function search_largest_substr(){
/*
Наибольшая общая строка не может
быть больше наименьшей входной строки.
Находим наименьшую и по ходу формируем
массив с остальными:
*/
// в эту переменную внесем самую маленькую подстроку
let str_min = arguments[0];
// сюда сложим все остальные подстроки
const list = [];
// пробежим в цикле по всем переданным в функцию аргументам
for(let n=1; n<arguments.length; n++){
// если строка в str_min меньше чем в
if(str_min.length<arguments[n].length){
// вносим в list текущую строку
list.push(arguments[n]);
// переходим к следующей итерации цикла
continue;
}
// иначе в list строку, лежащую в str_min
list.push(str_min);
// запоминаем в str_min текущую строку
str_min = arguments[n];
}
/*
Далее нам надо проверить наличие всех возможных
подстрок из самой маленькой строки в других строках.
Например если самая маленькая подствока была "abcd"
то надо последовательно проверить
"abcd", "abc", "bcd", "ab", "bc", "cd", "a", "b", "c", "d"
Но при этом, как только будет найдена подстрока имеющаяся
во всех строках надо сразу завершить цикл с проверкой.
*/
// Данный цикл будет определять текущий размер
// проверяемой подстроки, начиная от наибольшего возможного.
// Например для строки "abcd" это будут значения 4, 3, 2, 1
for(let l=str_min.length; l>0; l--){
// В данном цикле определяем позицию подстроки.
// Например для строки "abcd" это будут значения:
// при l=4 будут 0
// при l=3 будут 0, 1
// при l=2 будут 0, 1, 2
// при l=1 будут 0, 1, 2, 3
for(let p=0; p<=str_min.length-l; p++){
// берем из наименьшей строки тестируемую подстроку
const substr = str_min.slice(p, p+l);
// если искомый фрагмент есть во всех строках
// то isFound будет присвоено true
let isFound = true;
// далее в цикле проверяем все остальные строки
// на наличие искомой подстроки
for(let i=0; i<list.length; i++){
// если искомая подстрока присутствует в
// текущей строке - ничего не делаем
if( list[i].indexOf(substr) >= 0)
continue;
// иначе выставляем isFound=false
// и прерываем текущий цикл по i
isFound=false;
break;
}
// если isFound == true значит нужная подстрока найдена
if( isFound )
return substr;
// иначе продолжаем поиск
}
}
// если не было найдено ни единой соврадающей подстроки
// возвращаем пустую строку
return "";
}
// Исползуем функцию поиска так:
var str = search_largest_substr("ABCDEFGH", "ABCDEFG", "ABCDEF");
console.log(str);
str = search_largest_substr("123445", "12654", "123768");
console.log(str);https://www.bing.com/?inputname=строкапоискаhttps://www.bing.com/?q=строкапоиска ...
app.use('/temp/:id', function(req, res, next){
// console.log('ID:', req.params.id);
// тут абракадабра лежит в req.params.id
// далее вы достаете из БД данные о
// полученом ID проверяете срок жизни
// права доступа и отдаете локальный файл
// res.sendFile('/путь/до/файла/имяфайла');
// либо делаете редирект на удаленный файл
// res.redirect('remote.server/test.img');
// или сообщаем о причинах отказа
// доступа к этому файлу
// res.send('Вы не правы:)');
}
...// получаем массив элементов с именем класса 'slider-nav__dot'
var dots = document.getElementsByClassName('slider-nav__dot');
// перебираем в цикле все элементы из массива
for (var i = 0; i < dots.length; i++) {
// ВНИМАНИЕ!!!!
// создаем анонимную, само вызывающуюся функцию
// в качестве параметра ей передается i
(function (index) {
// ВНИМАНИЕ!!!!
// внутри этой функции переданный ей i уже index.
// И если i на всех итерациях это одна и та же переменная с разными значениями
// то переменная index является самостоятельной переменной,
// со своим уникальным значением в каждой итерации цикла
// создаем функцию-слушатель события "click" она существует (ее время жизни)
// до тех пор пока не будет удалена из слушателей.
