
JavaScript
- 5 ответов
- 0 вопросов
12
Вклад в тег



var theThing = null;
var replaceThing = function () {
var priorThing = theThing;
theThing = {
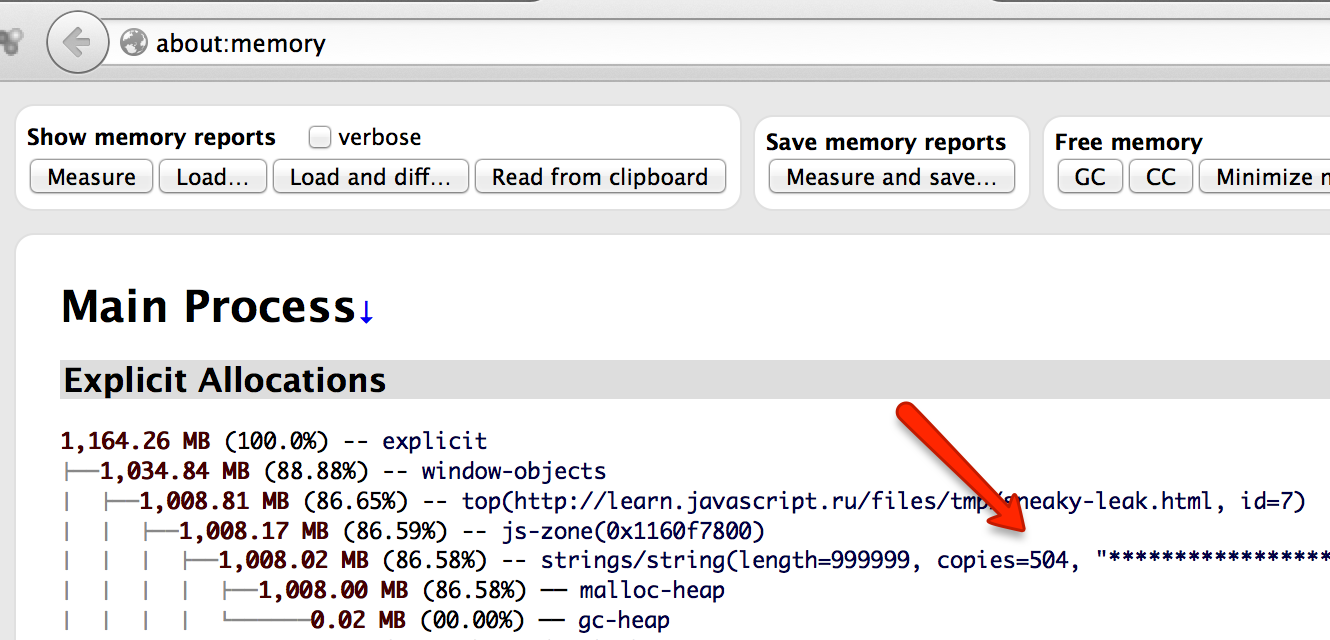
longStr: new Array(1000000).join('*'), // создаем 1Mб объект
someMethod: function () {
console.log("Hi, JS-dude!")
}
};
};
setInterval(replaceThing, 1000); // вызываем 'replaceThing' каждую секунду
var theThing = null;
var replaceThing = function () {
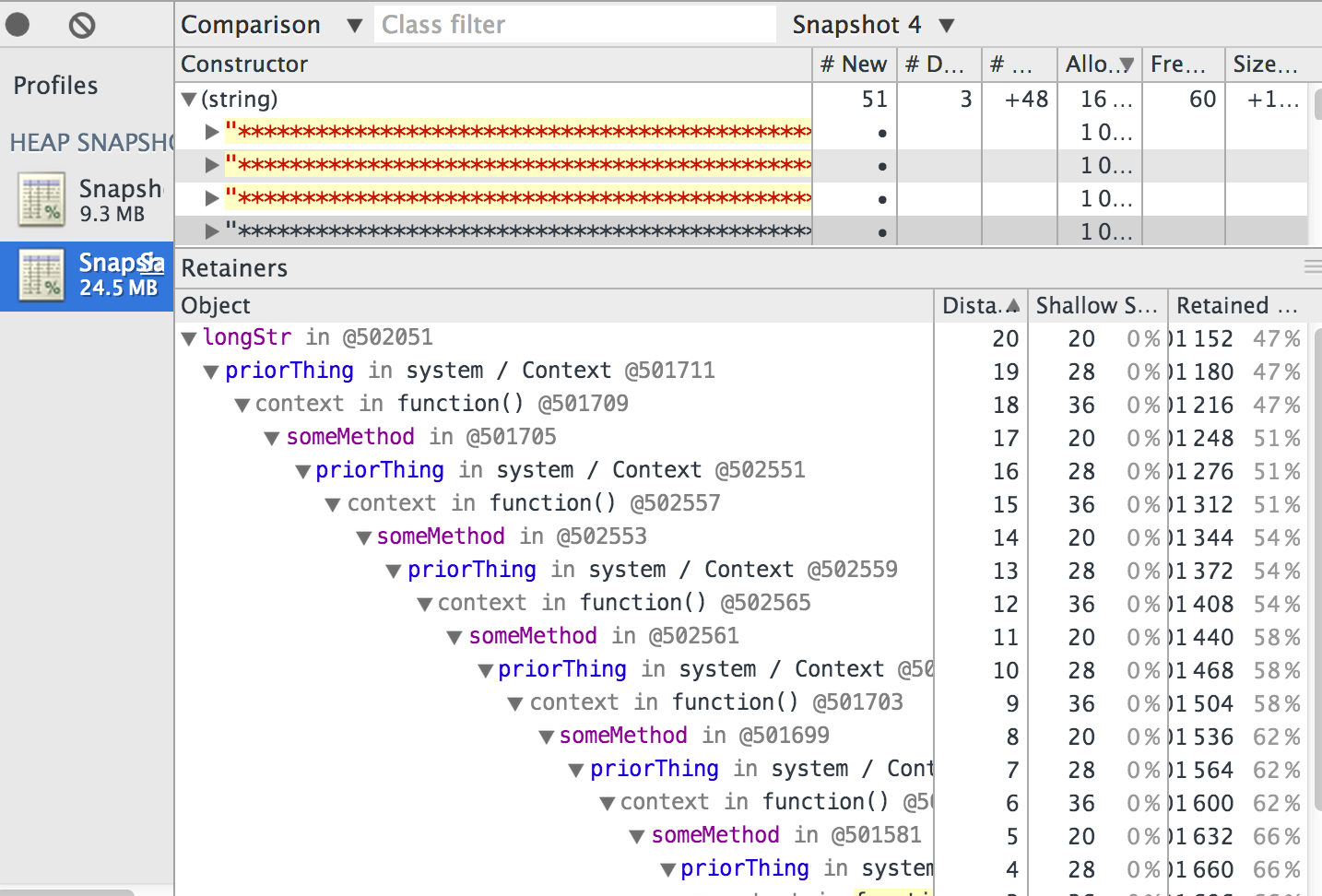
var priorThing = theThing;
///////////////////
var unused = function() {
console.log(priorThing);
};
///////////////////
...
}
setInterval(replaceThing, 1000); // вызываем 'replaceThing' каждую секунду



var config = [{
entry: ..
output: ...
}, {
entry: ..
output: ...
}];
module.exports = config;