Приветствую всех!
Иногда простые с первого взгляда задачи ставят меня в тупик. Вот и сегодня не могу справится с задачей правильными способами.
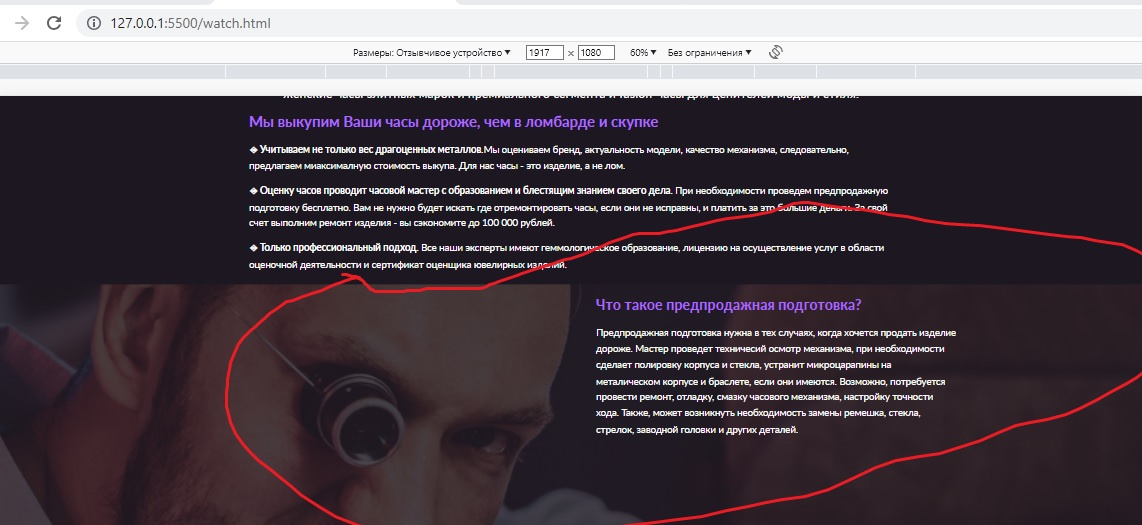
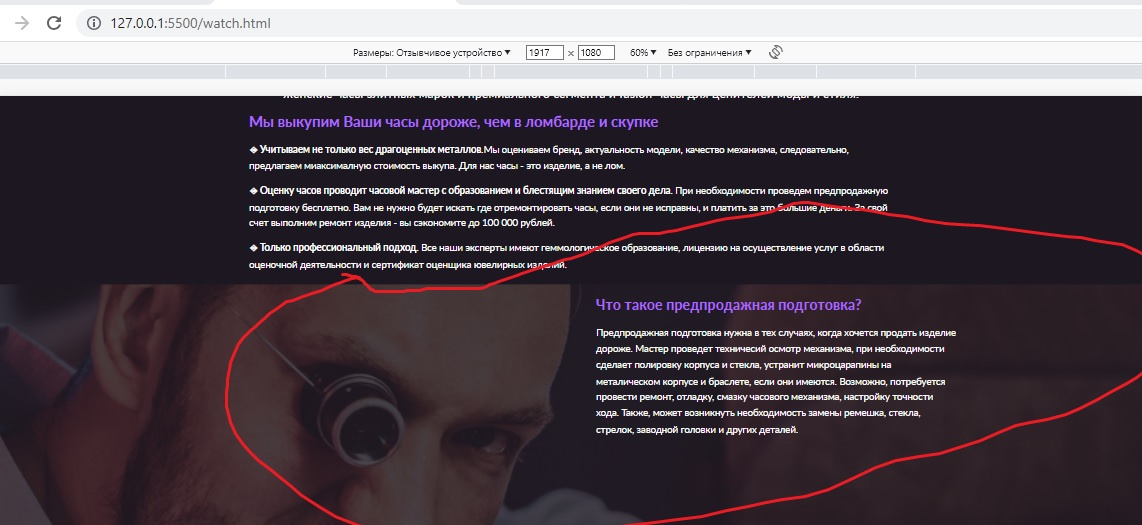
По задумке текст должен начинаться от середины страницы сайта, чтобы текст не шел по лицу человека на фото.
Если бы там был еще текст слева, то флекс-бокс или грид решили бы этот вопрос, распределив 2 элемента по краям, но элемент всего один. Я пробовала использовать абсолютное позиционирование:
<section class="before-sale">
<div class="before-sale-inner">
<div class="container">
<div class="before-sale-items">
<h2 class="large-title">Что такое предпродажная подготовка?</h2>
<p class="watch_right-text">Предпродажная подготовка нужна в тех случаях, когда хочется продать изделие дороже. Мастер проведет техничесий осмотр механизма, при необходимости сделает полировку корпуса и стекла, устранит микроцарапины на металическом корпусе и браслете, если они имеются. Возможно, потребуется провести ремонт, отладку, смазку часового механизма, настройку точности хода. Также, может возникнуть необходимость замены ремешка, стекла, стрелок, заводной головки и других деталей.</p>
</div>
</div>
</div>
</section>
.before-sale-inner{
position: relative;
background-image: url(images/bg-dark-master.jpg);
content: "";
background-size: cover;
background-position: bottom;
background-repeat: no-repeat;
max-width: 100%;
height: 100vh;
margin-bottom: 20px;
}
.before-sale-items {
display: block;
max-width: 600px;
position: absolute;
top: 0;
right: 100px;
bottom: 0;
left: 1000px;
}
Но при адаптиве приходится писать очень много брейкпоинтов. Мне не лень, но кажется, что это неправильно, когда в коде множество параметров под каждое значение, то есть каждый раз, когда уменьшаешь на 100px экран, придется писать новые параметры. Выглядит не очень профессионально)
Хочется именно правильным способом. То есть "заколхозить" конским margin размером в 600px я могу, но что-то мне подсказывает, что это ошибочное решение.
Есть еще совсем сомнительный вариант написать текст слева, сделать его прозрачным и распределить 2 текста с помощью justify-content: space-between. Но это решение мне кажется еще более странным.
Помогите, пожалуйста, сделать так, чтобы блок с текстом начинался от середина. Как же мне объяснить css, что блок должен начинаться от лысины этого мастера?
Благодарю заранее всех за посильную помощь криворуким ученикам вроде меня))