// Внутри нее используется переменная index объявленная вовне
// создавая тем самым ЗАМЫКАНИЕ. То есть для каждой итерации цикла
// переменная index не будет удалена после завершения итерации
// а будет продолжать жить как замыкание пока жива функция-слушатель ее использующая
dots[index].addEventListener("click", function () {
console.log(index);
})
})(i);
}#include <iostream>
#include <cstdlib>
void main(void){
// переменная для общего колличество значений
int n;
// переменная для колличества значений==0
int zero = 0;
// переменная для суммы индексов со значениями==0
int zeroindex = 0;
// ввод пользователем колличества значений
std::cout << "введите колличество значений:";
std::cin >> n;
// Выделение памяти, достаточной для массива из n int
int* arr = (int*)std::malloc(n*sizeof(int));
// ввод пользователем n значений
for (int i = 0; i < n; i++ ){
std::cout << "введите значение №" << i << ":";
std::cin >> arr[i];
// если введен 0 то увеличиваем счетчик zero
if( arr[i] == 0){
zero++;
zeroindex+=i;
}
}
// выводим результаты расчетов
std::cout << "колличество значений равных нулю:" << zero;
std::cout << "сумма их индексов:" << zeroindex;
// освобождаем выделеную память перед выходом
std::free(arr);
}(function(exports) {
console.log("Billets");
"use strict";
/**
* в данном модуле для векторных расчетов используется модуль Vector
* его код доступен по ссылке https://game.lastuniverse.ru/gun.2d.01/js/vector.js
* в этом модуле его функционал доступен через глобальную переменную window.libs.Vector
*/
// создаем сокращенную ссылку на функционал модуля vector.js
const Vector = window.libs.Vector;
/**
* в данном модуле для отрисовки на canvas-е сетки, а также для масштабирования
* используется специальная прослойка. В вашем случае вы будете просто сами рисовать через
* 2d контекст canvas-а полученный с помощью ctx = canvas.getContext("2d");
* здесь же я использую специальные врапперы, таким образом чтобы код
* представленный далее можно было использовать на обычном контексте canvas-а
*/
// создаем врапер на контекст канваса canvas.getContext("2d")
let ctx = window.libs.ctx;
// в вашем случае будет както так
// ctx = canvas.getContext("2d");
/**
* Функция перерисовки сетки. В вашем случае это будет функция рисующая
* через ctx какой то фон на канвасе
*/
function redraw() {
window.libs.sheet.planedReDraw();
window.libs.sheet.reDraw();
// в вашем случае будет както так:
// ctx.fillStyle="#1b1b1b"; // устанавливаем цвет фона
// ctx.fillRect(0,0,canvas.width,canvas.height); // зарисовываем канвас этим цветом
}
/**
* для того чтобы интерфейс мог иметь доступ к параметрам пули и менять их
* экспортируем объект с настройками и функциями данного модуля.
* В других модулях будет доступен как window.libs.bullets
* в вашем случае в этом нет необходимости
*/
exports.bullets = {};
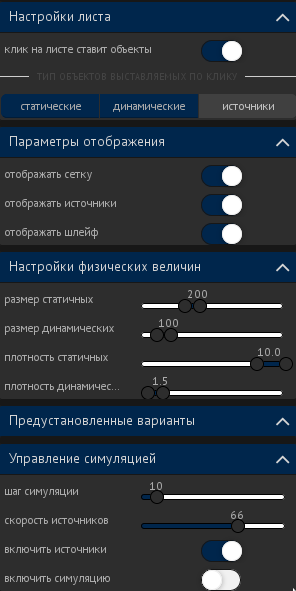
/**
* Настройки симуляции
* settings.speed - скорость новых пуль
* settings.size - размер новых пуль
* settings.distance - радиус жизни пуль
*/
const settings = {
speed: 10,
size: 10,
distance: 200
};
// экспортируем для интерфейса объект с настройками пуль.
// В вашем случае в этом нет необходимости
exports.bullets.settings = settings;
/**
* Приготовления завершены, начинаем создавать пули !!!!
