Да замечательная штука как плановая смена паролей взята не из воздуха, и не по чей то хотелки.
Рассчитывается из параметров:
алгоритм хеширования,
минимальные требования к паролю и
~кол-во юзеров.
В булке например
md5(md5($salt).md5($pass)) скорость брута через cuda среднего класса -
152.0 MH/s (150 миллиона хешей в секунду)!
Ну это конечно прогресс, 21 век.
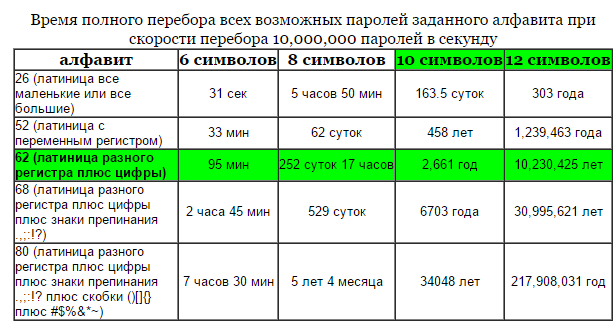
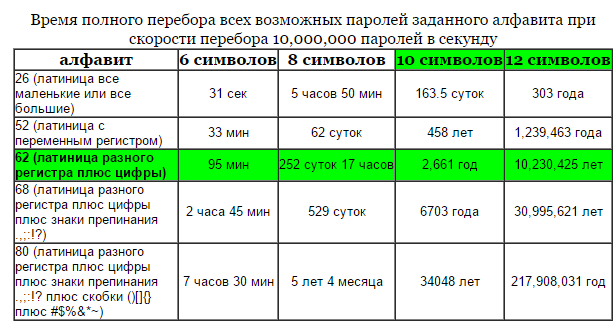
Довольно старая таблица, но все-же

Но это мы говорим про полный перебор.
Но атаки по маске/правилам/словарям/гибридные и конечно же по радужным таблицам делают свое дело на ура.
Грубо говоря имея дамп 100к юзеров login : (md5), в течении 3-5 минут получаем результат в более чем 50% подобранных паролей.
Да и также стоит отметить что увеличивать длину пароля конечно же стоит, увеличив на 2 символа (с 10 до 12) грубо говоря усложняем задачу подбора в
300-500 раз.
НО: Учитывая что это не просто добавление хоть еще 6-8 букв (словосочетаний) словарных/алфавитных.
Т.е.
ItsGoodPassword даже увеличив до
ItsReallyVeryGoodPassword пароль, противостоять сможет всего пару секунд гибридной атаке.
На 2008 год брут через GPU (UPPER CASE + lower case + digs + symbols)
- all 6 character password MD5s 3 seconds
- all 7 character password MD5s 4 minutes
- all 8 character password MD5s 4 hours
- all 9 character password MD5s 10 days
- all 10 character password MD5s ~625 days
- all 11 character password MD5s fuggedaboudit
Но на получение 12 символьного пароля ушло далеко не несколько лет, а всего 75 дней.
P.S. От себя добавлю отличный совет: Если есть возможность - используйте нетрадиционные раскладки языка, спец. символы (которые не так уж и сложно прописывать - FAQ По винде поможет).
Ну а если еще и закреплять это все стойкостью пароля.. То вы в защите от криптографических атак... но далеко не в
абсолютной безопасности...