Вес потихоньку набирается, потому что сладкое обожаю. Спасибо
Дмитрий Макаров за совет с кашами, но какие именно?
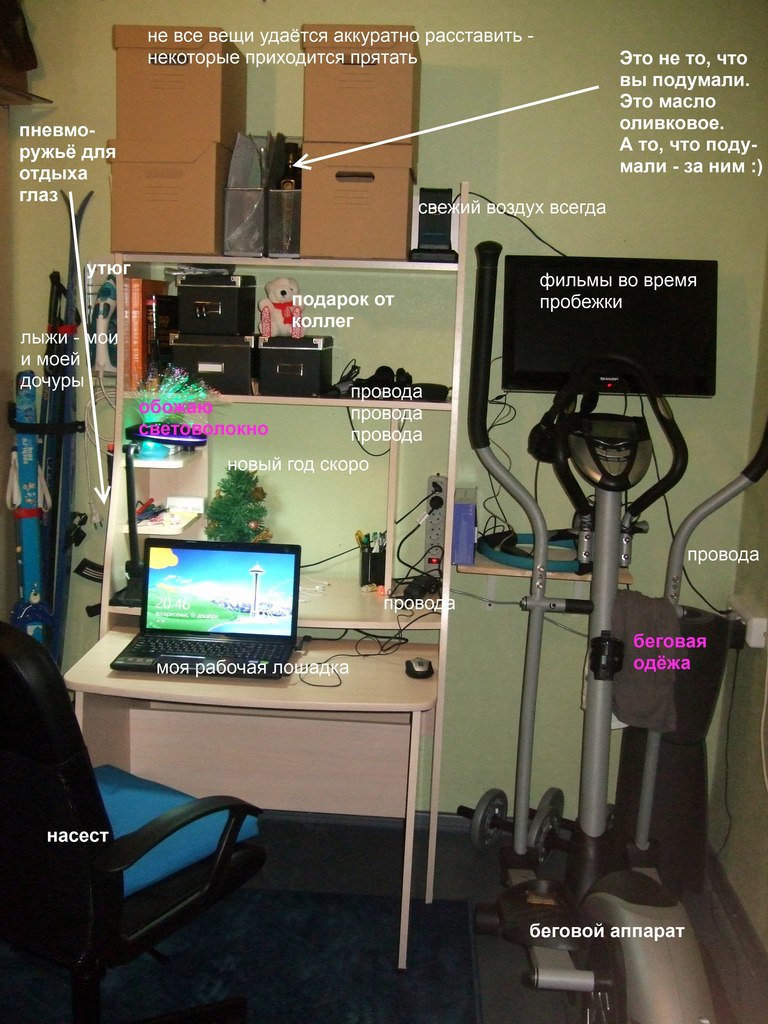
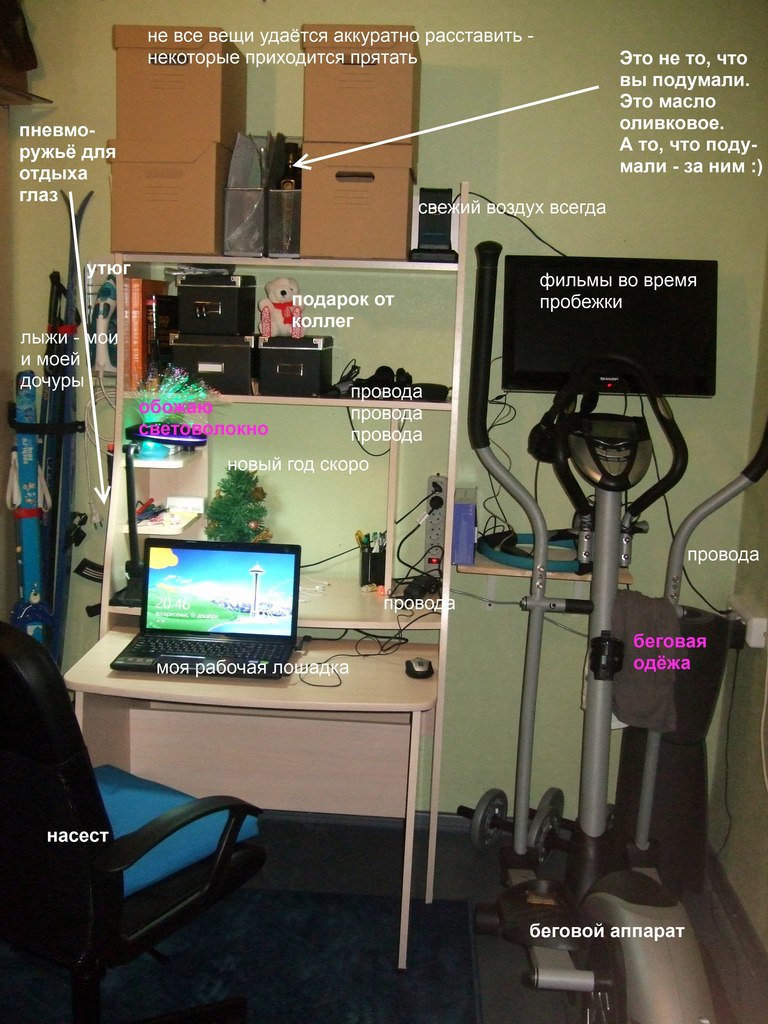
Если совсем не шевелиться, то из-за застойных процессов нарушается кровообращение и как следствие плохо варит котелок. А так же боли в спине и шее. Ленивый кишечник. Дискомфорт в ногах.
Бегать на улице не в кайф. Велика нет. Лыжи редко и вообще только зимой. Вот моё решение:

Пробежка 30-40 минут + гимнастика на растяжения + гантели/пресс/подтягивания + прохладный душ. В лучшем случае управляюсь за час.
Голова работает отлично. Сплю 6 часов в сутки, не устаю. Кстати, режим сна 5 часов + 4 * 15 минут днём.
Раз в квартал нанимаю массажистку для спины, плечей и шеи. 10 сеансов.
На мониторе на стене смотрю фильмы или сериалы во время пробежки. Ещё там можно читать книги, но я предпочитаю читать бумажные и делать пометки на полях.
Плавно мигающее световолокно перед глазами позволяет расслабить зрение. На столе лампа 2*18Wt очень яркая. Под потолоком 4*20Wt 4200K дневной свет.
Два очистителя воздуха с ионизаторами. Один чистит внутренний воздух ультрафиолетом. Второй, приточный, чистит уличный воздух. Кондиционера нет.
Играю (очень-очень редко, по разным причинам) в XBox Kinect. Специально играю только в кинектовские игры, подвижные. "Звёздные войны" очень разминают руки, а "Adventures" - ноги и спину.
Часть времени работаю стоя. Ноут стоит на крышке террариума, а я рядом.