*/
/**
* массив с пулями. каждая пуля описывается объектом, содержащим ключи:
* @key {object} loc объект {x: ..., y: ...} содержащий текущие координаты пули
* @key {object} emitter объект {x: ..., y: ...} содержащий координаты из которых стартовала пуля
* @key {object} direction нормализованный вектор/объект {x: ..., y: ...} содержащий направление полета пули (нормализованный - значит его длинна равна 1)
* @key {number} distance радиус жизни пули
* @key {number} speed скорость пули
* @key {number} size размер пули
*/
let bullets = [];
/**
* Обработчик собития click по рабочему пространству листа (canvas-а)
* @param {object} event имитация стандартного эвента события click (в вашем случае при использовании этого кода будет не имитация)
*/
function mouseclick(event){
add_bullet(
{ x: 0, y: 0 }, // летит из центра
{ x: event.clientX, y: event.clientY }, // по направлению к курсору мышки
settings.distance, // c радиусом жизни пули указанным в настройках
settings.speed, // со скоростью указанной в настройках
settings.size // с размером указанным в настройках
);
}
// экспортируем обработчик события click по листу. Будет вызван при клике на листе
exports.bullets.mouseclick = mouseclick;
// в вашем случае вместо этого вы сделаете так:
// canvas.addEventListener("click", mouseclick);
/**
* функция добавления новой пули
* @param {object} emitter объект {x: ..., y: ...} содержащий координаты из которых стартует пуля
* @param {object} direction не нормализованный вектор/объект {x: ..., y: ...} содержащий направление полета пули
* @param {number} distance радиус жизни пули
* @param {number} speed скорость пули
* @param {number} size размер пули
*/
function add_bullet(emitter, direction, distance, speed, size) {
// заносим в массив с пулями новую пулю
bullets.push({
emitter: emitter,
loc: emitter,
direction: new Vector(direction.x, direction.y).normalize(),
distance: distance,
speed: speed,
size: size
});
}
/**
* функция расчета следующей позиции пули
* @param {object} bullet объект, содержащий параметры пули: loc, emitter, direction, speed, size
*/
function calc_bullet(bullet) {
// преобразуем координаты в объект класса Vector
const loc = new Vector(bullet.loc.x, bullet.loc.y);
// рассчитываем вектор приращения в направлении движения пули для ее скорости
const vector = bullet.direction.multiply(bullet.speed);
// добавляем к координатам пули значение вектора с приращениями
bullet.loc = loc.add(vector).toLocate();
}
/**
* функция расчета следующей позиции всех пуль.
* также функция следит за удалением пуль при их
* отлете на расстояние превышающее радиус жизни пули
*/
function calc_all_bullets() {
// прокручиваем в цикле все пули
bullets.forEach(bullet=>{
// расчитываем новые координаты очередной пули
calc_bullet(bullet);
// рассчитываем расстояние пули от точки старта
const distance = Math.sqrt( Math.pow(bullet.emitter.x-bullet.loc.x, 2) + Math.pow(bullet.emitter.y-bullet.loc.y, 2) );
// если дистанция болше чем дистанция жизни этой пули, запоминаем что ее надо удалить
if( distance > bullet.distance ){
bullet.toDelete = true;
}
});
// удаляем помеченые для удаления пули
bullets = bullets.filter(bullet=> !bullet.toDelete);
}
/**
* функция отрисовки пули
*/
function draw_bullet(bullet) {
ctx.beginPath();
ctx.strokeStyle = "#fff";
ctx.fillStyle = "#f00";
ctx.arc( bullet.loc.x, bullet.loc.y, bullet.size, 0, Math.PI*2, false );
ctx.closePath();
ctx.fill();
ctx.stroke();
}
/**
* функция отрисовки всех имеющихся пуль
*/
function draw_all_bullets() {
// прокручиваем в цикле все пули
bullets.forEach(bullet=>{
// отрисовываем очередную пулю
draw_bullet(bullet)
});
}
/**
* функция содержащая действия цикла игровой симуляции
*/
function play(){
// следующую строку в вашем случае нужно удалить
if(!ctx) ctx = window.libs.ctx;
// расчитываем новые координаты всех пуль
calc_all_bullets();
// перерисовыаем фон на листе (на канвасе)
redraw();
// перерисовыаем все пули
draw_all_bullets();
// панируем запуск следующей итерации игрового цикла через 20 милисекунд
setTimeout(play,20);
}
/**
* запускаем функцию игрового цикла.
