Решение : (надеюсь :) . )
В процессе билда помещаем готовые папки css,fonts,js,statics в папку web yii. Там же должен присутствовать Yii-шный файл index.php. Содержимое полученного в результате билда index.html помещаем в одно из пустых представлений Yii. Туда же нужно добавить <?= Html::csrfMetaTags() ?> .
Все вышеописанные операции происходят автоматом в процессе билда и выполняются webpack-ом. Там , вообще можно написать все , что вам угодно. Копирование, добавление кода в файлы И так далее. Представление , которое мы создали открывается при старте нашего приложения.
После вышеописанных манипуляций в теле странички, где размещается SPA будут присутствовать метатеги с srf :
<?= Html::csrfMetaTags() ?>
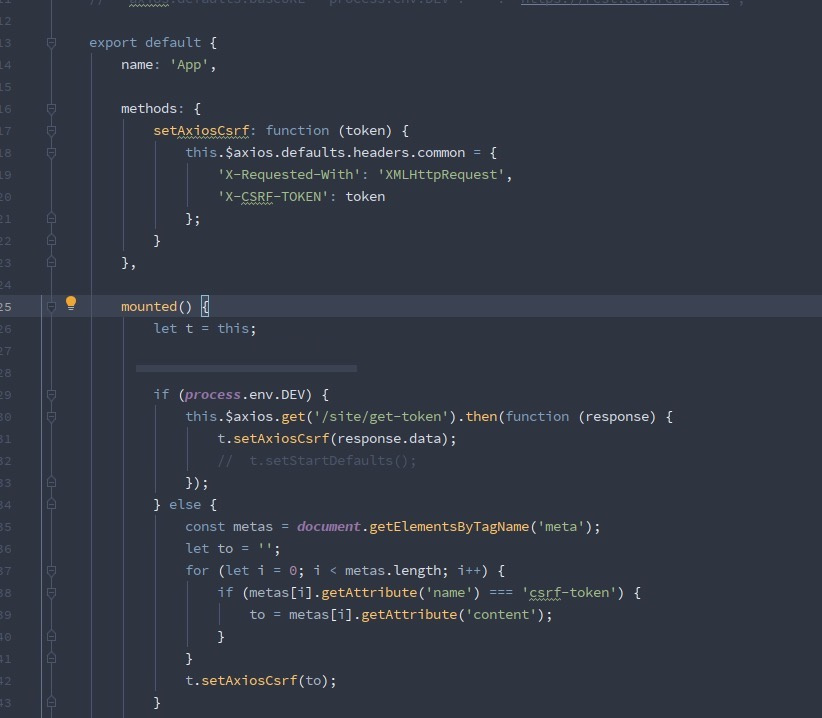
далее , перед стартом Vue (например в mounted() {.....} ) нужно извлечь csrf из мета тэгов страницы и добавить его в axios.defaults.headers.common
Это будет работать для приложения , которое работает обычным образом. Версия запущенная через webpack ничего не знает о <?= Html::csrfMetaTags() ?> . Соответственно , пишем экшн getToken, который возвращает нам csrf. Это нужно для разработки, чтобы приложение работало с webpack и его плюшками.
public function actionGetToken()
{
return yii:: $app->getRequest()->getCsrfToken();
}
Этот экнш не требует csrf (считается безопасным так , как он GET ). Далее во vue (например в mounted() {.....} ) , в зависимости от ENV при старте приложения берем csrf либо из метатегов , либо вызывав экшн getToken. Это работает, но....
После того как мы проходим процедуру аутентификации сессия обновляется и старый csrf превращается в тыкву. Так же он обновляется всякий раз, когда мы загружаем новую страничку. В данном случае у нас SPA и многократная загрузка новых станиц нам не грозит.Так что единственное , что еще нужно сделать - сразу после аутентификации обновить csrf токен. Я просто возвращаею его, как результат успешного выполнения login.
Снова обновляем axios.defaults.headers.common актуальным csrf , и на этом все. Остальные запросы подписанные данным токеном работают нормально.
Экшн getToken нужен только при локальной разработке и на проде должен быть выключен.