<div class="container">
<div class="block">
<div class="text">
Lorem ipsum...
</div>
</div>
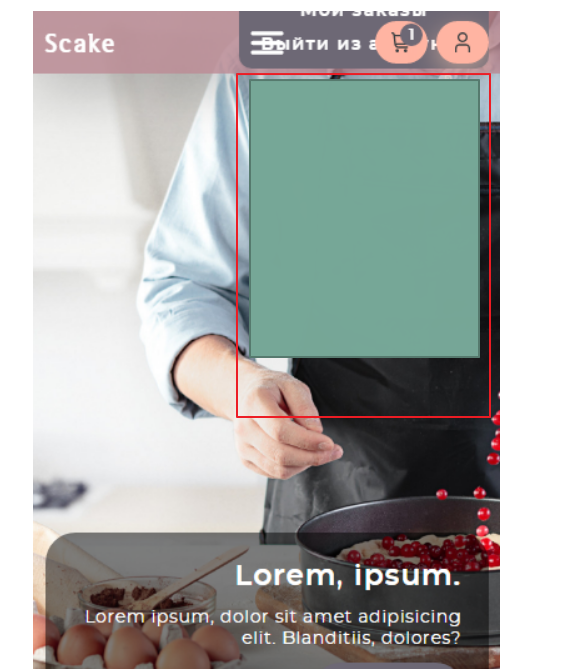
</div>.block {
display: grid;
grid-template-columns: 1fr 1fr;
}
.text {
grid-column: 2 / 3;
}.block {
display: flex;
}
.text {
width: 50%;
margin-left: auto;
}.text {
margin-left: 50%;
}ело в том, что её всё равно видно когда она вызывается, т.е вниз едет из предела окна и по шапке прозрачной идёт.

window.onload = () => {
const popUp = document.getElementById('cookiePopup');
function showPopup() {
popUp.classList.add('show');
popUp.classList.remove('hide');
}
function hidePopup() {
popUp.classList.add('hide');
popUp.classList.remove('show');
}
document.getElementById('acceptCookie').addEventListener('click', () => {
localStorage.setItem('cookieAccepted', '1');
hidePopup();
});
if (localStorage.getItem('cookieAccepted') === '1') {
hidePopup();
} else {
showPopup();
}
};<a class="menu">Menu item</a>
<a class="menu">Menu item</a>
<a class="menu">Menu item</a>
<a class="menu">Menu item</a>
<a class="menu">Menu item</a>.menu {
transform: translateX(-100%);
opacity: 0;
transition: all 0.5s ease;
}
.menu.ready {
transform: translateX(0);
opacity: 1;
}const delay = 300;
[...document.querySelectorAll('.menu')].reverse().forEach((menu, index) => {
setTimeout(() => {
menu.classList.add('ready');
}, delay * (index + 1))
});