*/
play();
})(this.libs=this.libs||{});const list = ["Lacquered", "Acrylic", "Veneer", "Laminate", "Thermofused"];
const row = 13;
const rowStr = ".from-row:eq(" + row + ")";
$(rowStr + " .select-change-item option.Lacquered").show();
$(rowStr + " .select-change-item option:not(.Lacquered)").hide();
$(rowStr + " .select-change").change(function() {
list.forEach(item=>{
if ($(rowStr + " .select-change").val() == item) {
$(rowStr + " .select-change-item option."+item).show();
$(rowStr + " .select-change-item option:not(."+item+")").hide();
}
});
});(function(exports) {
console.log("Require", exports);
"use strict";
// создаем адресное пространство модуля
exports.require = load.bind(this);
/* функция загружает набор произвольных скриптов
options может содержать:
baseurl - адресс сервера на котором находятся скрипты
вида "http://server/"
если не задано берется из window.location
path - путь к папке со скриптами
вида "your/path/to/scriptd/"
если не задано берется ""
modules - массив с названиями загружаемых скриптов
вида ["script1","script2",...,"scriptN"]
onready - callback функция, вызываемая по завершении загрузки
всех модулей указанных в modules
*/
function load( options ) {
// выход если не указан ни один скрипт для загрузки
if( !options.modules )
return;
// если скрипт для загрузки указан в виде строки - переделываем в массив
if( typeof options.modules === 'string' )
options.modules = [options.modules];
// выход если скрипты для загрузки не массив
if( typeof options.modules != 'object' )
return;
// если не указан URL сервера - берем его из window.location
if( !options.baseurl || typeof options.baseurl != 'string')
options.baseurl = window.location;
// если не указан путь к скриптам - берем ""
if( !options.path || typeof options.path != 'string')
options.path = '';
// если не указана callback функция - создаем заглушку
if( !options.onready || typeof options.onready != 'function')
options.onready = function(){};
// создадим промис, который всегда выполнится
var sequence = Promise.resolve();
// Пройдемся по всем загружаемым модулям (скриптам)
for ( let name of options.modules ) {
const url =
options.baseurl
+ options.path
+ name;
// Добавляем действия с ними в конец последовательности
sequence = sequence.then( function() {
return loadScript( url );
} );
// .then(function(chapter) {
// addHtmlToPage(chapter.html);
// });
}
sequence.then( function() {
// все загрузились
options.onready();
} );
}
/* функция загружает произвольный скрипт по URL и выдает promise */
function loadScript( url ) {
let promise = new Promise( function( resolve, reject ) {
// Adding the script tag to the head as suggested before
let head = document.getElementsByTagName( 'head' )[ 0 ];
let script = document.createElement( 'script' );
script.type = 'text/javascript';
script.src = url;
// Then bind the event to the callback function.
// There are several events for cross browser compatibility.
script.onreadystatechange = cb;
script.onload = cb;
function cb() {
resolve();
}
// Fire the loading
head.appendChild( script );
} );
return promise;
}
// создаем ссылки на функции модуля в адресном пространстве модуля
})(this.libs=this.libs||{});<!DOCTYPE html>
<html>
<head>
<title>graph eginere</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="js/require.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
...
</body>
</html>window.libs.require({
path: "js/",
modules: [
"polyfill.setimmediate.js",
"vector.js",
"events.js",
],
onready:()=>{
console.log("LOAD OK");
}
});/**
* Полифил для setImmediate
* (единственное что в неизмененном виде было взято гдето в Интернете)
*/
if (!window.setImmediate) window.setImmediate = (function() {
var head = { }, tail = head; // очередь вызовов, 1-связный список
var ID = Math.random(); // уникальный идентификатор
function onmessage(e) {
if(e.data != ID) return; // не наше сообщение
head = head.next;
var func = head.func;
delete head.func;
func();
}
if(window.addEventListener) { // IE9+, другие браузеры
window.addEventListener('message', onmessage);
} else { // IE8
window.attachEvent( 'onmessage', onmessage );
}
return function(func) {
tail = tail.next = { func: func };
window.postMessage(ID, "*");
};
}());(function(exports) {
console.log("Flow.Events");
"use strict";
/**
* класс емиттера событий(почти eventemitter)
* содержит функции on, once и emit
*/
exports.Events = Events;
function Events(){
// конструктор
//console.log("Events.constructor");
this.e = { };
};
/**
* Установить слушатель для события @name
* @param {String} name стороковый идентификатор события
* @param {Function} cb функция-слушатель. Вызывается при возникновении события @name
* @param {Number} timeout функция-слушатель может быть вызвана 3-я разными способами
* 1. незамедлительно при возникновении события (timeout не задан)
* 2. асинхронно, с незначительной отсрочкой (timeout равен 0)
* 3. асинхронно, через установленный интервал времени (timeout больше 0)
* @param {Boolean} isOnce если true, то слушатель будет вызван 1 раз, после чего будет удален
* @return {Function} функция, вызов которой удалит слушателя.
