
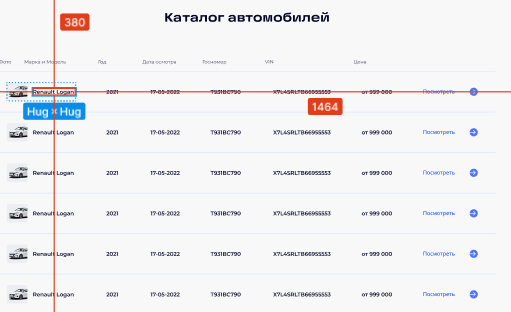
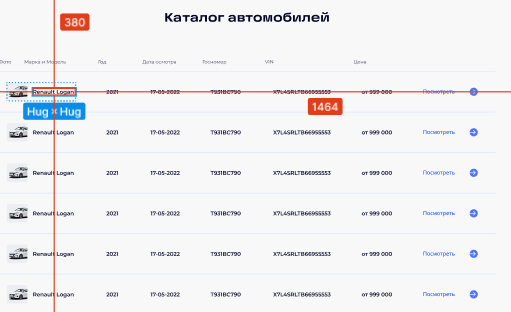
Как сверстать такой каталог? Верстаю на флексах , сколько бы не пытался - то картинка не под текстом "фото"
то сайт вообще бабахнет
Если это чем то поможет - вот код:
HTML
<main>
<div class="main_text">
<h1>Каталог автомобилей</h1>
</div>
<div class="main_cards">
<div class="main_cards_wrapper">
<div class="cards_pon">
<div class="pon">Фото</div>
<div class="pon">Марка и Модель</div>
<div class="pon">Год</div>
<div class="pon">Дата осмотра</div>
<div class="pon">Госномер</div>
<div class="pon">VIN</div>
<div class="pon">Цена</div>
</div>
<hr class="pon_hr" noshade="noshade">
<div class="card_item">
<div class="card_item_svg">
<img src="/images/reno.svg" alt="Рено логан">
</div>
<div class="card_item_model">
Renault Logan
</div>
<div class="card_item_year">
2021
</div>
<div class="card_item_date">
17-05-2022
</div>
<div class="card_item_number">
Т931ВС790
</div>
<div class="card_item_vin">
X7L4SRLTB66955553
</div>
<div class="card_item_price">
от 999 000
</div>
</div>
</div>
</div>
</main>
CSS
.pon{
font-family: 'Montserrat';
font-style: normal;
font-weight: 500;
font-size: 14px;
line-height: 17px;
color: #040628;
opacity: 0.6;
}
.main_cards_wrapper {
display: flex;
justify-content: center;
flex-direction: column;
flex-wrap: wrap;
}
.cards_pon {
display: flex;
justify-content: flex-start;
gap: 50px;
padding-bottom: 20px;
flex-wrap: wrap;
}
.pon_hr{
background: #003FFF;
opacity: 0.2;
width: 100%;
height: 1px;
}