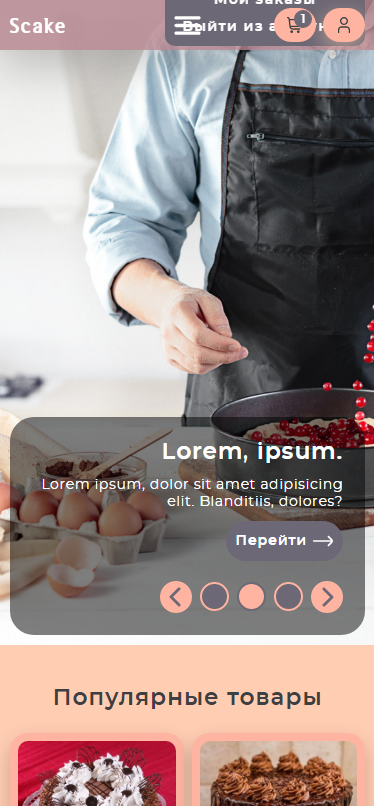
На сайте фиксированная шапка, главная страница имеет слайдер на всё окно браузера.
По дизайну когда слайдер виден, шапке добавляется прозрачность.
В самой шапке есть кнопка, которая показывает панель, появляющаяся сверху вниз.
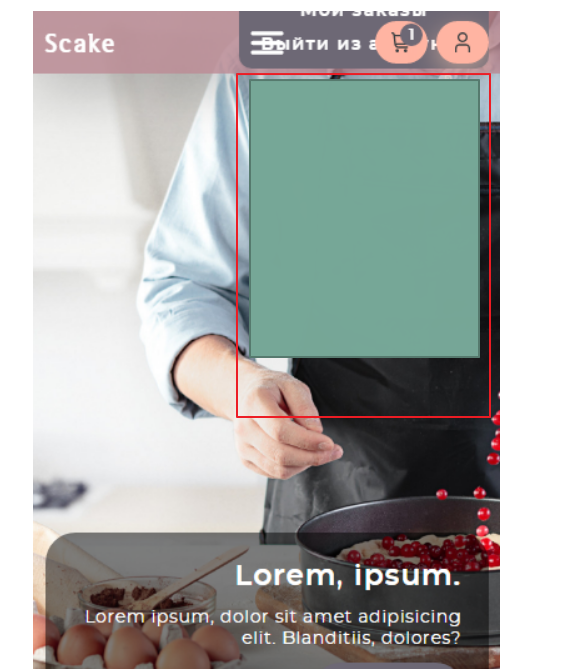
Когда слайдера нет, то панель выходит из под шапки нормально, но когда есть, то панель становится видно таким образом:
Как-то можно это решить? Или убрать добавление прозрачности?
Код:
//ШАПКА
header {
background-color: var(--color-red);
width: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 10;
box-shadow: 0px 10px 50px 0px #00000040;
transition: background-color .3s ease;
}
header.header_opacity{
background-color: rgba(181, 131, 141, 0.8);
}
.header__container{
background-color: var(--color-red);
}
//ПАНЕЛЬ
.sign-list__wrapper {
position: relative;
}
.sign-list {
display: flex;
flex-direction: column;
padding: 10px;
width: 200px;
gap: 10px;
align-items: center;
position: absolute;
background-color: var(--color-gray);
border-radius: 0 0 10px 10px;
bottom: 0;
z-index: -2;
right: 0;
visibility: hidden;
transition: all .3s ease;
}
.sign-list.burger__list {
left: unset;
width: 200px;
}
.sign-list.burger__list.active {
bottom: -240%;
visibility: visible;
}
.sign-list .header__link {
display: inline-flex;
}
.sign-list .header__link:after {
bottom: 0;
}