*/
Events.prototype.on = function(name, cb, timeout, isOnce) {
if (typeof cb !== 'function')
throw new Error('listener is not a function');
const e = this.e[name] = this.e[name]||[];
const d = this.mode(timeout);
if(isOnce) d.isOnce = true;
d.cb = cb;
e.push(d);
return function () {
const i = e.indexOf(d);
if(i!==-1) e.splice(i, 1);
}
};
/**
* вычислить режим вызова обработчиков события
* @param {Number} timeout функция-слушатель может быть вызвана 3-я разными способами
* 1. незамедлительно при возникновении события (timeout не задан)
* 2. асинхронно, с незначительной отсрочкой (timeout равен 0)
* 3. асинхронно, через установленный интервал времени (timeout больше 0)
* @return {Function} Объект, может содержать поля поля timeout и isTimeout или isAsync или isSync
*/
Events.prototype.mode = function(timeout) {
const d = {};
if(typeof timeout === "number"){
if(timeout>0){
d.timeout = Math.ceil(timeout);
d.isTimeout = true;
}
else d.isAsync = true;
}
else d.isSync = true;
return d;
};
/**
* установить глобальный режим вызова обработчиков события
* @param {Number} timeout функция-слушатель может быть вызвана 3-я разными способами
* 1. незамедлительно при возникновении события (timeout не задан)
* 2. асинхронно, с незначительной отсрочкой (timeout равен 0)
* 3. асинхронно, через установленный интервал времени (timeout больше 0)
*/
Events.prototype.setmode = function(timeout) {
this.m = this.mode(timeout);
};
/**
* отменить глобальный режим вызова обработчиков события
*/
Events.prototype.clearmode = function() {
this.m = undefined;
};
/**
* Установить одноразовый слушатель для события @name
* @param {String} name стороковый идентификатор события
* @param {Function} cb функция-слушатель. Вызывается при возникновении события @name
* @param {Number} timeout функция-слушатель может быть вызвана 3-я разными способами
* 1. незамедлительно при возникновении события (timeout не задан)
* 2. асинхронно, с незначительной отсрочкой (timeout равен 0)
* 3. асинхронно, через установленный интервал времени (timeout больше 0)
*/
Events.prototype.once = function(name, cb, timeout) {
const off = this.on(name, function(){
off();
cb.apply(this,arguments);
}, timeout,true);
};
/**
* Вызвать всех слушателей для события @name
* @param {String} name стороковый идентификатор события
*/
Events.prototype.emit = function(name) {
const e = this.e[name];
if(!e || !e.length) return;
const args = [].slice.call(arguments,1);
e.some( function(l) {
if(l.isEmitted) return;
if(l.isOnce) l.isEmitted = true;
const mode = this.m||l;
if(mode.isTimeout) {
setTimeout(function() { l.cb.apply(this, args); }, mode.timeout);
} else if(mode.isAsync) {
window.setImmediate(function() { l.cb.apply(this, args); });
