqrt( Math.pow(x2-x1, 2) + Math.pow(y2-y1, 2) );// находим декартовы координаты точки конца. угол angle задан в радианах
var x2 = x1+radius*Math.cos(angle);
var y2 = y1+radius*Math.sin(angle);#include <iostream>
using namespace std;
int main() {
int i = 1;
int j = 1;
cout << fixed;
cout << (float)(j/j) << endl;
return 0;
}work@parents:~/temp> gcc test.cpp -lstdc++ -o test.o
work@parents:~/temp> ./test.o
1.000000[{...}, {...}, ... ] то втарой вариант будет работать неверно. Если в данных будут строки с примерно таким содержимым "} {" или "}{" то оба варианта перестанут работать // пишу на js, на php уже забыл как писать:)
// исходный массив данных
var data = {
1555349065: 3,
1555349059: 10,
1555349057: 4,
1555349047: 12,
1555349037: 8,
1555349027: 11,
1555349017: 2
};
// далее понадобится некий интервал, внутри которого мы будем вычислять значения с обпределенным шагом
// для этих целей возмем таймштамп из первой и последней ячеек, вы же можете указать любой, удобный вам
// получим массив ключей (специфика js) и навсякий случай отсортируем его:)
var times = Object.keys(data).sort();
// начальное значение интервала времени
var start = +times.shift();
// следующее за начальным значение интервала времени
var next = +times.shift();
// конечное значение интервала времени
var stop = +times[times.length-1];
// зададим шаг вычислений (поставил равным 3 чтобы было интересней)
var step = 3;
// все готово для вычисления средних значений. Тут есть несколько особенностей, по сути данная задачя является интерполяцией
// а интерполяции бывают разными. Общей особенностью любой интерполяции является то, то они не дают точный результат
// далее для вычисления средних значений я буду использовать самую простую интерполяцию - линейную
// создадим ассоциативный массив, в который будем складывать результаты вычислений
var result = {};
for(var i=start; i<stop; i+=step ){
console.log(i);
// если долши до следующего значения
if(i>=next){
start = next;
next = +times.shift();
}
// вычисляем промежуточное хначение (тут вся соль, и при этом это простая пропорция)))
var dx = next-start;
var dy = data[next]-data[start];
var dt = i-start;
result[i] = data[start] + dt*dy/dx;
}
// выводим результат
console.log(result);{
'1555349017': 2,
'1555349020': 4.7,
'1555349023': 7.4,
'1555349026': 10.1,
'1555349029': 10.4,
'1555349032': 9.5,
'1555349035': 8.6,
'1555349038': 8.4,
'1555349041': 9.6,
'1555349044': 10.8,
'1555349047': 12,
'1555349050': 9.6,
'1555349053': 7.2,
'1555349056': 4.8,
'1555349059': 10,
'1555349062': 6.5
}var res = `${x > 5 && (y == 7.5)}`;const Splitter = require("split-tools");
var text = "x > 5 && (y == 7.5) || sin(Math.PI*a/360) || true";
const splitter = new Splitter({
matchers: {
function: /\s*([a-z]\w*)\(\s*(.*)\s*\)/g,
bracket: /\(\s*(.*)\s*\)/g,
operator: /\s*(\>|\<|\=\=|\!\=|\&\&|\|\||\+|\-|\*|\/|\%)\s*/g,
variable: /\s*([a-z][\w\.]*)\s*/gi,
sting: /\s*\"(.*?)\"\s*/gi,
boolean: /\s*(true|false)\s*/gi,
value: /\s*(\d[\d\.]*)\s*/gi
}
});
const tree = {
"brackets": ["function", "bracket", "operator", "variable", "sting", "boolean", "value"]
};
function subSplit(id, text) {
console.log("subSplit:", id, "[", text, "]");
if(tree[id] && tree[id].length)
return splitter.process(text, tree[id]);
return text;
}
splitter.addParser("function",(match,name,body)=>{
return {
type: "function",
name: name,
body: subSplit("brackets", body)
};
});
splitter.addParser("bracket",(match,body)=>{
return {
type: "bracket",
body: subSplit("brackets", body)
};
});
splitter.addParser("operator",(match,body)=>{
return {
type: "operator",
body: body
};
});
splitter.addParser("variable",(match,body)=>{
return {
type: "variable",
body: body
};
});
splitter.addParser("string",(match,body)=>{
return {
type: "string",
body: body
};
});
splitter.addParser("boolean",(match,body)=>{
return {
type: "boolean",
body: !!body
};
});
splitter.addParser("value",(match,body)=>{
return {
type: "value",
body: +body
};
});
const list = splitter.process(text, tree.tags);
console.log("\n\nresult:\n",JSON.stringify(list, null, ' '));[
{ "type": "variable", "body": "x" },
{ "type": "operator", "body": ">" },
{ "type": "value", "body": 5 },
{ "type": "operator", "body": "&&" },
{ "type": "bracket", "body": [
{ "type": "variable", "body": "y" },
{ "type": "operator", "body": "==" },
{ "type": "value", "body": 7.5 }
]
},
{ "type": "operator", "body": "||" },
{ "type": "function", "name": "sin", "body": [
{ "type": "variable", "body": "Math.PI" },
{ "type": "operator", "body": "*" },
{ "type": "variable", "body": "a" },
{ "type": "operator", "body": "/" },
{ "type": "value", "body": 360 }
]
},
{ "type": "operator", "body": "||" },
{ "type": "variable", "body": "true" }
]