0.
a11y (
ну и еще сюда можно заглянуть)
Притом доступность - это не только версия для слепых (вообще это не отдельная версия должна быть, а сам сайт должен поддерживать скринридер), бывает еще ограниченность движений, в том числе временная (перелом руки, ребенок на руках).
1.
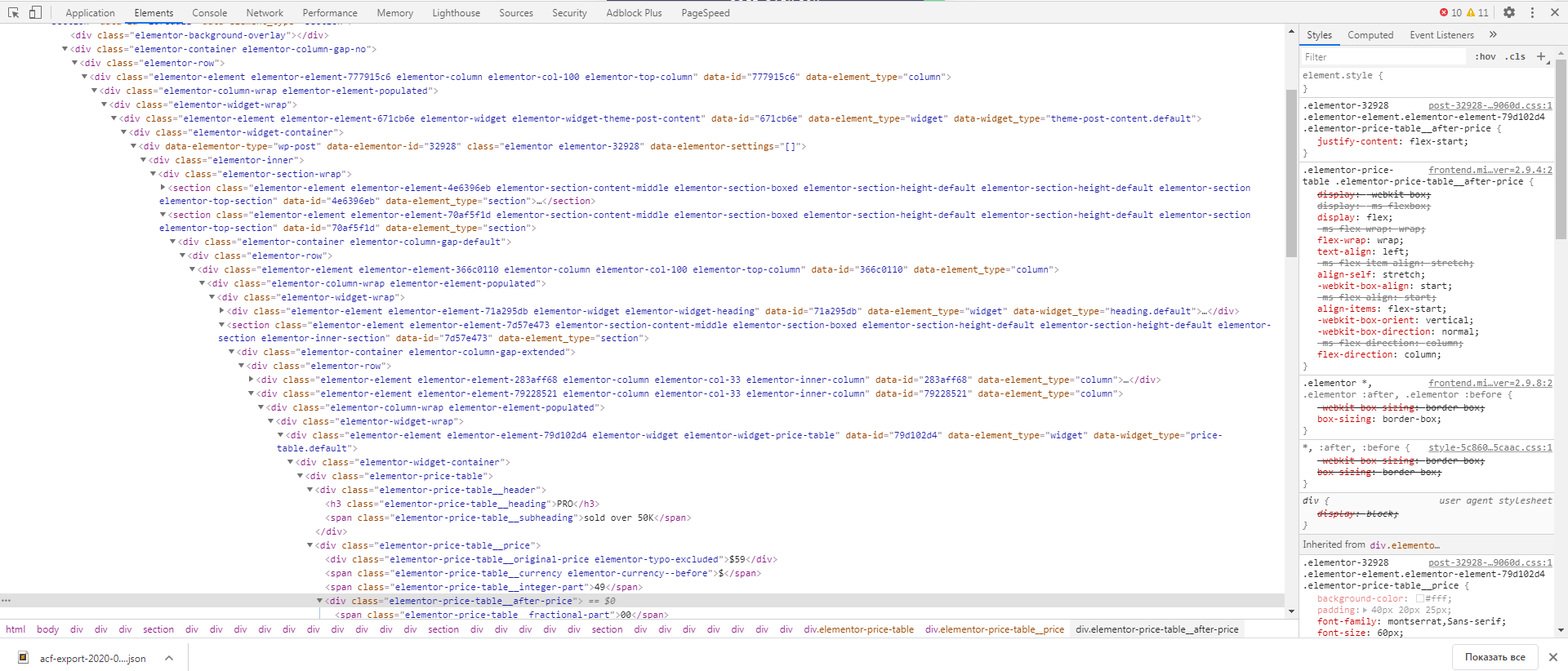
Семантика
По словам
одного очень крутого верстальщика, divатоз очень опасная болезнь с огромным количеством побочек...
2. Адекватная работа с клавиатуры
Про клавиатуру. Вот реально бесит, но браузер это почти единственная утилита где я тянусь за мышкой... (хотя есть еще мак ось, но там эпл умный, а юзеров считают тупым быдлом, ну и адекватный трекпад это сглаживает). У меня нет особых проблем не с мышкой не с тачпадом, но клавиатура тупо позволяет мне управлять компом быстрее, а мое время дорого.
А причиной всему простой факт - интерфейсы делают макаки, которые даже сочетаний своей IDE не знают...
Что самое интересное, выполнив предыдущие пункты, Вы уже получите вполне вменяемую работу с клавиатурой, просто и абсолютно бесплатно. Но вслед за divатозом как правило развивается хз-где-фокус, ескейп-для-трусов, не-пашут-стрелки и еще куча мелких заболеваний, приводящих к неспособности купить в инете мышку не имея этой самой мышки (попробуйте, очень интересный челендж, покупать с телефона в зачет не идет). Ну и больше всего бесит, когда на сочетания ОС или браузера сайт вешает что-то свое...
3. Интуитивно понятный интерфейс
Люди не любят, когда их заставляют думать. Мозг вообще сжигает энергии больше всего остального тела, а если его еще и заставлять активно работать... И это не просто про знакомые иконки, узнаваемое их положение. Это вообще про возможность выполнять большинство действий на автомате. Почему у модалок кнопка закрытия в правом углу? Это привычно большинству, ведь на винде окна закрываются так же. Вот только никто не мешает отследить, что мы на макоси, где вообще-то привычнее, когда крестик слева...