} else {
l.cb.apply(this, args);
}
const event = args[0];
if(event.__stopImmediatePropagation) return true;
return false;
});
};
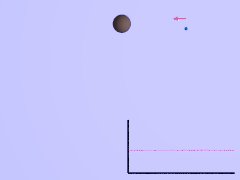
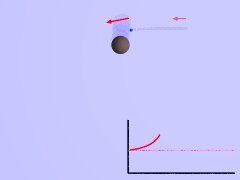
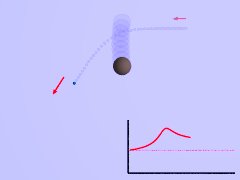
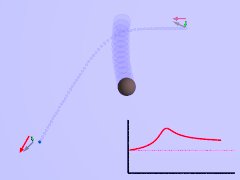
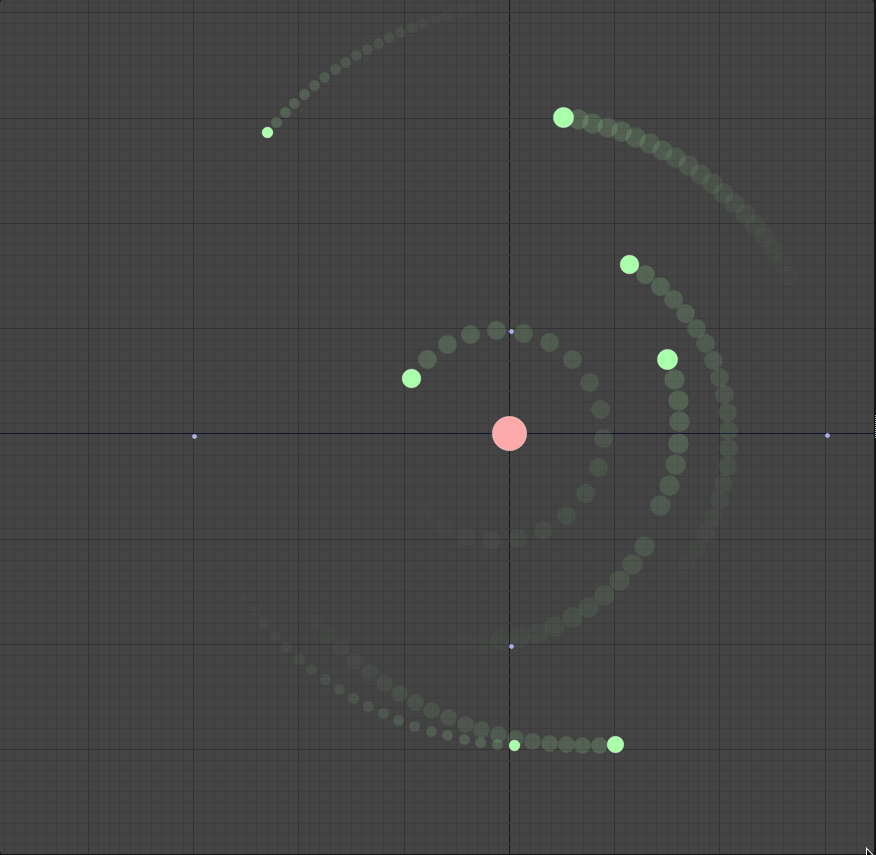
})(this.libs=this.libs||{}); Гравитационный манёвр для ускорения объекта (гравитационная праща)
Гравитационный манёвр для ускорения объекта (гравитационная праща)

// итак, пусть будет задан некий абстрактный массив
// с произвольной глубиной вложенности
// при этом элементами массива могут быть
// строки и вложенные массивы
const arr = [
"string 1",
"string 2",
[
"string 3.1",
"string 3.2",
[
"string 3.3.1",
[
"string 3.3.2.1",
"string 3.3.2.2"
],
"string 3.3.3",
]
],
"string 4",
[
"string 5.1",
[
"string 5.2.1",
[
"string 5.2.2.1",
"string 5.2.2.2"
],
"string 5.2.3"
]
]
];
// так как глубина вложенности произвольная
// для обхода всех элементов оптимальным
// будет использовать рекурсивную функцию
function parseArray(data) {
let retstr = '';
if(typeof data === "string"){
// если строка, то выводим ее
// содержимое как элемент текущего списка
retstr += '<li>'+data+'</li>';
}else if(Array.isArray(data) ){
// если массив, то создаем влеженный список
retstr += '<ul>';
// и каждый элемент массива отдаем на обработку
// нашей функции, вызывая ее из нееже (это и есть рекурсия)
// таким образом мы обеспечиваем обход
// всех элементов нашей древовидной структуры
// независимо от ее глубины вложенности и порядка
// следования элементов
data.forEach(value=>{
retstr += parseArray(value);
});
// после прохода всех элементов внутри текущего
// массива закрываем текущий список
retstr += `</ul>`;
}
return retstr;
}
let wrap = document.querySelector('.wrap');
wrap.innerHTML = parseArray(arr);var express = require('express');
var app = express();
var port = 3000;
// тут надо отметить что роутеры в Express выполняются последовательно
// и каждый из них имеет возможность прекратить дальнейшую обработку запроса последующими роутерами.
// express.static в случае нахождения запрашиваемого файла так и поступит.
// любой запрос к http://вашдомен_или_IP/public будет восприниматься как запрос статики
app.use('/public', express.static(__dirname + '/public'));
// любой запрос будет восприниматься как запрос статики.
app.use(express.static(__dirname + '/public'));
app.use((err, request, response, next) => {
// логирование ошибки, пока просто console.log
console.log(err)
response.status(500).send(‘Something broke!’)
})
app.listen(port, function () {
console.log('Example app listening on port '+port+'!');
});