Всё таки сам разобрался, с двадцать второй попытки всё взлетело.


Сначала про нюансы и проблемы, с которыми столкнулся конкретно я.
1. На Б24 ВМ в моём случае порты 8010:8015,9010,9011 прослушивались не на localhost (127.0.0.1), а на IP локальной сети (сетевого интерфейса). Поэтому в моём случае необходимо было добавить в цепочку INPUT iptables правила (на Б24 ВМ):
iptables -I INPUT -p tcp --match multiport --dport 8010:8015 -j ACCEPT
iptables -I INPUT -p tcp --match multiport --dport 9010:9011 -j ACCEPT
Для того чтобы проверить, какие порты и на каких интерфейсах прослушиваем ВМ Б24 вводим:
netstat -ntulp
2. Вот в этой
инструкции от Б24 всё прекрасно, кроме одного, но очень существенного момента. В ней указывается, что необходимо скачать на реверс-прокси вот этот файл
bx/settings/rtc-im_settings.conf и включить его в секцию http nginx.conf. Если сделать так как сказано, у нас в данном файле окажется следующая настройка:
upstream nodejs_sub {
ip_hash;
keepalive 1024;
server push:8010;
server push:8011;
server push:8012;
server push:8013;
server push:8014;
server push:8015;
}
upstream nodejs_pub {
ip_hash;
keepalive 1024;
server push:9010;
server push:9011;
}
и даже если вы подмените переменную push на реальный IP ВМ Б24, у вас реверс-прокси в директиве
location ~* ^/bitrix/subws/ {
access_log off;
proxy_pass http://nodejs_sub;
...
будет передавать весть трафик не на 443й порт ВМ Б24, который слушает nginx ВМ Б24, а напрямую на порты push-server'а ВМ Б24, а тот в свою очередь ожидает этот трафик от nginx ВМ Б24,
поэтому так работать не будет. Сам по себе push-server это модуль разработки Б24, никаких исчерпывающий инструкций по его работе в интернет просто не существует, поэтому пытаться его настроить на получение трафика от реверс-прокси гиблая идея на корню.
Следовательно действовать согласно
инструкции от Б24 можно и нужно, но в указанной выше части, нужно пропустить обе директивы upstream nodejs_sub в файле
bx/settings/rtc-im_settings.conf, оставить надо только обе директивы
map.
3. В
этом посте на форуме Б24 в предложенном конфиге для реверс-прокси nginx есть параметр
proxy_set_header Authorization "" ;
есть его применить, у вас навсегда разлогинится мобильное приложение, и даже при указании верного пароля вы не сможете залогиниться в него обратно.
4. Ни где (ни в инструкция ни на форуме Б24) не указано, что необходимо привести в соответствие в директиве http nginx.conf реверс прокси ряд параметров, которые содержатся в аналогичной директиве ВМ Б24. А это логично и соответственно необходимо для корректной работы.
В итоге вот сборка 100% работающая (быстро и без сбоев) из моих конфигов для реверс-прокси nginx:
1. Обновляем Nginx на реверс прокси, минимум до такой же версии как и на ВМ Б24, в моём случае это была версия 1.20.2, которая уже содержала необходимые пакеты nginx-extras, необходимые для передачи специальных заголовков websocket.
2. Настройки реверс-прокси nginx.
В nginx.conf в директиву http добавляем параметры из nginx.conf ВМ Б24 (у меня они собраны в bx/bx_general_proxy_settings.conf) и директивы map из файла bx/settings/rtc-im_settings.conf:
include bx/settings/rtc-im_settings.conf;
include bx/bx_general_proxy_settings.conf;
bx/bx_general_proxy_settings.conf
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 64k;
proxy_buffers 8 256k;
proxy_busy_buffers_size 256k;
proxy_temp_file_write_size 10m;
gzip on;
gzip_proxied any;
gzip_static on;
gzip_http_version 1.0;
gzip_types application/x-javascript application/javascript text/css;
default_type application/force-download;
tcp_nopush on;
tcp_nodelay on;
client_max_body_size 1024m;
client_body_buffer_size 4m;
bx/settings/rtc-im_settings.conf
log_format simple '$time_local $status $request';
# if connection ti not set
map $http_upgrade $connection_upgrade {
default upgrade;
'' 'close';
}
map $http_upgrade $replace_upgrade {
default $http_upgrade;
'' "websocket";
Конфиг для DNS Б24:
server {
listen 80;
if ($host = {DNS name}) {
return 301 https://$host$request_uri;
} # managed by Certbot
}
server {
listen 443 ssl;
server_name {DNS name} www.{DNS name};
access_log /var/www/httpd-logs/{DNS name}.access.log;
error_log /var/www/httpd-logs/{DNS name}.error.log notice;
ssl_certificate /etc/letsencrypt/live/{DNS name}/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/{DNS name}.su/privkey.pem; # managed by Certbot
ssl_ciphers EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH;
ssl_prefer_server_ciphers on;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
location / {
proxy_ignore_client_abort on;
proxy_pass https://{IP VM B24}:443;
proxy_redirect https://{IP VM B24}:443 /;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header HTTPS YES;
# for Push&Pull
location /bitrix/subws/ {
access_log off;
proxy_max_temp_file_size 0;
proxy_read_timeout 43800;
proxy_http_version 1.1;
proxy_pass https://{IP VM B24}:443;
proxy_set_header Upgrade $replace_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_redirect https://{IP VM B24}:443 /;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header HTTPS YES;
}
location /bitrix/sub/ {
access_log off;
rewrite ^/bitrix/sub/(.*)$ /bitrix/subws/$1 break;
proxy_pass https://{IP VM B24}:443;
proxy_max_temp_file_size 0;
proxy_read_timeout 43800;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header HTTPS YES;
}
location /bitrix/rest/ {
access_log off;
proxy_pass https://{IP VM B24}:443;
proxy_max_temp_file_size 0;
proxy_read_timeout 43800;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header HTTPS YES;
}
}
Для перечитывания конфигов используем
nginx -s reload
Для тестирования
nginx -t
Для перезагрузки
systemctl restart nginx
На ВМ Б24 не забываем включить модуль real_ip в BitrixVM – создаем конфигурационный файл bx/settings/real_ip.conf:
set_real_ip_from {IP revers-proxy};
real_ip_header X-Forwarded-For;
3.
ОБЯЗАТЕЛЬНО копируем SSL сертификат и ключ c реверс-прокси на ВМ Б24 и прописываем его в bx/conf/ssl.conf. Без него - не работает! И этого ни в одной инструкции не было! При этом с реверс-прокси, мы весь трафик отправляем на https 443й порт ВМ Б24.
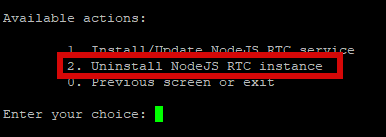
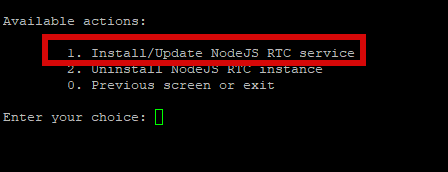
4. Если всё равно не работает переустановите Push-server на ВМ Б24: